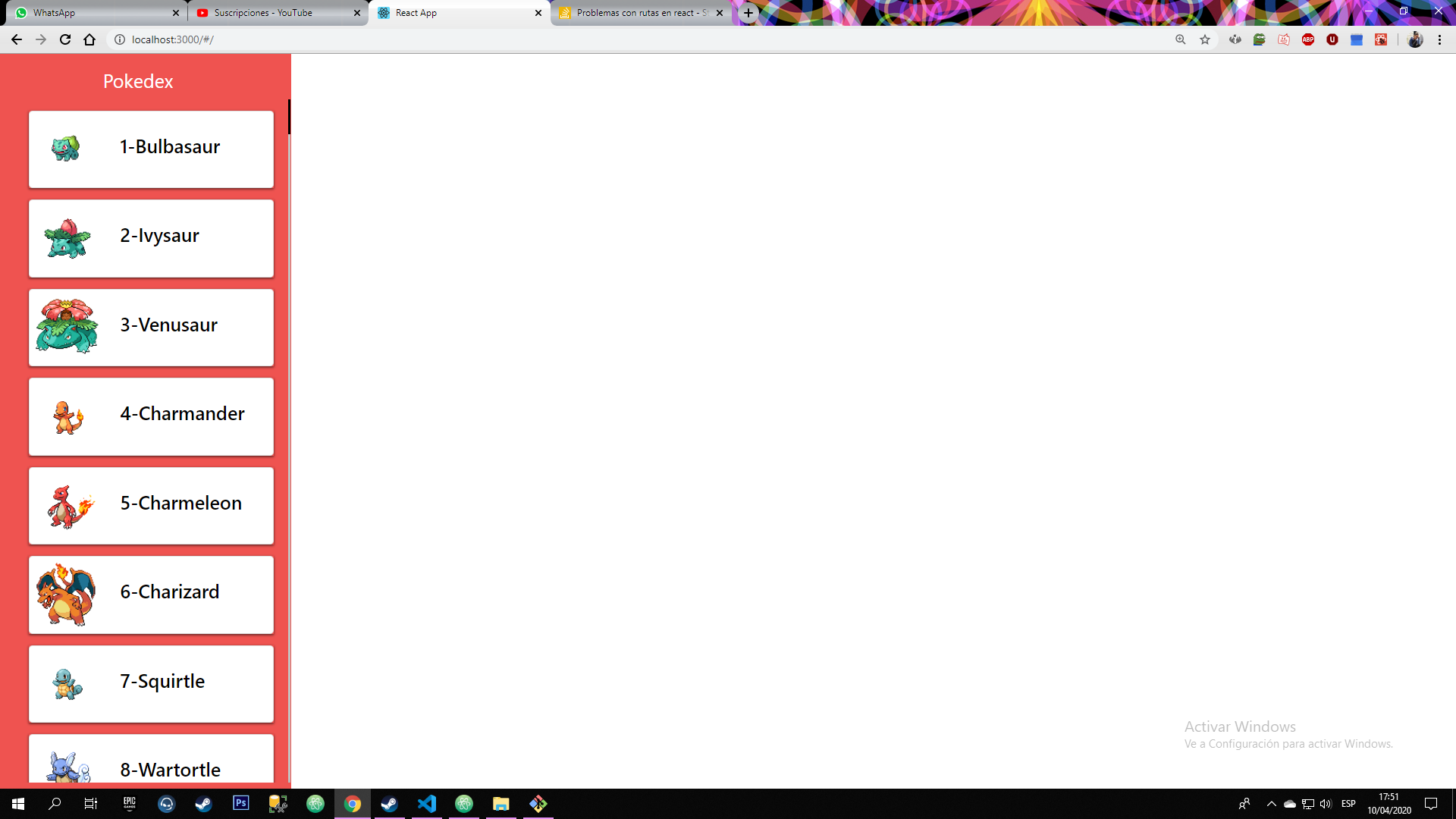
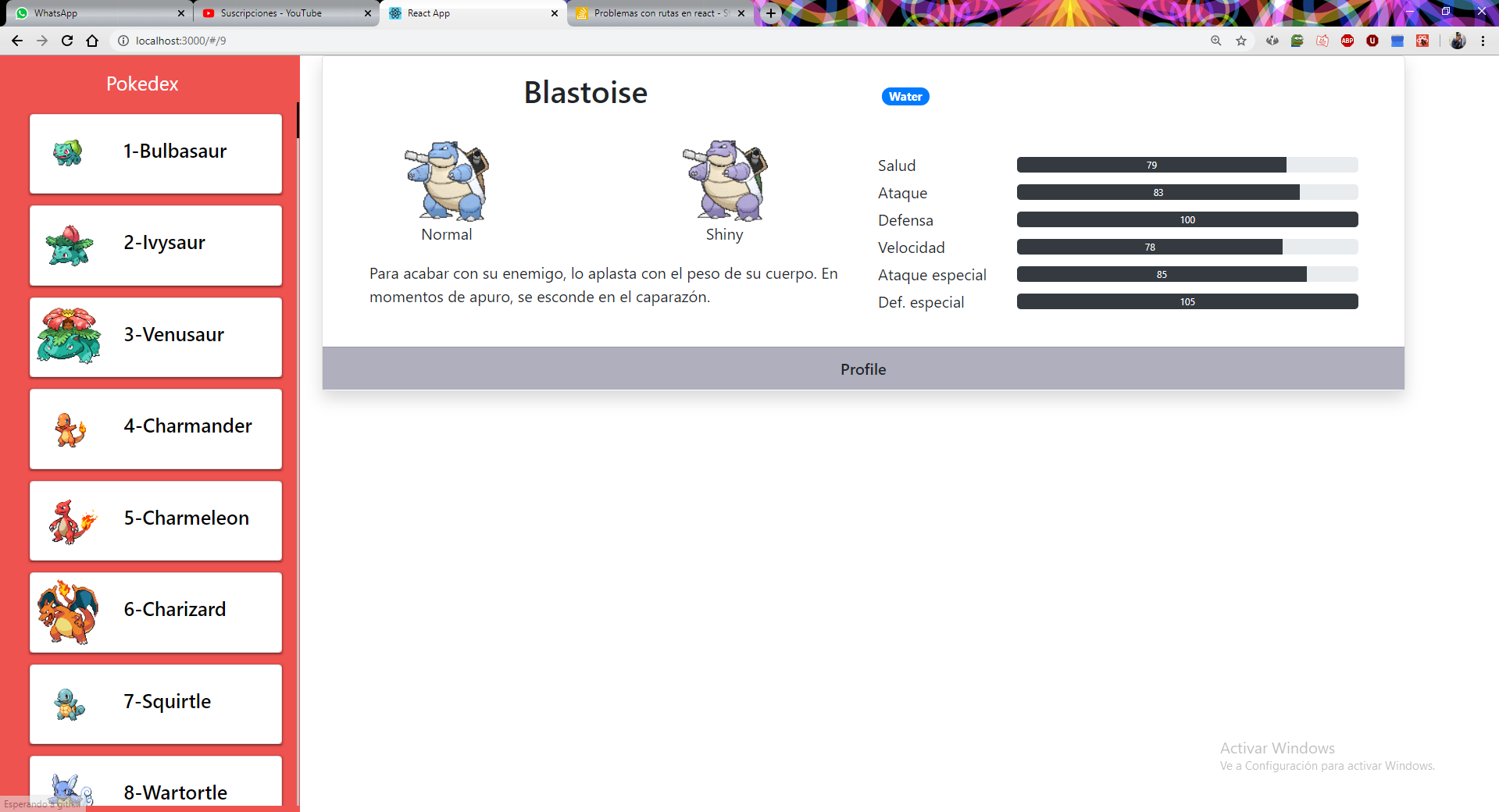
estoy comenzando con react y se me ocurrio hacer una pokedex usando pokeApi, encontre un video