soy nuevo en el entorno de Android Studio y estoy comenzando a realizar un formulario en la cual contengo varios componentes de tipo RadioButton,EditText, etc.. Mi problema es que al arrancar la aplicación en mi dispositivo donde realizo las pruebas no aparecen todos los componentes, por lo cual necesito agregar un ScrollView para poder navegar hacia abajo. Pero al agregarlo me desordena por completo mi interfaz sin la posibilidad de mover los componentes. Ya he tratado usando un LinearLayout y un RelativeLayout como contenedor pero aun asi sigue siendo el mismo resultado.
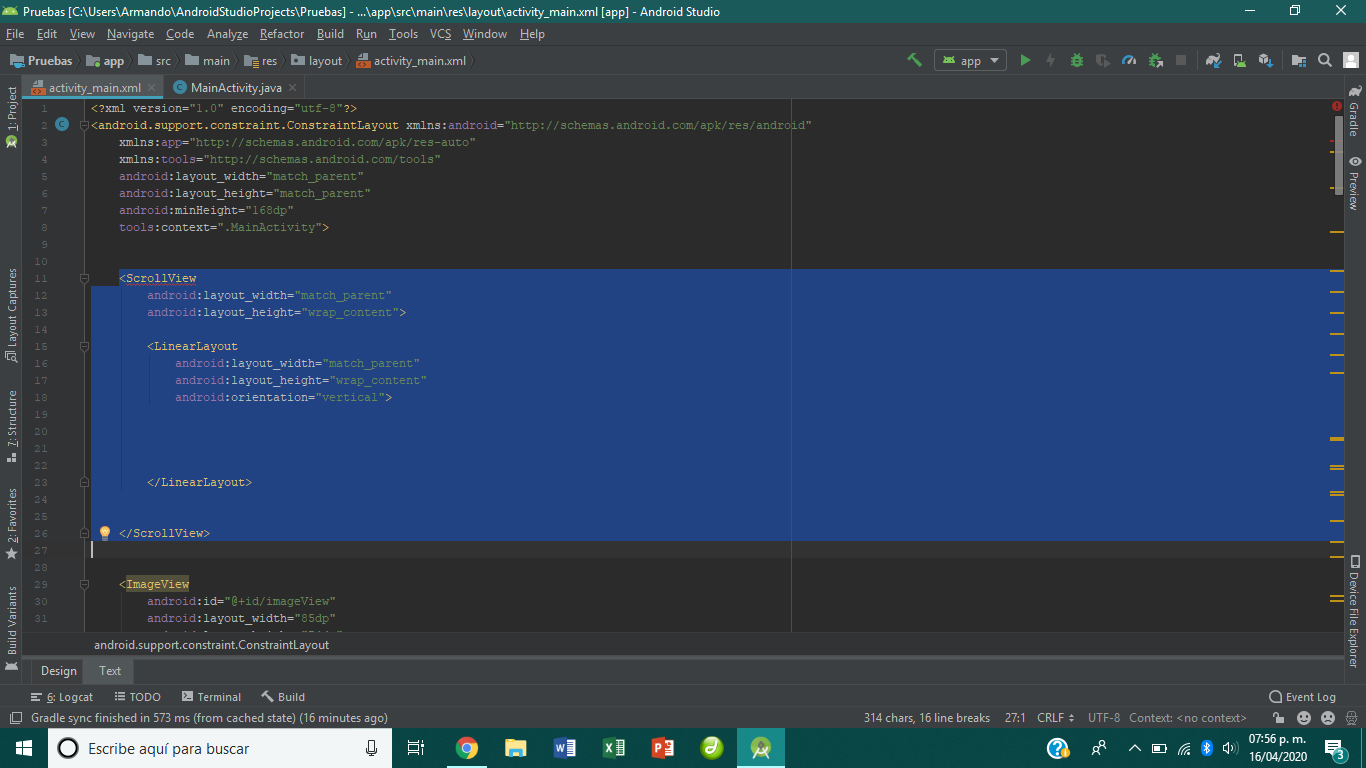
Se que todos los componentes van dentro del LinearLayout, solo agrego esta imagen para ver si en algun parametro estoy mal o si estoy declarando mal todo.
¡Agradecería su ayuda!
introducir la descripción de la imagen aquí