Espero darme a entender...
A unas imágenes les agregué :hover con parámetro opacity: 60%. Por otra parte, el header donde tengo el menú superior, tiene el parámetro position: fixed.
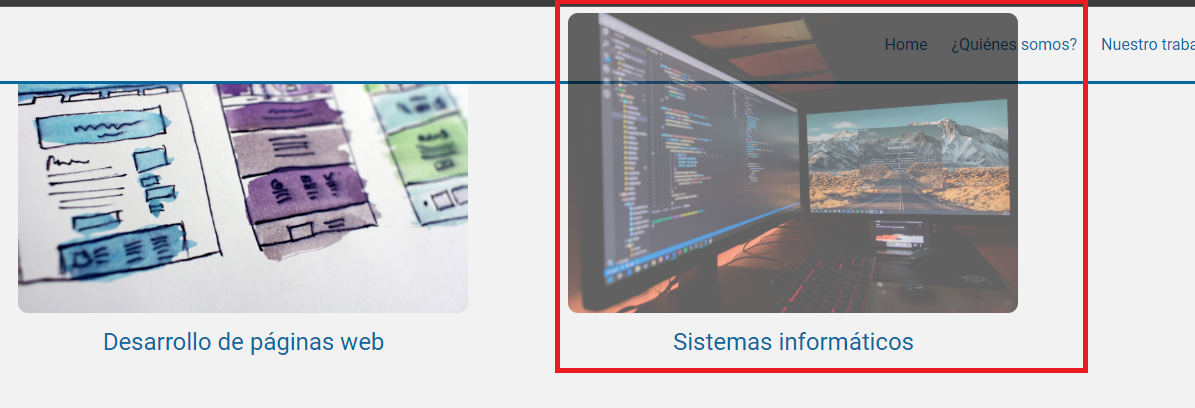
Cuando doy scroll hacia abajo con el mouse y dejo una parte de la imagen debajo del header, el header oculta esa parte de la imagen, es como si esa parte de la imagen quedara debajo del header, hasta ahí todo bien.
El problema es cuando paso el mouse por encima de esa imagen que se muestra incompleta, se activa el hover, haciendo que toda la imagen se vea. La parte de la imagen que cubría el header, ahora se ve encima de este, y eso se ve muy mal.
¿Cómo sería posible que aunque pasara el mouse encima de la imagen, sólo se aplicara el hover a la parte de la imagen que es visible?
Anexo imagenes.

z-indexen tu selector.selector:hover { z-index: _valor_ }. Por ahora, podríamos suponer eso, pero necesitamos el código para ayudarte. Recuerda consultar Cómo crear un ejemplo mínimo, completo y verificable..