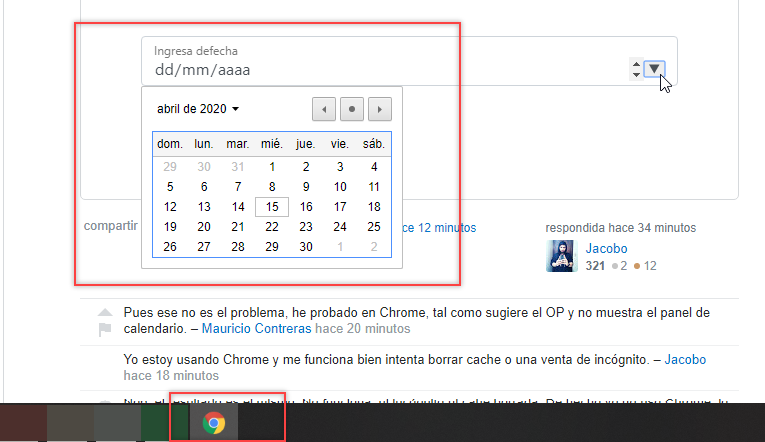
Tengo estos estilos para un input type='date', pero no consigo que los controles para desplegar el calendario queden libres. Puedo ingresar las fechas de manera manual con el teclado numérico pero no quisiera perder la opción del calendario.
.form-label-group {
position: relative;
margin-bottom: 1rem;
}
.form-label-group > input,
.form-label-group > label {
height: 3.125rem;
padding: .75rem;
}
.form-label-group > label {
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
margin-bottom: 0; /* Override default `<label>` margin */
line-height: 1.5;
color: #495057;
/* pointer-events: none; */
cursor: text; /* Match the input under the label */
border: 1px solid transparent;
border-radius: .25rem;
transition: all .1s ease-in-out;
}
.form-label-group input::-webkit-input-placeholder {
color: transparent;
}
.form-label-group input:-ms-input-placeholder {
color: transparent;
}
.form-label-group input::-ms-input-placeholder {
color: transparent;
}
.form-label-group input::-moz-placeholder {
color: transparent;
}
.form-label-group input::placeholder {
color: transparent;
}
.form-label-group input:not(:placeholder-shown) {
padding-top: 1.25rem;
padding-bottom: .25rem;
}
.form-label-group input:not(:placeholder-shown) ~ label {
padding-top: .25rem;
padding-bottom: .25rem;
font-size: 12px;
color: #777;
}
/* Fallback for Edge
-------------------------------------------------- */
@supports (-ms-ime-align: auto) {
.form-label-group > label {
display: none;
}
.form-label-group input::-ms-input-placeholder {
color: #777;
}
}
/* Fallback for IE
-------------------------------------------------- */
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
.form-label-group > label {
display: none;
}
.form-label-group input:-ms-input-placeholder {
color: #777;
}
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<div class="form-label-group m-5">
<input
id='id1'
type="Date"
class="form-control invalid"
placeholder="Texto"
/>
<label for="id1">
<span class="d-flex justify-content-between">
Ingresa defecha
</span>
</label>
</div>Actualización
La respuesta de @Jacobo al problema da solución de manera parcial al disminuir el tamaño, pero en el caso de que yo agregue un elemento de texto más a la etiqueta para que se muestre a la derecha este no aparecera hasta el borde (como puede ser un link). Como prevenir esto? He cambiado la reducción de manera vertical y este es el resultado.
.form-label-group {
position: relative;
margin-bottom: 1rem;
}
.form-label-group > input,
.form-label-group > label {
height: 3.125rem;
padding: .75rem;
}
.form-label-group > label {
background-color: red;
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 25%;
margin-bottom: 0; /* Override default `<label>` margin */
line-height: 1.5;
color: #495057;
/* pointer-events: none; */
cursor: text; /* Match the input under the label */
border: 1px solid transparent;
border-radius: .25rem;
transition: all .1s ease-in-out;
}
.form-label-group input::-webkit-input-placeholder {
color: transparent;
}
.form-label-group input:-ms-input-placeholder {
color: transparent;
}
.form-label-group input::-ms-input-placeholder {
color: transparent;
}
.form-label-group input::-moz-placeholder {
color: transparent;
}
.form-label-group input::placeholder {
color: transparent;
}
.form-label-group input:not(:placeholder-shown) {
padding-top: 1.25rem;
padding-bottom: .25rem;
}
.form-label-group input:not(:placeholder-shown) ~ label {
padding-top: .25rem;
padding-bottom: .25rem;
font-size: 12px;
color: #777;
}
/* Fallback for Edge
-------------------------------------------------- */
@supports (-ms-ime-align: auto) {
.form-label-group > label {
display: none;
}
.form-label-group input::-ms-input-placeholder {
color: #777;
}
}
/* Fallback for IE
-------------------------------------------------- */
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
.form-label-group > label {
display: none;
}
.form-label-group input:-ms-input-placeholder {
color: #777;
}
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<div class="form-label-group m-5">
<input
id='id1'
type="Date"
class="form-control invalid"
placeholder="Texto"
/>
<label for="id1">
<span class="d-flex justify-content-between">
Ingresa defecha
<a href='alert('Se muestra')'>Mostrar alerta</a>
</span>
</label>
</div>
clicken el mismo. ¿Cuál sería el problema realmente?width:85%, yo verificaría antes la necesidad de darle ese valor, y en todo caso la forma de corregir el mismo de cara al diseño responsive. El tema es que con unwidthde 100% el elemento se superpone a los controles usados por la UI delinputtipodatede Chrome.