En tu proyecto encontre 3 problemas que resolvi.
1-Tenias los nuget diferentes en App, iOS y android. los dejes a los 3 con la misma version.
2-Llamabas a tu archivo SplashScreen.xml, este estaba agregado a tu carpeta pero no incluido en el proyecto.
3-El splash lo agregue dentro del tema que carga Android.
<style name="MainTheme" parent="MainTheme.Base">
</style>
<!-- Base theme applied no matter what API -->
<style name="MainTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<!--If you are using revision 22.1 please use just windowNoTitle. Without android:-->
<item name="windowNoTitle">true</item>
<!--We will be using the toolbar so no need to show ActionBar-->
<item name="windowActionBar">false</item>
<!-- Set theme colors from https://aka.ms/material-colors -->
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">#2196F3</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">#1976D2</item>
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">#FF4081</item>
<!-- You can also set colorControlNormal, colorControlActivated
colorControlHighlight and colorSwitchThumbNormal. -->
<item name="windowActionModeOverlay">true</item>
<item name="android:datePickerDialogTheme">@style/AppCompatDialogStyle</item>
<item name="android:windowBackground">@drawable/SplashScreen</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<!--<item name="android:windowContentOverlay">@null</item>-->
<item name="android:windowActionBar">true</item>
</style>
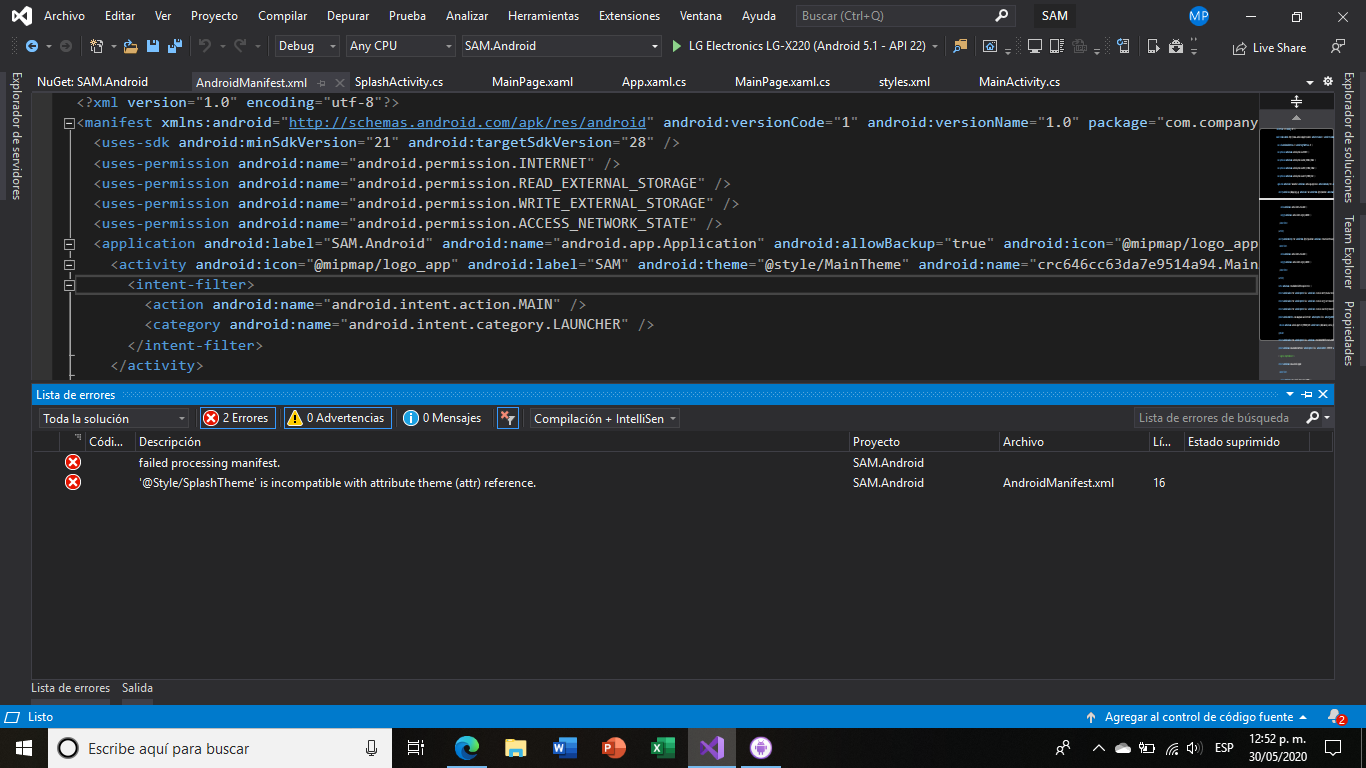
 Que tal amigos, me gustaría preguntarles acerca de este error, ya llevo 3 días buscando acerca de este error buscando otros formas de solucionandolo, instalando paquetes entre otras cosas pero no encuentro nada, si lo modifico me sale que no se encuentra el Style y lo si lo dejo como lo tengo me marca el error, realmente no se que hacer, algunos me recomendarían pasarme ha android studio pero no se manejar Java ni Kotlin es por eso mismo que manejo con visual studio con C#
Que tal amigos, me gustaría preguntarles acerca de este error, ya llevo 3 días buscando acerca de este error buscando otros formas de solucionandolo, instalando paquetes entre otras cosas pero no encuentro nada, si lo modifico me sale que no se encuentra el Style y lo si lo dejo como lo tengo me marca el error, realmente no se que hacer, algunos me recomendarían pasarme ha android studio pero no se manejar Java ni Kotlin es por eso mismo que manejo con visual studio con C#