de alguien haciendolo y lo adapte a mi idea, pero tengo un problema con el renderizado de un componente... tengo un navbar al costado, cuando yo selecciono un pokemon despliega un componente con toda la info del pokemon
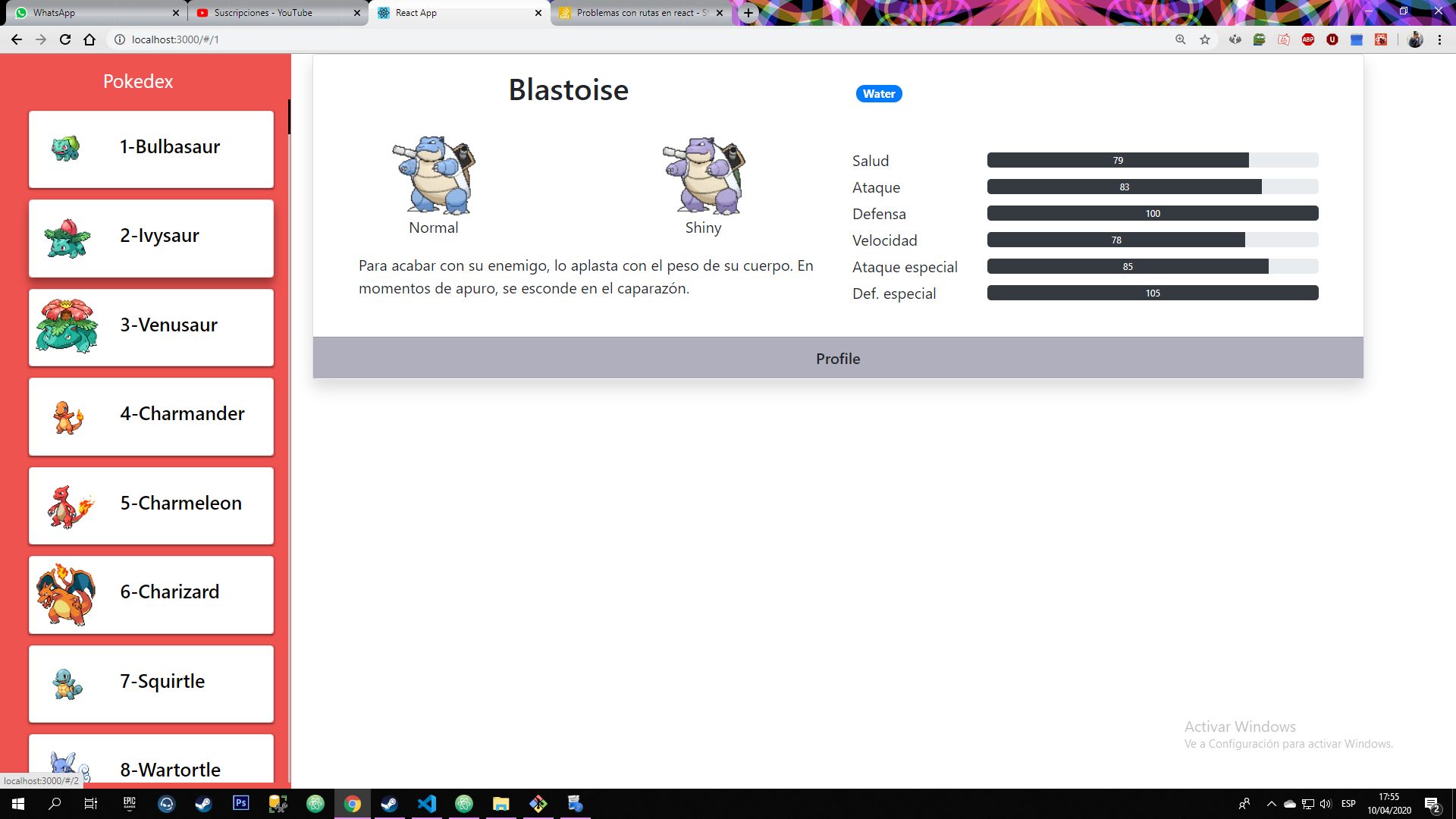
el problema viene cuando yo selecciono otro pokemon, solo cambia la ruta pero sigue el