<?php
$connexio = mysqli_connect('localhost', 'root', '');
mysqli_select_db($connexio, 'controlPresencia');
$dni = "";
$dia = "";
if (isset($_GET["miselector"])) {
$dni = $_GET['miselector'];
$query = "select distinct dia from faltes where dni='$dni'";
$prova = mysqli_query($connexio, $query);
echo '<form action="eliminarIncidencia.php">';
echo '<select id="dia" name="dia">';
while ($row = mysqli_fetch_assoc($prova)) {
echo '<option value="' . $row['dia'] . '">' . $row['dia'] . '</option>';
}
echo '</select>';
echo '</form>';
$_GET['miselector'] = null;
} elseif (isset($_GET["dia"])) {
$dia = $_GET['dia'];
echo $dia;
} else {
?>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#miselector").on("change", function() {
$.get("eliminarIncidencia.php?miselector=" + this.value, function(result) {
$("#returned").html(result);
});
});
$("#dia").on("change", function() {
$.get("eliminarIncidencia.php?dia=" + this.value, function(result) {
$("#table").html(result);
});
});
});
$(document).ready(function() {});
</script>
</head>
<body>
<?php
$query = "select * from usuari";
$prova = mysqli_query($connexio, $query);
echo '<form action="eliminarIncidencia.php">';
echo '<select id="miselector" name="miselector">';
while ($row = mysqli_fetch_assoc($prova)) {
echo '<option value="' . $row['dni'] . '">' . $row['nom'] . ' ' . $row['cognom'] . '</option>';
}
echo '</select>';
echo '</form>';
?>
<div id="returned" style="background-color:red;">
aqui cambiara el contenido seleccionado
</div>
<div id="table" style="background-color:blue;">
dia
</div>
</body>
</html>
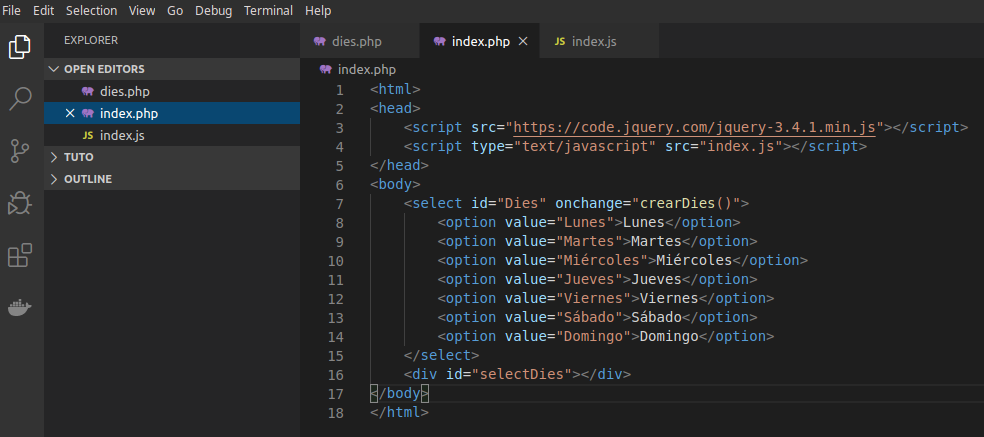
<?php } ?><!-- begin snippet: js hide: false console: true babel: false --><script type="text/javascript">
function crearDies() {
var dni = document.getElementById('usuari').value;
<?php
$var_PHP = "<script>document.writeln(dni);</script>";
echo $var_PHP;
?>
}
</script>
<?php
$query = "select * from usuari";
$prova = mysqli_query($connexio, $query);
echo '<select id="usuari" onchange="crearDies()">';
while ($row = mysqli_fetch_assoc($prova)) {
echo '<option value="' . $row['dni'] . '">' . $row['nom'] . ' ' . $row['cognom'] . '</option>';
}
echo '</select>';
?>
<div id="selectDies"></div>
La idea es que con el valor de $var_PHP hare consulta mysql para crear otro select dentro del div "selectDies", con lo cual no se si hay una solucion que no tenga que recargar la pagina. He visto alguna solucion con ajax pero recarga la pagina y quiero que el primer select mantenga el valor que tenia.
Edit: He conseguido que el primer select me haga aparecer el segundo pero el segundo no me hace nada, no se si es por poner las dos funciones como las pongo o porque no esta bien estructurado el php con el $_GET, ya que no lo he usado nunca y no se muy bien como va