tengo un problema necesito crear n# de inputs de acuerdo al valor de una columna que traigo desde un servicio.
services.ts aqui no tengo problema me trae los datos
getcabecerayfila(){
// this.showAlerts();
this.Restservice.get('/matriz/lastrecord').subscribe(
data => {
if (data) {
this.fyc = data;
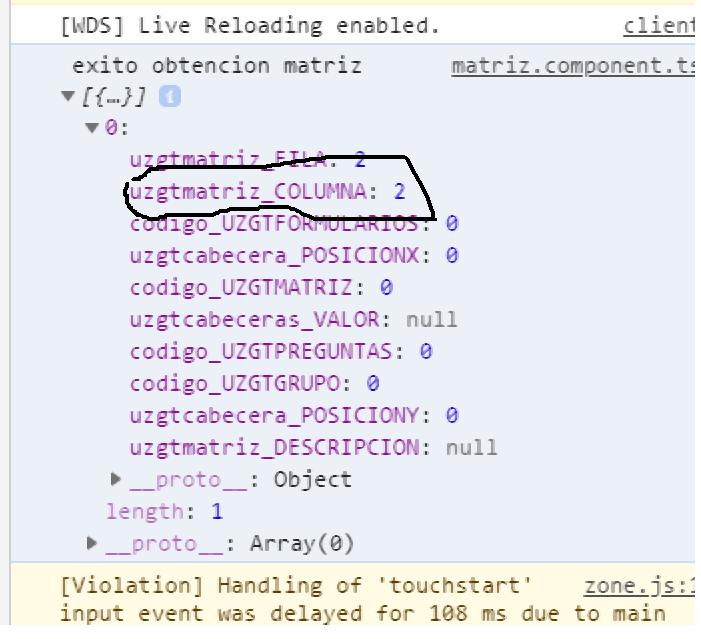
console.log(' exito obtencion matriz', this.fyc)
} else {
//this.showError();
console.log(' Error obtencion matriz', this.fyc)
}
this.datos = true;
});
Html.
en este ejemplo del valor de uzgtmatriz_COLUMNA del ngfor es 2, por lo tanto deberia crearse 2 inputs.
<div class="ui-g-3" *ngFor="let c of fyc; index as i" > a {{i+1}}
<input type="text" placeholder="{{c.uzgtmatriz_COLUMNA}}">
el problema es que solo me crea un solo input, no tengo idea como hacer para que cree el # de inputs de acuerdo al valor de campo. Alguna sugerencia por favor?