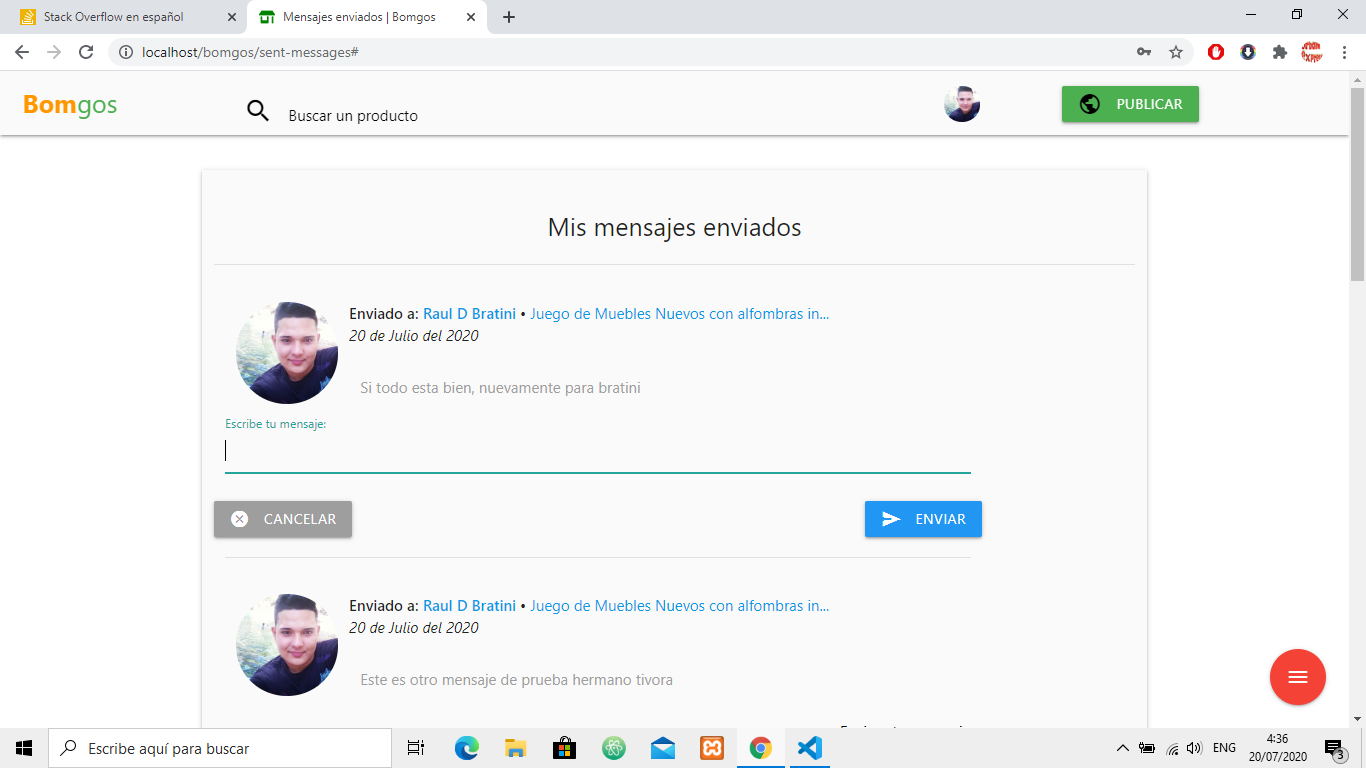
He creado un enlace que funcione como un botón, que cuando se le haga click, aparezca un formulario un con na área de texto listo para redactar un mensaje.
