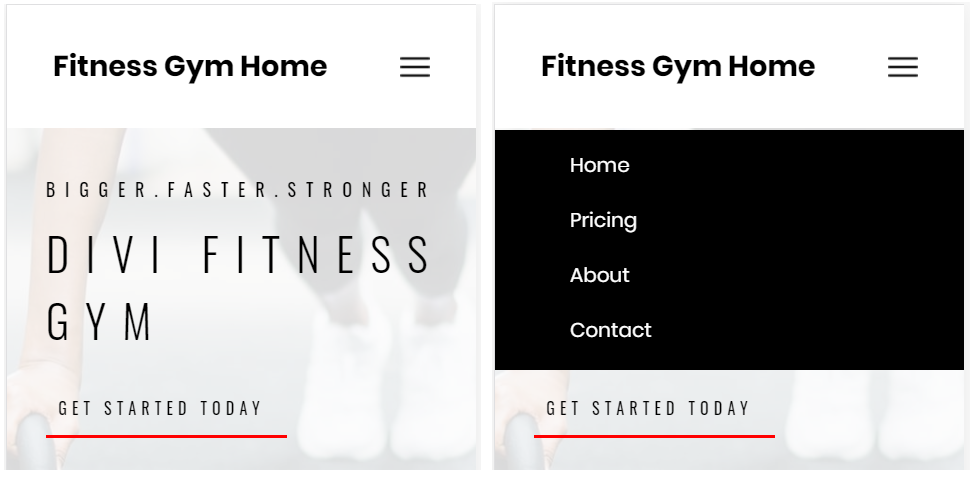
Estoy intentando implementar con react un comportamiento similar para un menú desplegable como el que proporciona slideToggle() de jQuery. Por ejemplo cuando se presiona el botón del menu:
Con jQuery es muy sencillo:
$(document).ready(function(){
$('.menu-icon').on('click', function(){
$('nav').slideToggle();
})
})
Suponiendo que el código HTML es el siguiente:
<header>
<div class="menu">
<div class="contenedor">
<p class="logo">Fitness Gym Home</p>
<img src="imagenes/menu.png" class="menu-icon" alt="">
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Pricing</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>
Si quisiera replicar un comportamiento similar pero con el siguiente componente en react:
import React, { Component } from 'react';
import './header.css';
class Header extends Component {
render() {
return (
<header>
<div className='menu'>
<div className='contenedor'>
<p className='logo'>Fitness Gym Home</p>
<img
src={require("../../assets/menu.png")}
className="menu-icon"
/>
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Pricing</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>
);
}
}
export default Header;
de que manera se puede lograr?
He hecho algunas pruebas en las cuales según una propiedad del state del componente que cambia de true a false y viceversa al hacer click sobre el icono del menú asigna o quita una clase css que muestra o no el <nav>. Pero no logro el comportamiento del slide.