me remito a pedir ayuda en Stackoverflow ya que no encuentro cómo dar solución a mi problema en React.
Estoy construyendo una App de trivias la cual presenta un número de tarjetas en una grilla de css, a medida que el usuario responde tarjetas estas desaparecen, la partida termina cuando todas las tarjetas han sido respondidas (y por tanto todas hayan "desaparecido" de la grilla).
He simplificado el problema en dos componentes: el componente "Padre" cuenta con una bandera que, en algún momento, cambia su valor y con un arreglo de hijos que renderiza; El componente "Hijo" tiene una bandera cuyo valor "hereda" del valor de la bandera padre. El problema consiste en que dichos componentes hijos, al estar en un arreglo, heredan una única vez el valor del padre, mi intención es que si la bandera del padre cambie, la bandera del hijo también lo hagan, pero esto no ocurre. Creo que el código se explica mejor que mi redacción. Espero puedan ayudarme con su conocimiento.
import React, { Component } from 'react'
import './fathertochildren.scss'
class Child extends Component {
constructor(props) {
super(props)
this.state = {
flag: false // Inital value, it's overwritten on componentWillMount()
}
}
componentWillMount = () => {
// Setting my state with "inherited" prop
this.setState({ flag: this.props.childFlag })
}
componentWillReceiveProps(nextProps) {
// Here I'll receive father's flag change ...
console.log(`Child's receive props called, nextProps are ${nextProps}`)
// but console.log() above doesn't appear ... nothing happens
}
render = () => {
return (
<p className='border border-success'>I have my flag = {this.state.flag ? 'True' : 'False'}</p>
)
}
}
// ---------------------------------------------------
class Father extends Component {
constructor(props) {
super(props)
this.state = {
flag: true, // Flag to be "inherited"
children: [] // Children to be rendered
}
}
componentWillMount = () => {
let children = []
for (let i = 0; i < 12; i++) {
children.push(<Child key={`child-${i}`} childFlag={this.state.flag} />)
}
this.setState({ children })
}
toggleFlag = () => {
// Get copy of current children
let currentChildren = [...this.state.children]
// Remove last threee children, now currenChildren has been modified
let droppedChild = currentChildren.splice(0,3);
// setState for trigger re-render
this.setState({ flag: !this.state.flag, children: currentChildren})
}
render = () => {
// class "grid-3by4" is CSS grid, not relevant
return (
<div>
<button onClick={this.toggleFlag} className='mb-3 btn btn-info'>Change Father's flag to {this.state.flag ? 'False' : 'True'}</button>
<div className='grid-3by4'>
{this.state.children}
</div>
</div>
)
}
}
export default Father
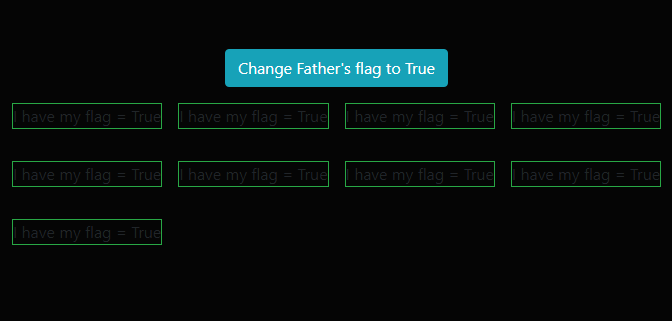
Adjunto está una imágen después de cambiar por primera vez la bandera del padre, como pueden ver los últimos tres hijos fueron removidos como se esperaba, pero los restantes aún tienen su bandera en 'True' siendo la bandera del padre 'False'.

componentWillReceiveProps. Porque al inicio cada componente hijo tiene su propio estado del flag del padre pero no se modifica cuando se cambia ese flag, porque solo estas seteando ese estado cuando el componente se va a montar pero no cuando recibe nuevos valores de sus props.componentWillReceivePropsen el Hijo, pero este método no se invoca en ningún momento