Estoy empezando con React Native y necesito consumir una API. El problema es que esta API utiliza el metodo POST para hacer todas las consultas que debería hacer con GET y no he logrado encontrar ejemplos de como consumirla. Antes consumí esta API con Android Studio y Xamarin.
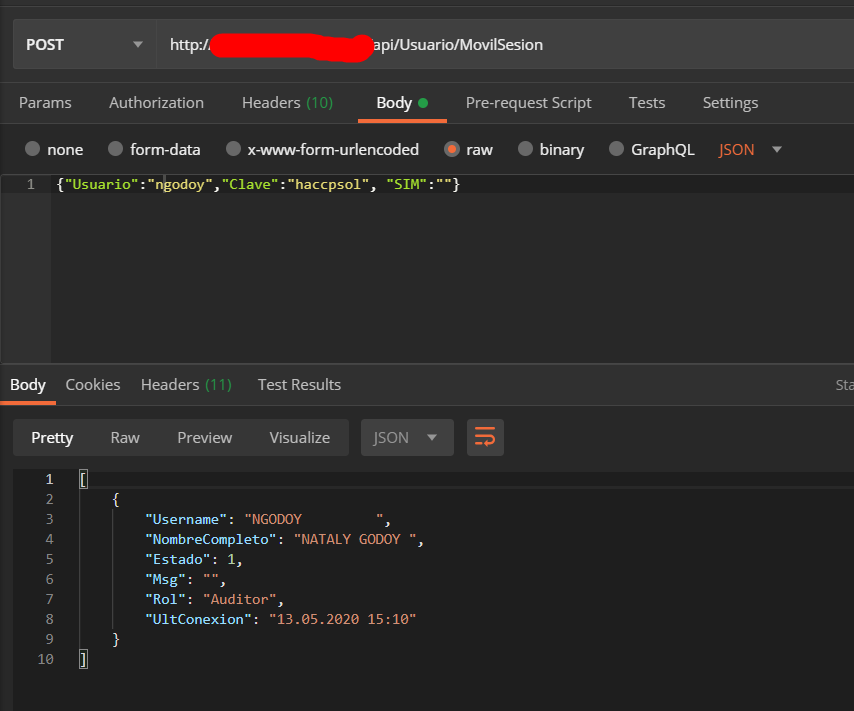
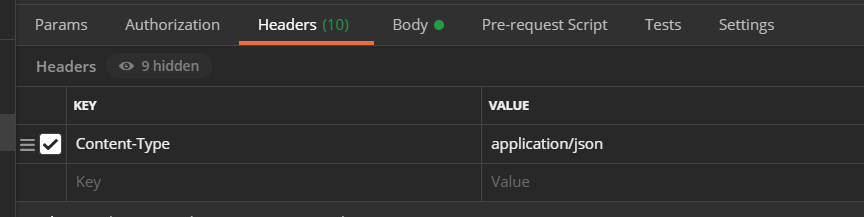
Adjunto imágenes de la API consumida por postman
Con el siguiente código estoy consumiendo la API:
function LoginApi(data) {
const url = `${basePath}api/Usuario/MovilSesion`;
const params = {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: data,
};
fetch(url, params)
.then((resp) => {
return resp;
})
.then((result) => {
return result.message;
})
.catch((err) => {
return err.message;
});
}
Los datos que muestra la consola de data y params son los siguientes:
data:
Object {
"Clave": "A",
"SIM": "",
"Usuario": "A",
}
params:
Object {
"body": Object {
"Clave": "A",
"SIM": "",
"Usuario": "A",
},
"headers": Object {
"Content-Type": "application/json",
},
"method": "POST",
}
intenté también usando body: JSON.stringify(data) pero siempre recibo "undefined".
¿Alguien podría ayudarme con esto?
Me di cuenta que si llegan mis parámetros a la api y que esta me está retornando los valores, pero no logro rescatarlos.