Quiero volver a renderizar un componente pero con diferente información, pero no funciona. Cuando vengo desde cualquier parte de la aplicación al componente que me muestra las palabras, me aparecen los valores.
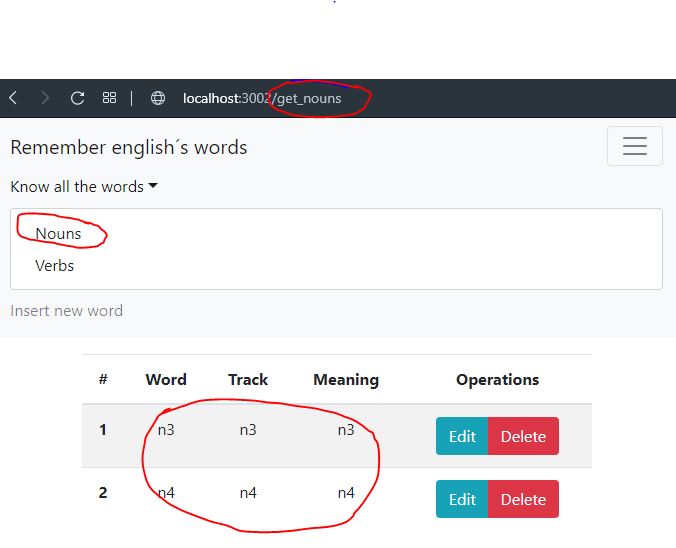
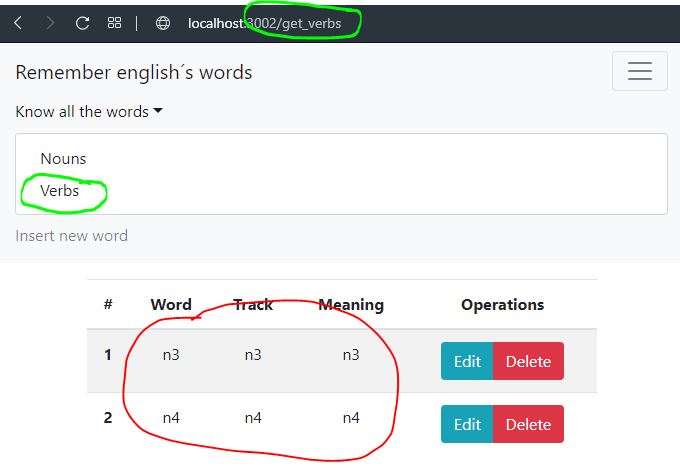
Por ejemplo: Si al menú le doy el "Nouns", me muestra las n3, n4 que pertenecen a la colección nouns en mongodb, pero si le doy click en "Verbs", cambia la url pero no los valores en el componente.
Si refresco la página con la url, con get_verbs se muestran v3, v4 que pertenecen a la colección verbs.
Para mostrar los nouns y verbs hago uso del mismo componente.
Dejo código de la barra de navegación haciendo uso de Link, de mi Switch en App y de como en el componente para mostrar las palabras debería renderizar las palabras de la colección correcta. Donde dependiendo del valor de la url hace la consulta a la API.
<ul className="navbar-nav ml-auto">
<li className="nav-item dropdown">
<Link className="nav-link dropdown-toggle" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"
to="/">Know all the words</Link>
<div className="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<Link className="dropdown-item" to="/get_nouns">Nouns</Link>
<Link className="dropdown-item" to="/get_verbs">Verbs</Link>
</div>
</li>
<li className="nav-item">
<Link className="nav-link" to="/new_word">Insert new word</Link>
</li>
</ul>
Código del Router
render() {
return (
<div>
<Navigation />
<div className="container">
<Switch>
<Route path="/new_word" render={()=> <InsertWord/>} />
{/* Showing all the words by its type*/}
<Route path="/get_nouns" render={(props)=> <GetWords {...props}/>} />
<Route path="/get_verbs" render={(props)=> <GetWords {...props}/>} />
<Route path="/edit_words/:id" render={(props)=> <EditWords {...props}/>} />
<Route path="/" render={() => <Play/> } default/>
</Switch>
</div>
</div>
);
}
Funciones del componente a renderizar:
defineKindOfWord = async(kind) => {
try {
if (kind === "/get_nouns") return await axios.get(baseURL + '/words/noun');
if (kind === "/get_verbs") return await axios.get(baseURL + '/words/verb');
} catch (error) {
console.log(error);
}
}
getInfo = async () => {
console.log(this.props.match.path);
const getting = await this.defineKindOfWord(this.props.match.path)
//const getting = await axios.get(baseURL + '/words/noun');
console.log(getting.data.result);
this.setState({ info: getting.data.result });
//console.log(this.state.info);
}
componentDidMount() {
console.log(this.props);
this.getInfo();


getInfo()dentro decomponentDidMount()? Este método sólo se llama al montar el componente, ¿Se esta montando con cada cambio de URL? Me parece que no, porque llamas al render al cambiar de URL, luego ya no se va a ejecutar de nuevo y tu información no cambia. Cambia el punto en el que traes la información. Ciclo de vida de un componente React: projects.wojtekmaj.pl/react-lifecycle-methods-diagram