mismo componente que clickee al principio, tengo que actualizar la pagina para poder ver el que seleccioné
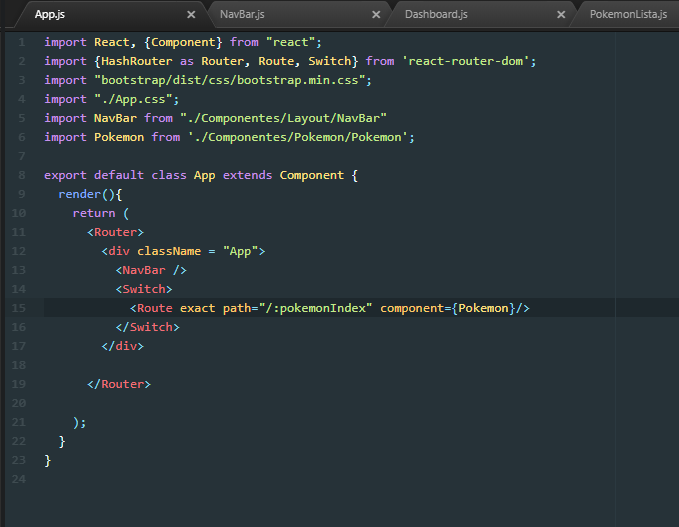
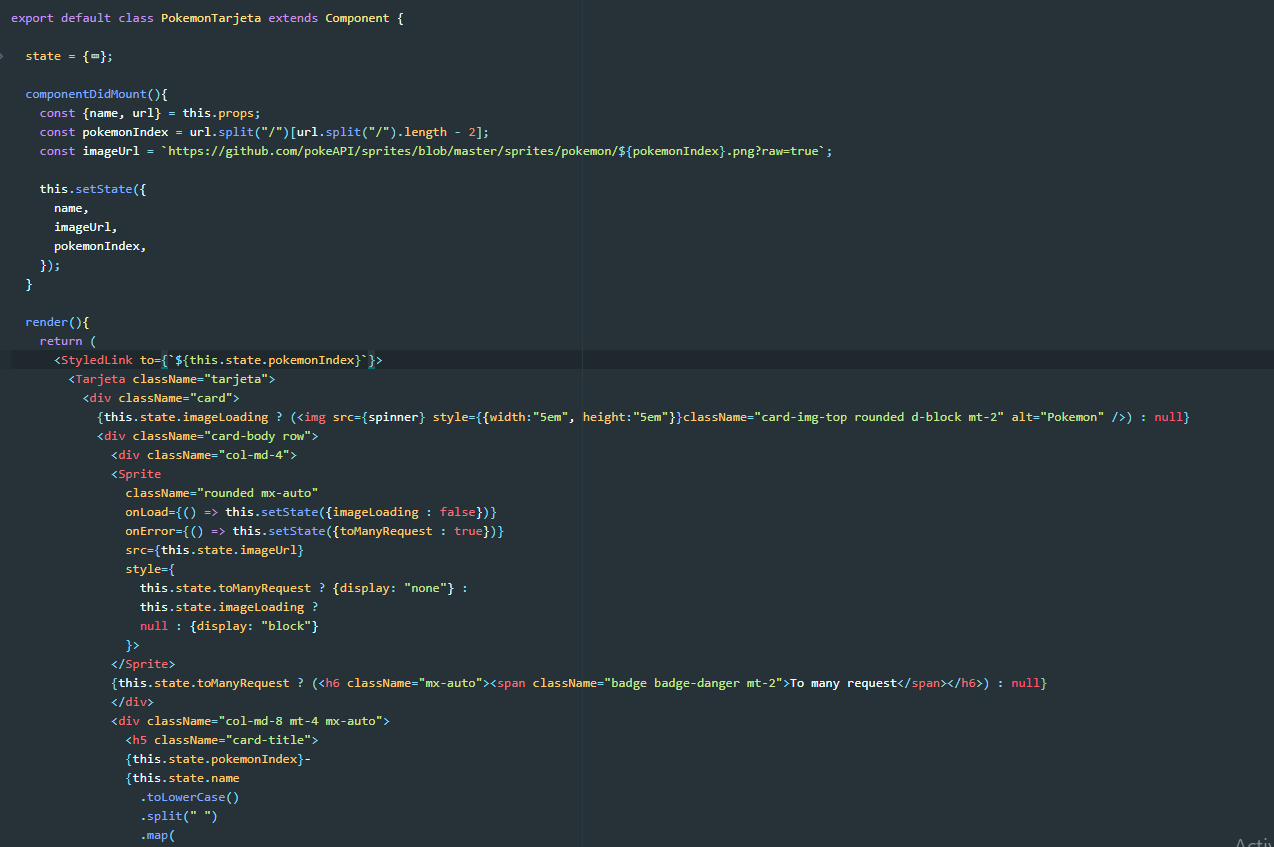
