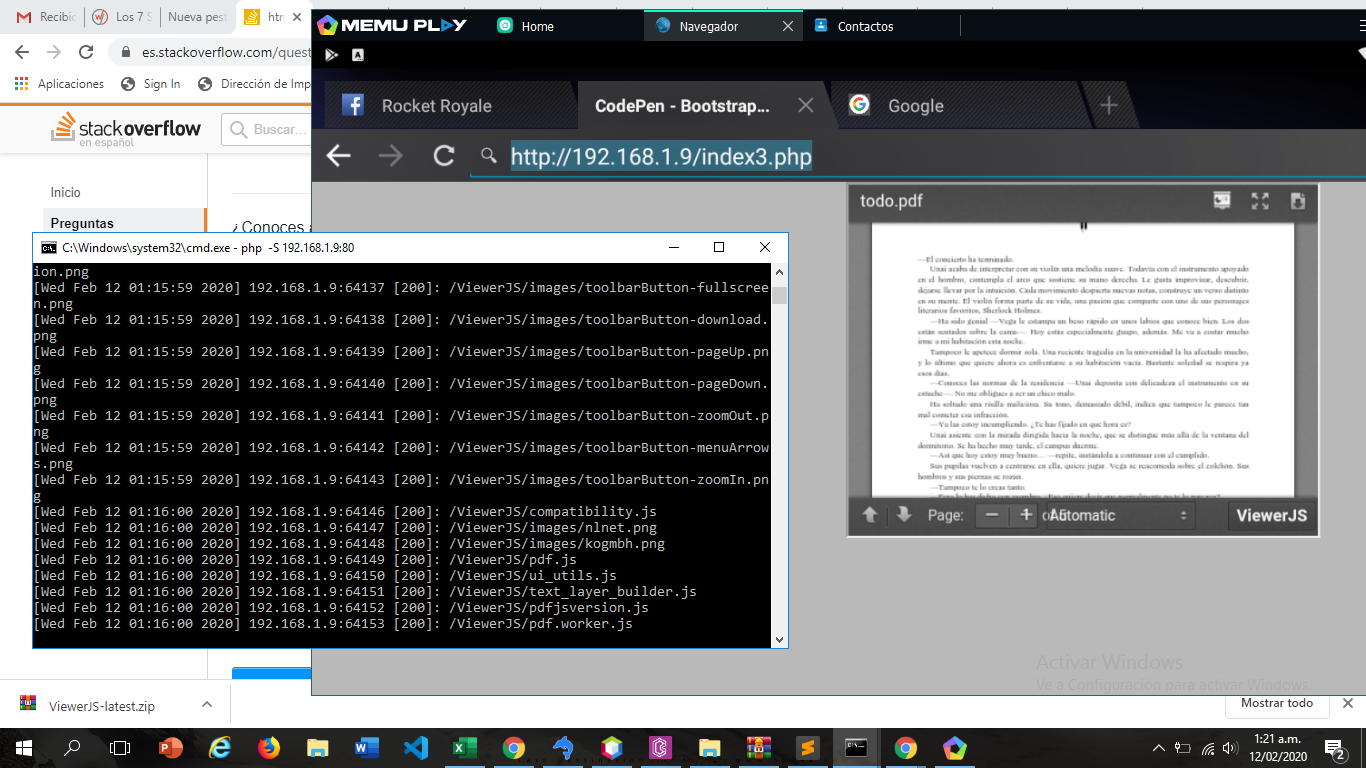
La página es muy simple: fondo negro con el logo de un bar centrado y un menú desplegable para ver los datos de contacto y la carta del lugar; cada opción me lleva a otro html. El problema que tengo es que el archivo PDF se visualiza perfectamente en los navegadores de mi computadora (safari y chrome), pero en el navegador del celular (también chrome) sólo me aparece la posibilidad de descargarlo. El código es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Carta</title>
<link rel='stylesheet' type='text/css' href="style2.css" media='all' />
</head>
<body>
<iframe src="./CARTA.pdf" type="application/pdf" width="100%" height="100%"></iframe>
</body>
</html>
¿Cómo hacer que sólo se visualice independientemente de que pueda o no descargarse?