Las imágenes están maquetadas dentro de un while de PHP que por tal rezón debería de funcional en todos los enlaces de "Responder mensaje"
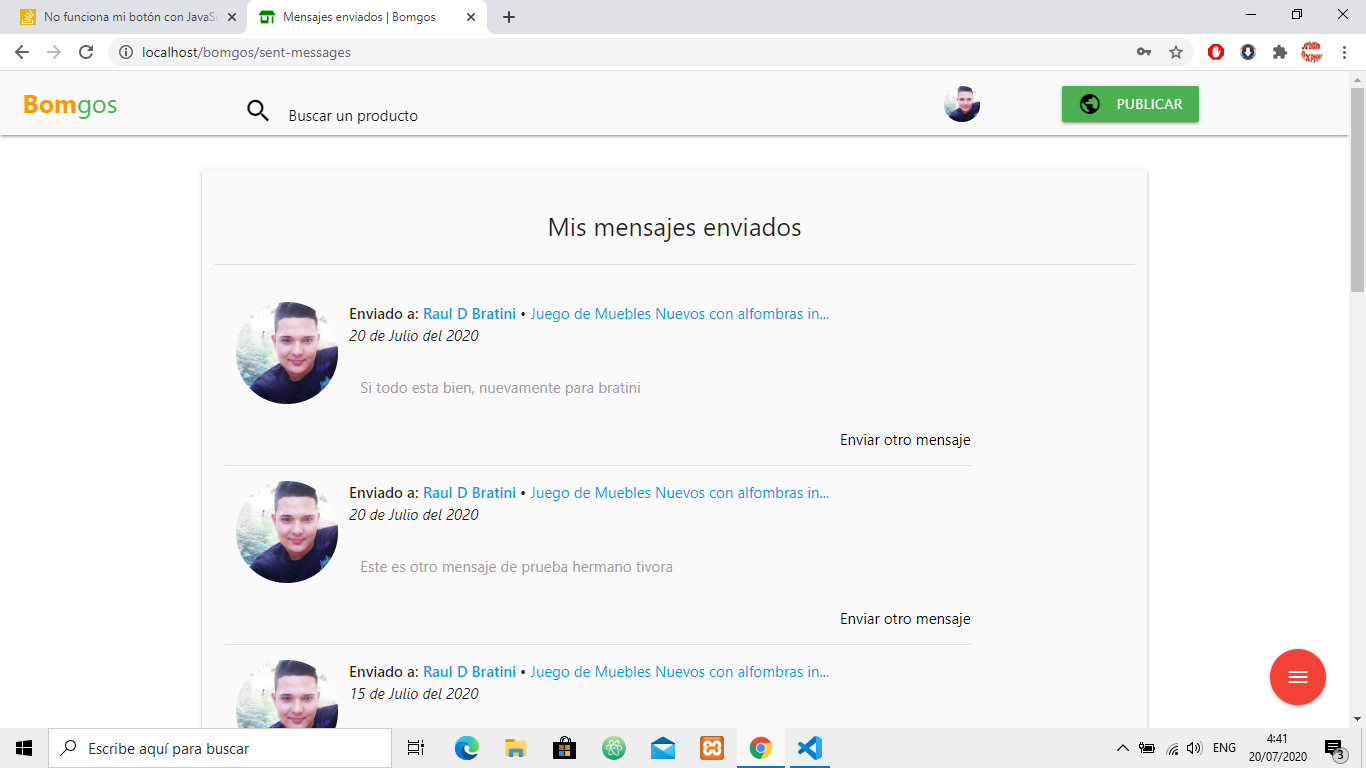
El problema resulta que cuando le doy click al primer enlace de la, todo funcionan bien. Pero cuando hago en clikc a cualquiera de los enlaces de abajo, no me aparece el formulario y no entiendo cual es la razón.
