Migre de una tabla a un Navbar de Bootstrap
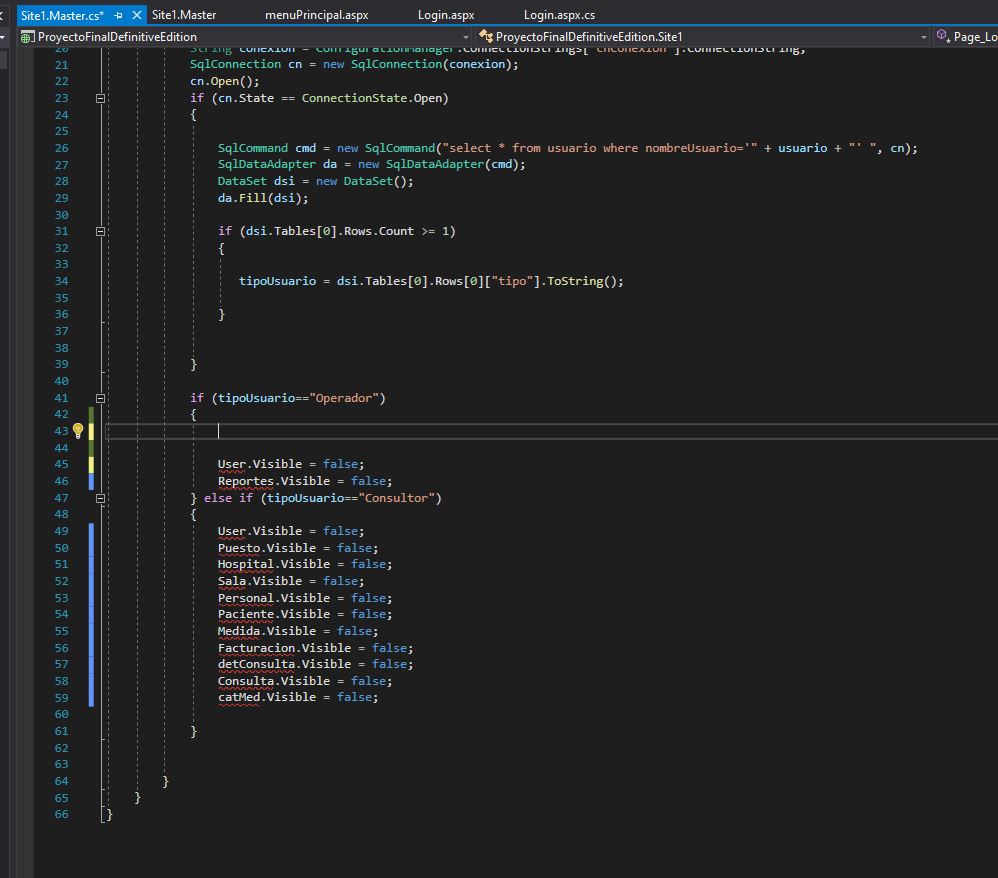
 pero necesito desactivar ciertos elementos de esta cuando se cumpla un IF en el .cs asi lo hacia en la tabla
pero necesito desactivar ciertos elementos de esta cuando se cumpla un IF en el .cs asi lo hacia en la tabla  Obviamente se que no funcionaria igual pero es solo ilustrativo el problema es que no puedo encontrar la forma de como desactivar los elementos de NavBar cuando se cumpla el if como lo hacia en la tabla, les dejo mi codigo html a ver si me pueden ayudar
Obviamente se que no funcionaria igual pero es solo ilustrativo el problema es que no puedo encontrar la forma de como desactivar los elementos de NavBar cuando se cumpla el if como lo hacia en la tabla, les dejo mi codigo html a ver si me pueden ayudar
>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Bienvenido <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="Login.aspx">Inicio</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown">Usuario</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="nuevoUsuario.aspx">Nuevo</a>
<a class="dropdown-item" href="modDelUsuario.aspx">Modificar o Eliminar</a>
</div>
</li>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPuesto" role="button" data-toggle="dropdown">Puesto</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownPuesto">
<a class="dropdown-item" href="nuevoPuesto.aspx">Nuevo</a>
<a class="dropdown-item" href="modDelPuesto.aspx">Modificar o Eliminar</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownHospital" role="button" data-toggle="dropdown">Hospital</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownHospital">
<a class="dropdown-item" href="nuevoHospital.aspx">Nuevo</a>
<a class="dropdown-item" href="modDelHospital.aspx">Modificar o Eliminar</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownSala" role="button" data-toggle="dropdown">Sala</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownSala">
<a class="dropdown-item" href="nuevoSala.aspx">Nuevo</a>
<a class="dropdown-item" href="modDelSala.aspx">Modificar o Eliminar</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPersonal" role="button" data-toggle="dropdown">Personal</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownPersonal">
<a class="dropdown-item" href="nuevoPersonal.aspx">Nuevo</a>
<a class="dropdown-item" href="modDelPersonal.aspx">Modificar o Eliminar</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPaciente" role="button" data-toggle="dropdown">Paciente</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownPaciente">
<a class="dropdown-item" href="nuevoPaciente.aspx">Nuevo</a>
<a class="dropdown-item" href="modDelPaciente.aspx">Modificar o Eliminar</a>
</div>
</li>