este es mi codigo de la app.js y el de la tarjeta dentro del navbar
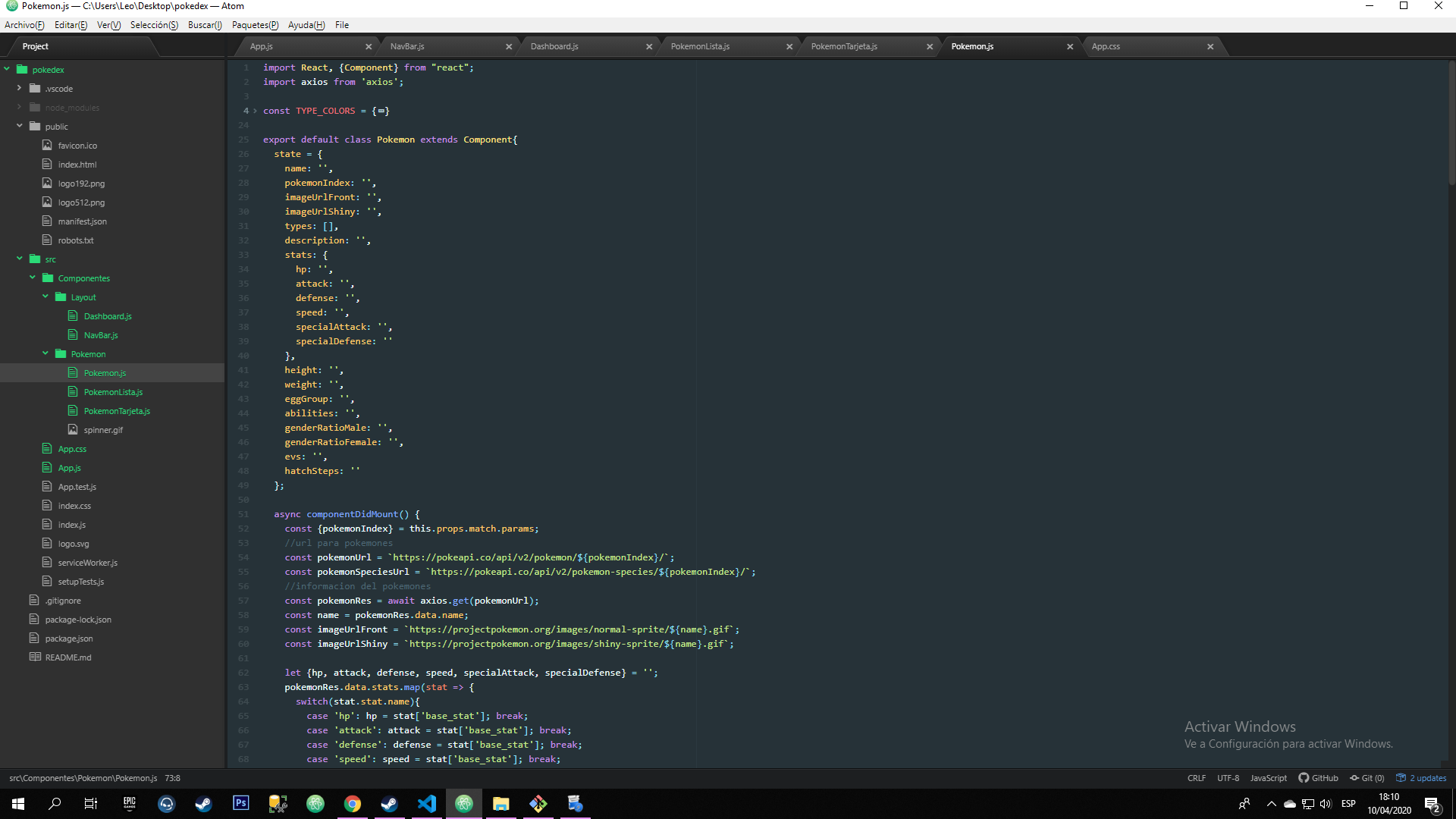
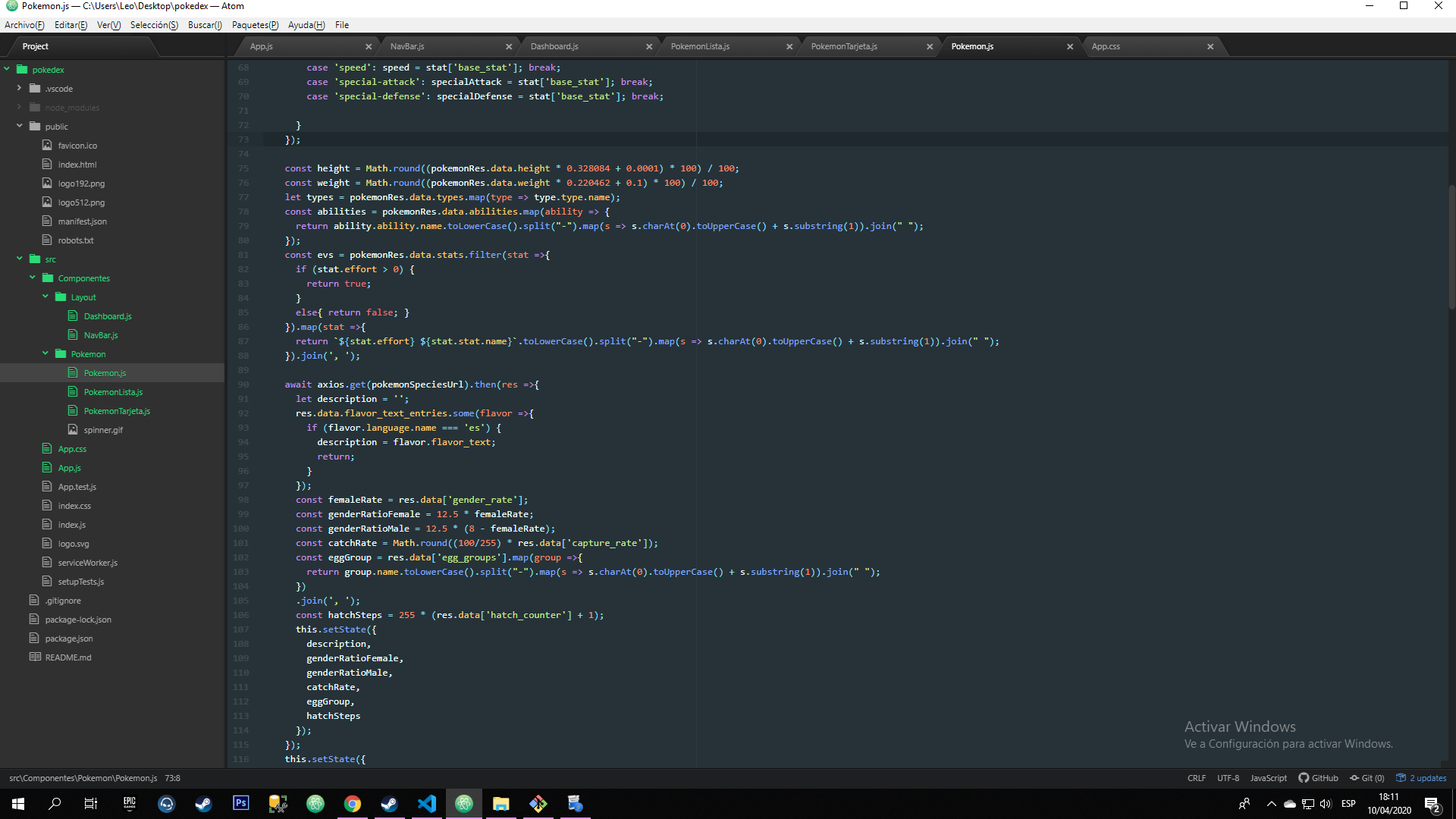
