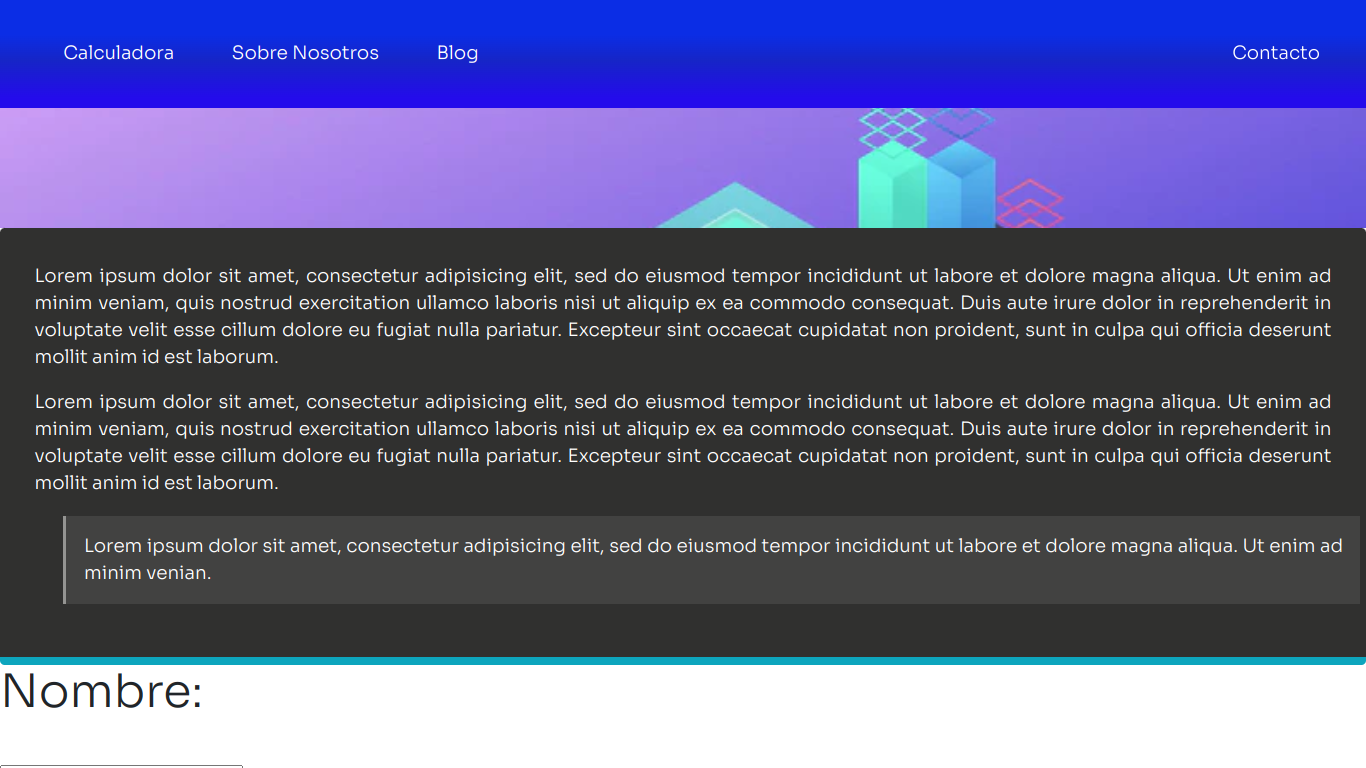
el elemento #cita se desborda de su elemento padre, ya le he puesto padding, ajustado al 100% el width otras cosas, aqui dejo el codigo y una imagen donde el elemento #cita se desborda. Lo que me gustaria hacer es que este elemento no se desbordara de su elemento padre y que fuera responsive. Muchas gracias...
#desc {
display: flex;
padding: 30px;
flex-direction: column;
text-align: justify;
background-color: #30302f;
border-bottom: 7px solid #0da5bd;
border-radius: 4px;
color: white;
}
#desc p {
width: 100%;
}
#cita {
background-color: #424241;
padding: 15px;
border-left: 3px solid #949492;
margin-left: 25px;
width: 100%;
}