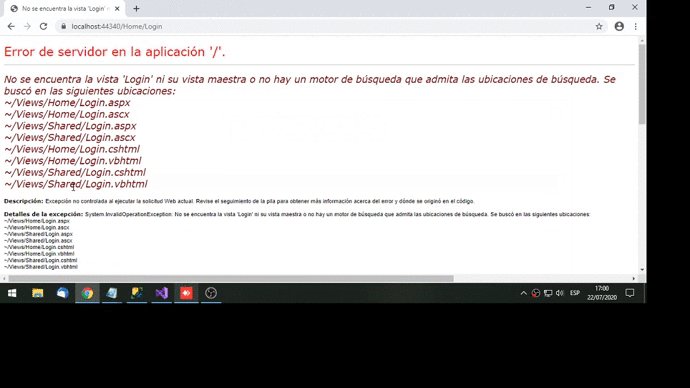
Quiero validar que al presionar un botón se valide si el input, en caso de estar vacío que salga un alert y que haga foco en ese input pero lo que sucede es que si esta vacío me sale el alerta pero me manda a otra página.
Objetivo. que al estar vacío el input salga un alert y haga foco en el botón. Sino está vació que se redirija a otra página que se declara en el action="".
Código modificado
Formulario:
<form onsubmit="return control();" method="post" action="@Url.Action("Login", "Home")" >
<input type="text" id="uname" placeholder="Ingrese usuario..." name="uname" >
<input type="password" placeholder="Ingrese contraseña..." name="psw" required>
<button type="submit">Iniciar sesión</button>
</form>
Script:
<script>
function control() {
if (document.getElementById('uname') == null
|| document.getElementById('uname') == "") {
alert("El campo no puede estar vacío.");
document.getElementById('uname').focus();
return false;
}
return true;
}
</script>
El error:

preventDefaultpara que haga la tarea asignada pero permanezcas en la misma páginaalertdel error y me deja en la misma página. @BetaMonsubmiten el form. Si devuelves true en el js hará lo que está enaction, en el caso contrario no.onsubmit="return control()"