Tengo un problema, es que tengo un div con un scroll vertical dentro de una card de bootstrap, tiene un hermano que tiene un input y un boton para enviar un mensaje (es un chat), pero el navegador toma a este este hermano, el que tiene el input, como hijo del div con scroll cuando son hermanos y son hijos de la card. (dejare incluso un poco de php por si tiene algo que ver, no tengo ni idea)
<div class="card">
<h5 class="card-header">Chat de: <strong>User</strong></h5>
<div class="card-body">
<div style="height: 25em; overflow-y: scroll; margin-bottom: 1em;" class="container_chat">
<?php while ($msg = mysqli_fetch_array($process_msg)) { ?>
<div class="msgs" style="height: auto;">
<?php if ($user_id == $msg['para']) { ?>
<div class="msg1 d-flex align-items-center my-1">
<img src="iconos/interfaz.png" alt="" class="rounded-circle"
style="width:50px; background-color: gray;">
<p class="alert-secondary p-2 m-0 ml-2" style="border-radius:15px;"><?php echo $msg['msg']; ?></p>
</div>
<?php } else { ?>
<div class="msg2 d-flex my-1 mr-4 align-items-center justify-content-end">
<p class="alert-primary p-2 mr-2 m-0 " style="border-radius:15px;"><?php echo $msg['msg']; ?></p>
<img src="iconos/interfaz.png" alt="" class="rounded-circle"
style="width:50px; background-color: gray;">
</div>
</div>
<?php }} ?>
</div>
<div class="write">
<form action="send_msg.php" method="POST">
<div class="input-group">
<input type="text" class="form-control" placeholder="Escriba un mensaje"
aria-label="Recipient's username" aria-describedby="button-addon2" name="msg">
<div class="input-group-append">
</div>
<input type="hidden" name="id" value="<?php echo $chat_id; ?>">
<input type="hidden" name="de" value="<?php echo $user_id; ?>">
<input type="hidden" name="para" value="<?php echo $para; ?>">
<button class="btn btn-primary" type="submit">Enviar</button>
</div>
</form>
</div>
</div>
</div>
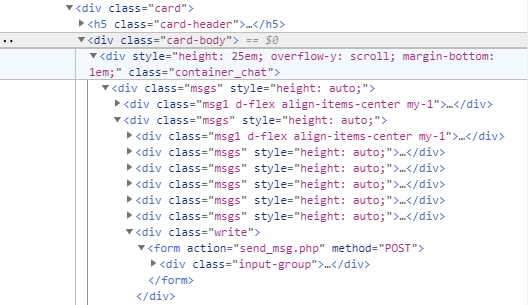
Como pueden ver el navegador encierra todo dentro de el div con scrollbar (container_chat), no se que hacer, esto hace que cuando hagas scroll hacia arriba se oculte el input cuando hay muchos mensajes. Gracias

</div>de mas que te genere ese problema