aquí dejo mi problema que llevo horas en el, a ver si me pueden echar una mano, por favor...
Lo que pasa es lo siguiente, mi api rest funciona correctamente el borrar el usuario y me lo borra de la base de datos (SQL Server), lo probé mediante Swagger UI, pero al momento de conectarlo al angular y ejecutar la función, no me funciona o no me da el resultado esperado, acá les dejo el código, para que puedan ver mejor. Aun no tengo una solución :C
Esto es mi component.ts
borrar(rut: number){
if (confirm("¿Estas seguro que te quieres dar de baja?")) {
alert("Esperamos verte por acá pronto");
this.usuariosService.darBajaUsuarios(rut)
.subscribe(_=>this.volver());
} else {
alert("Estamos agradecidos que te hayas quedado con nosotros :D");
}
}
Acá esta mi servicio usuario, que es el que llama el api rest.
darBajaUsuarios(rut: number) {
const suffix = '/DarDeBajaUsuario/'
return this.http.post(this.URL+suffix+rut, this.httpOptions);
}
Y acá el botón en el html que activa la función.
<button mat-raised-button color="warn" style="margin-right: 10px;" (click)="borrar(rut.value)"
routerLink="/bienvenido/">Dar de Baja</button>
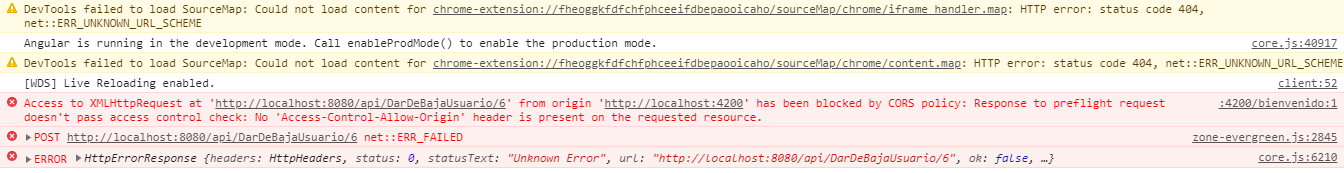
El error que esto me muestra en la consola seria este. Disculpen que agregue la imagen, pero creo que se visualiza mejor así.
 Sin mas nada que agregar, gracias, si necesitan algo mas de código, del backend, se los muestro, gracias de antemano por el tiempo dedicado.
Sin mas nada que agregar, gracias, si necesitan algo mas de código, del backend, se los muestro, gracias de antemano por el tiempo dedicado.