Código JavaScript:
// Selecionamos
var linkSent = document.querySelector("a[class='black-text']");
var createMessage = document.querySelector("form[class='col s12 hide']");
var message = document.querySelector("textarea[name='chat']");
var cansel = document.querySelector("a[role='button']");
// Si oprime el enlace, mustra el formulario
linkSent.addEventListener('click', () => {
linkSent.className = "hide";
createMessage.className = 'show';
message.focus();
});
// Si oprime el boton canselar, oculta el formulario
cansel.addEventListener('click', () => {
linkSent.className = "show";
createMessage.className = "hide";
});
Este es el formulario de HTML5:
<!-- form nuevo mensaje -->
<form action="#" method="POST" class="col s12 hide">
<div class="row">
<div class="input-field col s12">
<textarea name="chat" class="materialize-textarea" required></textarea>
<label>Escribe tu mensaje:</label>
<input type="hidden" name="email" value="<?=$email_user?>">
<input type="hidden" name="user" value="<?=$id?>">
<input type="hidden" name="title" value="<?=$title?>">
<input type="hidden" name="post" value="<?=$id_product?>">
</div>
<!-- Cancelar -->
<a href="#" role="button" class="btn waves-effect grey left" type="submit">
Cancelar
<i class="material-icons left">cancel</i>
</a>
<!-- Submit -->
<button class="btn waves-effect blue right" type="submit" name="sendChat">
Enviar
<i class="material-icons left">send</i>
</button>
</div>
</form>
<!-- End nuevo mensaje -->
Vuelvo a mencionar que el formulario esta dentro de un while de PHP y en la sentencia sql los mensajes están ordenados DESC.
Acá le dejo el código completo del while:
<!-- Comienzo del bucle -->
<?php
$stmt = $conexion->query("SELECT *, users.id_usuario, users.name, users.surname, users.email FROM message_chat INNER JOIN users ON users.email = email_user WHERE id_user_chat = $id ORDER BY id_chat DESC LIMIT $home, $postPage");
$stmt->execute();
while ($row = $stmt->fetch()) {
// Mis mensajes enviados
$name = $row['name'];
$surname = $row['surname'];
$myMessages = $row['message_chat'];
$title = $row['title_product'];
$email_user = $row['email'];
$id_product = $row['id_product_chat'];
$id_user = $row['id_usuario'];
$fecha = $row['create_at_chat'];
?>
<div class="col s10">
<p>
<!-- Si tiene foto de perfil -->
<?php if($foto == true) : ?>
<img src="photo-perfil/<?=$foto?>" alt="Mi foto de perfil" class="col s2 m2 xl2 circle">
<?php else : ?>
<!-- Si es hombre-->
<?php if($sexo == 'masculino') : ?>
<img src="images/profile-masculino.png" alt="Mi foto de perfil" class="col s2 m2 xl2 circle">
<!-- Si es mujer -->
<?php else : ?>
<img src="images/profile-femenina.png" alt="Mi foto de perfil" class="col s2 m2 xl2 circle">
<?php endif ?>
<?php endif ?>
<strong>Enviado a: <span class="blue-text"><a href="profile?id=<?=$id_user?>&name=<?=$name.$surname?>"><?=$name.' '.$surname?></a></span></strong> • <a href="detail?id=<?=$id_product?>&title=<?=$title?>"><?=substr($title, 0, 40).'...'?></a><br>
<i><?=form_fecha($fecha);?></i>
<p class="grey-text col s10"><?=$myMessages?></p>
<p class="right">
<a href="#" class="black-text">Enviar otro mensaje</a>
</p><br>
<!-- form nuevo mensaje -->
<form action="#" method="POST" class="col s12 hide">
<div class="row">
<div class="input-field col s12">
<textarea name="chat" class="materialize-textarea" required></textarea>
<label>Escribe tu mensaje:</label>
<input type="hidden" name="email" value="<?=$email_user?>">
<input type="hidden" name="user" value="<?=$id?>">
<input type="hidden" name="title" value="<?=$title?>">
<input type="hidden" name="post" value="<?=$id_product?>">
</div>
<!-- Cancelar -->
<a href="#" role="button" class="btn waves-effect grey left" type="submit">
Cancelar
<i class="material-icons left">cancel</i>
</a>
<!-- Submit -->
<button class="btn waves-effect blue right" type="submit" name="sendChat">
Enviar
<i class="material-icons left">send</i>
</button>
</div>
</form>
<!-- End nuevo mensaje -->
<div class="col s12 divider"></div>
</p><br>
</div>
<?php } ?><!-- Fin del bucle -->