Tengo el siguiente código (ejemplo simplificado):
$(function () {
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container'
},
xAxis: {
type: 'datetime'
},
series: [{
data: [
[Date.UTC(2016, 0, 1), 29.9],
[Date.UTC(2016, 0, 2), 106.4],
[Date.UTC(2016, 0, 3), 75],
[Date.UTC(2016, 0, 4), 129.2],
[Date.UTC(2016, 1, 10), 176.0],
[Date.UTC(2016, 1, 11), 176.0]
]
}],
});
});
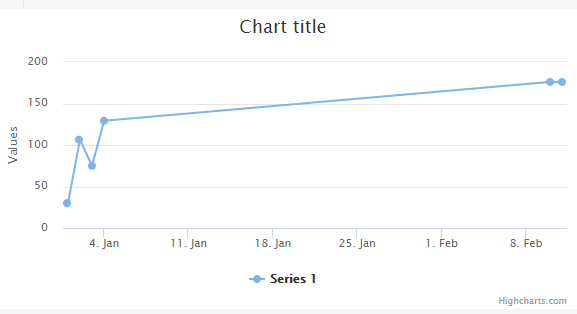
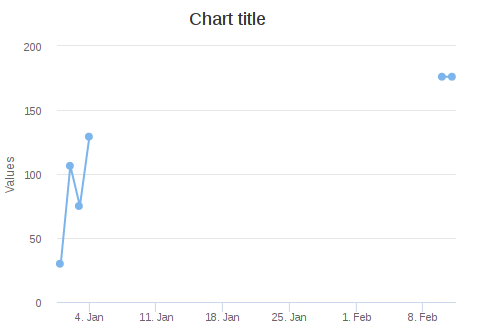
Que me arroja el siguiente gráfico:
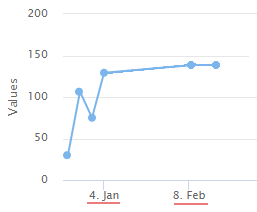
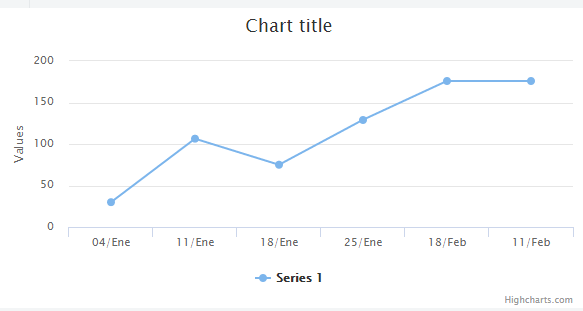
Como verán, existe una brecha de tiempo en que no hay datos, obteniendo un resultado poco estético, sobre todo cuando existen muchos puntos en ambos extremos. Lo que espero lograr es algo como esto:
Es decir que los puntos ploteados solo muestren las fechas que existan.
Nota: estoy utilizando Highcharts-4.2.6




xAxisla variabletickInterval?