Estoy tratando de realizar una búsqueda por medio de un formulario y un evento keyUp desde angular y haciendo la petición a mi API en laravel.
El problema es que no estoy teniendo éxito alguno y desconozco la razón... esta es la primera vez que toco angular junto con laravel y estoy teniendo problemas con este.
en mi HTML tengo mi formulario de la siguiente manera
<form #search="ngForm" (keyup)="onKey(search)">
<div class="form-group">
<label for="phone">Persona a recoger</label>
<input type="phone" name="phone" id="phone" class="form-control" placeholder="Nombre de la persona a recoger" required #phone="ngModel" [(ngModel)]="search.phone">
</div>
</form>
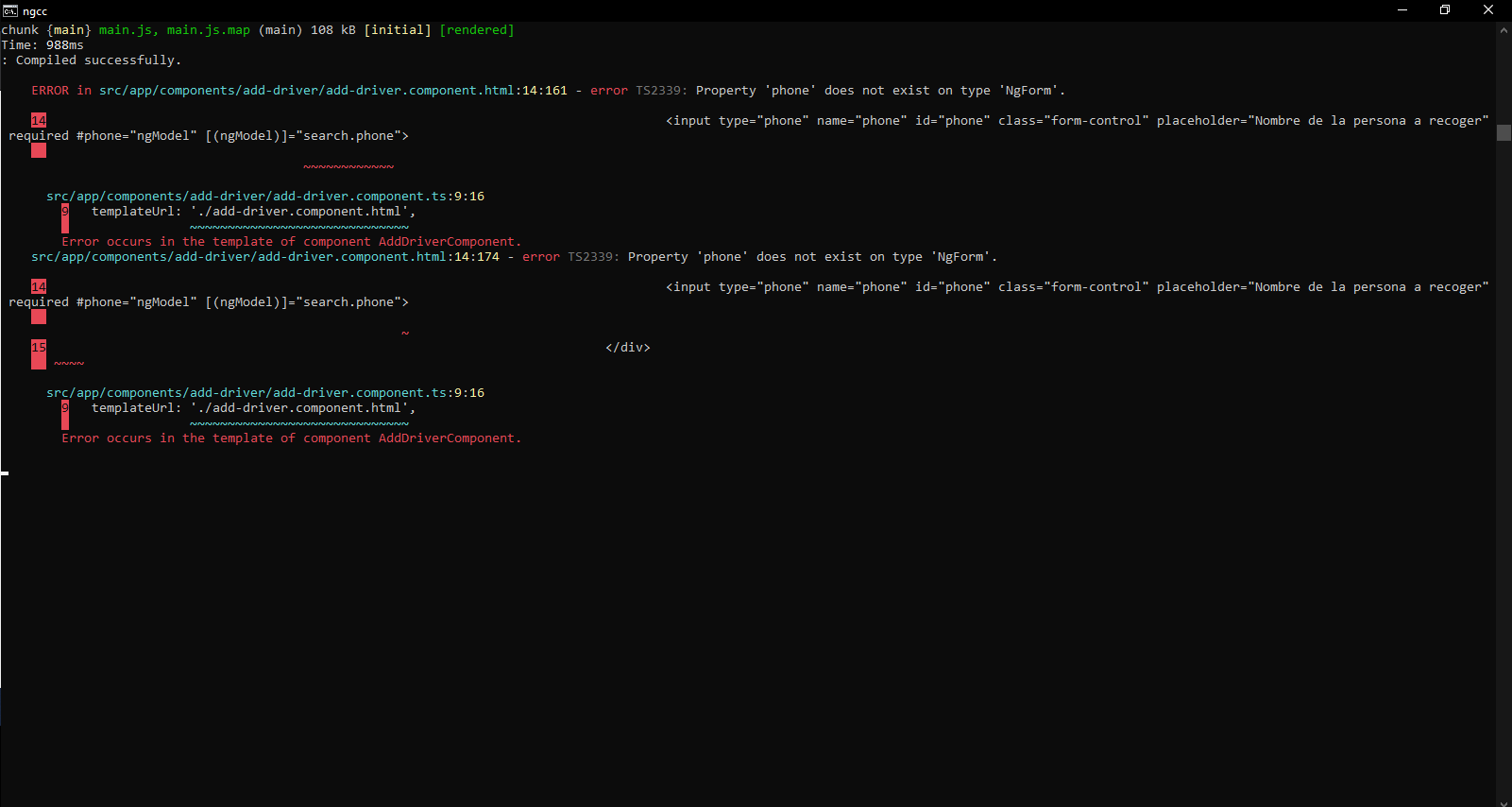
y en el cual me arroja el siguiente error en la consola
en mi componente tengo lo siguiente
import { Component, OnInit } from '@angular/core';
import { Router, ActivatedRoute, Params } from '@angular/router';
import { UserService } from '../../services/user.service';
import { SearchService } from '../../services/search.service';
import { Search } from '../../models/search';
@Component({
selector: 'app-add-driver',
templateUrl: './add-driver.component.html',
styleUrls: ['./add-driver.component.css'],
providers: [ UserService, SearchService ]
})
export class AddDriverComponent implements OnInit {
public identity;
public token;
public search: Search;
constructor(
private _route: ActivatedRoute,
private _router: Router,
private _userService: UserService,
private _searchService: SearchService,
) {
this.identity = this._userService.getIdentity();
this.token = this._userService.getToken();
}
ngOnInit(): void {
this.search = new Search("");
}
onKey(form){
this._searchService.search(this.search).subscribe(
response => {
console.log(response);
},
error => {
console.log(<any>error);
}
);
}
}
mi modelo
export class Search{
constructor(
public phone: string
){}
}
y por ultimo, mi servicio
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import { GLOBAL } from './global';
import { Search } from '../models/search';
@Injectable()
export class SearchService{
public url: string;
constructor(
public _http: HttpClient
){
this.url = GLOBAL.url;
}
pruebas(){
return 'hola mundo';
}
search(search): Observable<any>{
let json = JSON.stringify(search);
let params = "json="+json;
let headers = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded');
return this._http.post(this.url + 'search', {headers: headers});
}
}