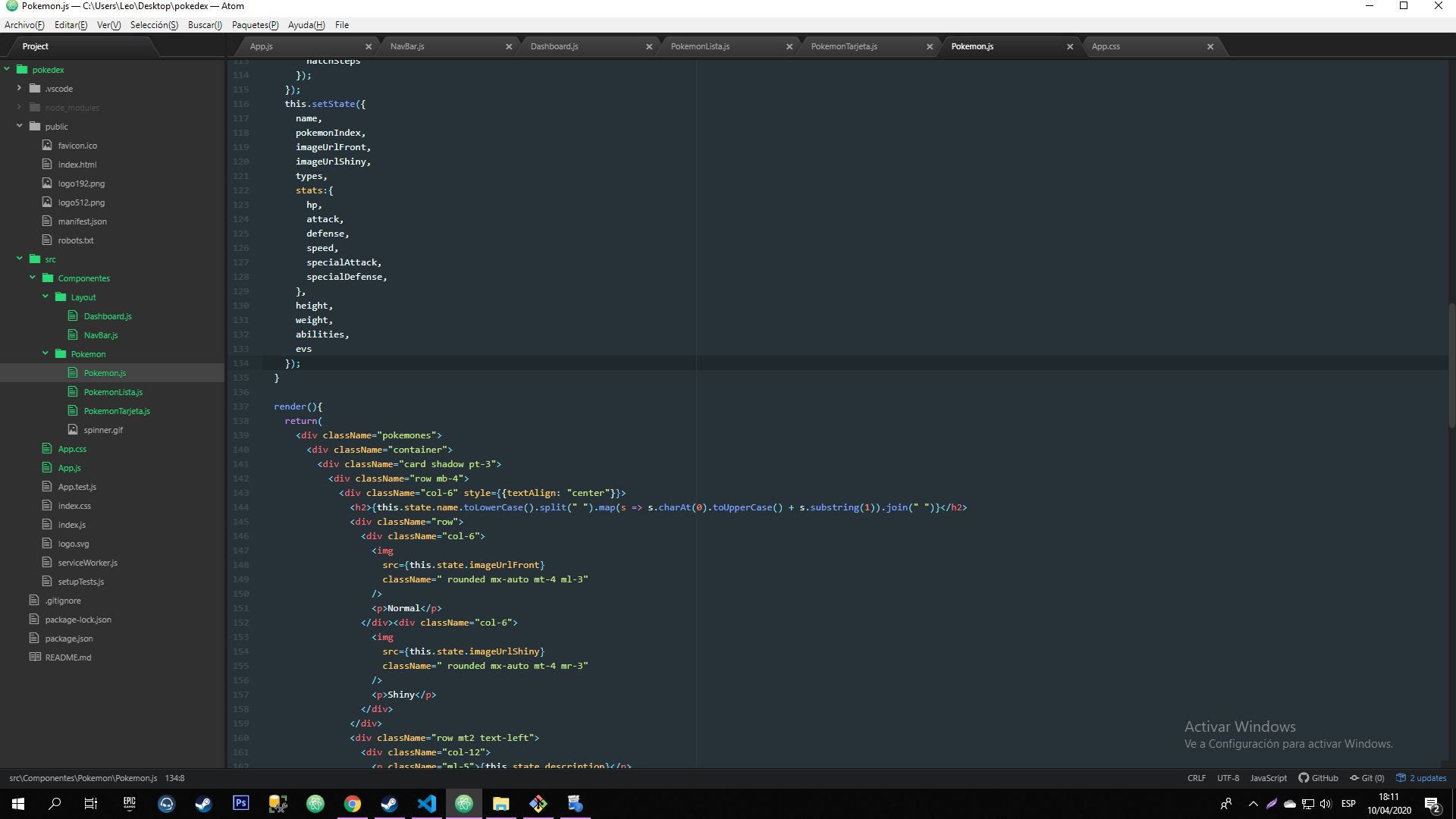
Lo que yo entiendo es que cuando la ruta cambia el state del componente que se genera a la derecha tambien cambia de acuerdo al index del pokemon, este es el codigo del Pokemon.js por si es necesario



He pensado e implementado algunas soluciones y he visto algunos videos pero no pude solucionar el tema todavia, saludos!