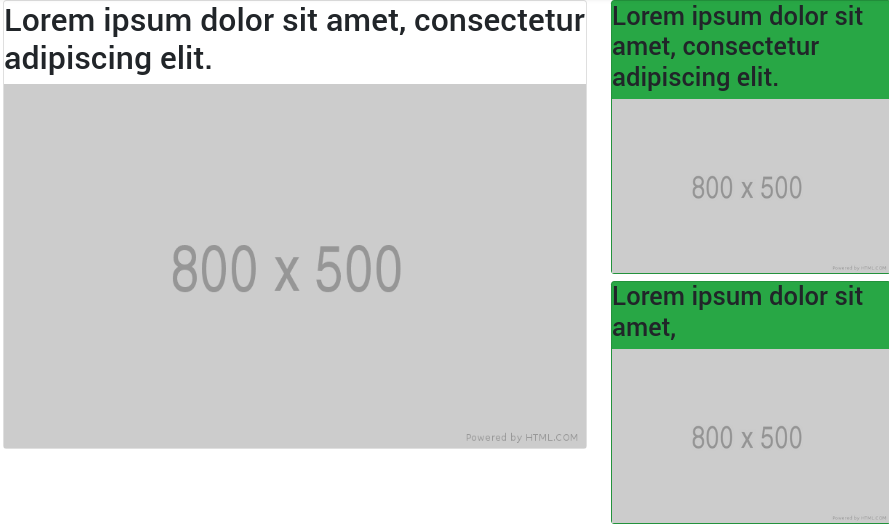
Este es el marcado que tengo, necesito que la imagen de la primer columna ocupe todo el alto disponible hasta igualar al alto de la segunda columna, independientemente de si los títulos ocupan dos o tres lineas, y si las imágenes tienen distintos tamaños.
¿Como podría resolverlo?
Gracias
<div class="container">
<div class="row">
<div class="col-md-8 col-lg-8">
<div class="card card-inverse card-primary">
<h1>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h1>
<img src="http://placehold.it/800x500" class="img-fluid" alt="Responsive image">
</div>
</div>
<div class="col-md-4 col-lg-4">
<div class="row h-100">
<div class="col-md-12">
<div class="row h-100">
<div class="col-md-12 pb-2">
<div class="card bg-success h-100">
<h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h2>
<img src="http://placehold.it/800x500" class="img-fluid" alt="Responsive image">
</div>
</div>
<div class="col-md-12">
<div class="card bg-success h-100">
<h2>Lorem ipsum dolor sit amet, </h2>
<img src="http://placehold.it/800x500" class="img-fluid" alt="Responsive image">
</div>
</div>
</div>
</div>
</div>
</div>
</div>