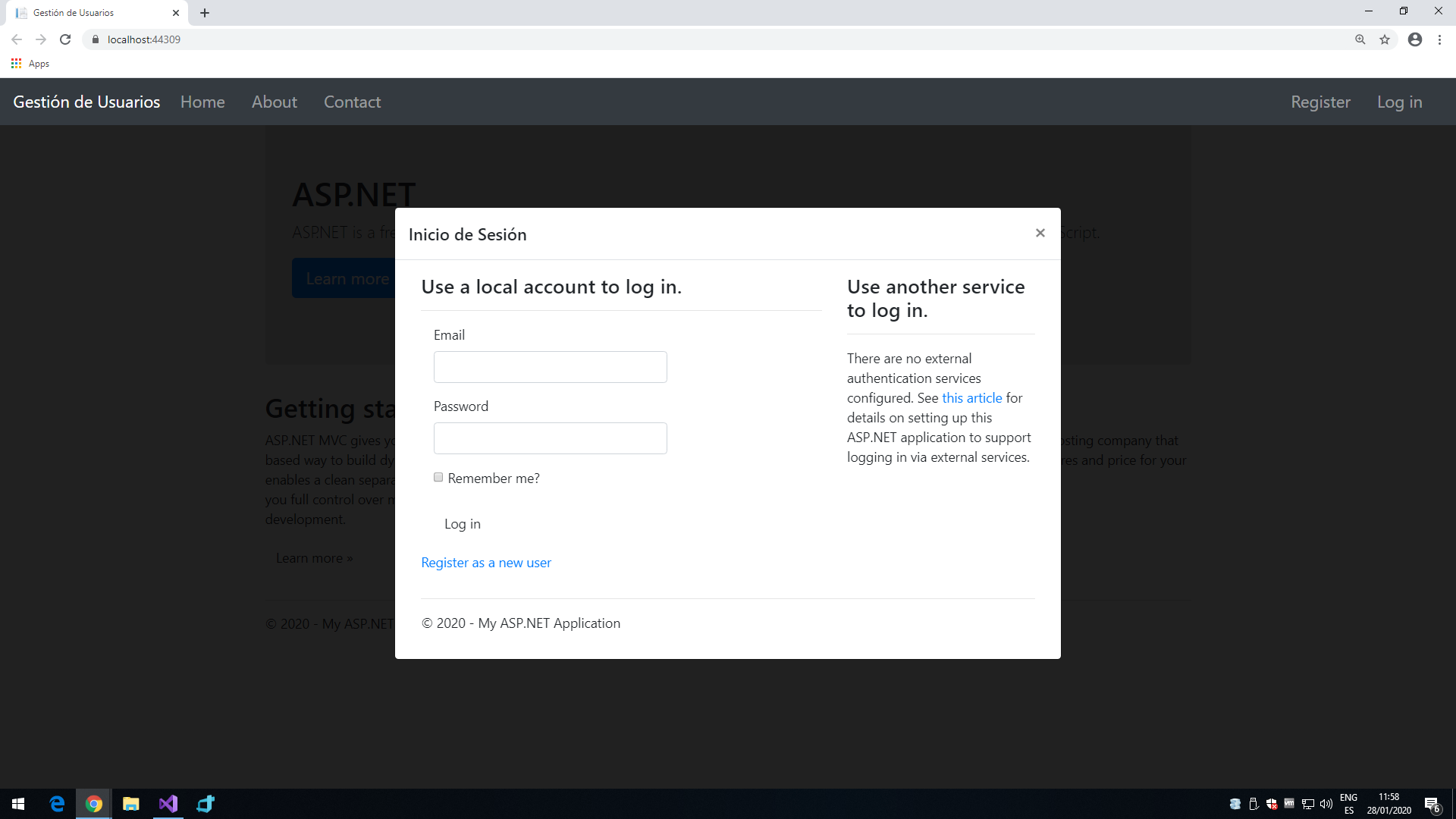
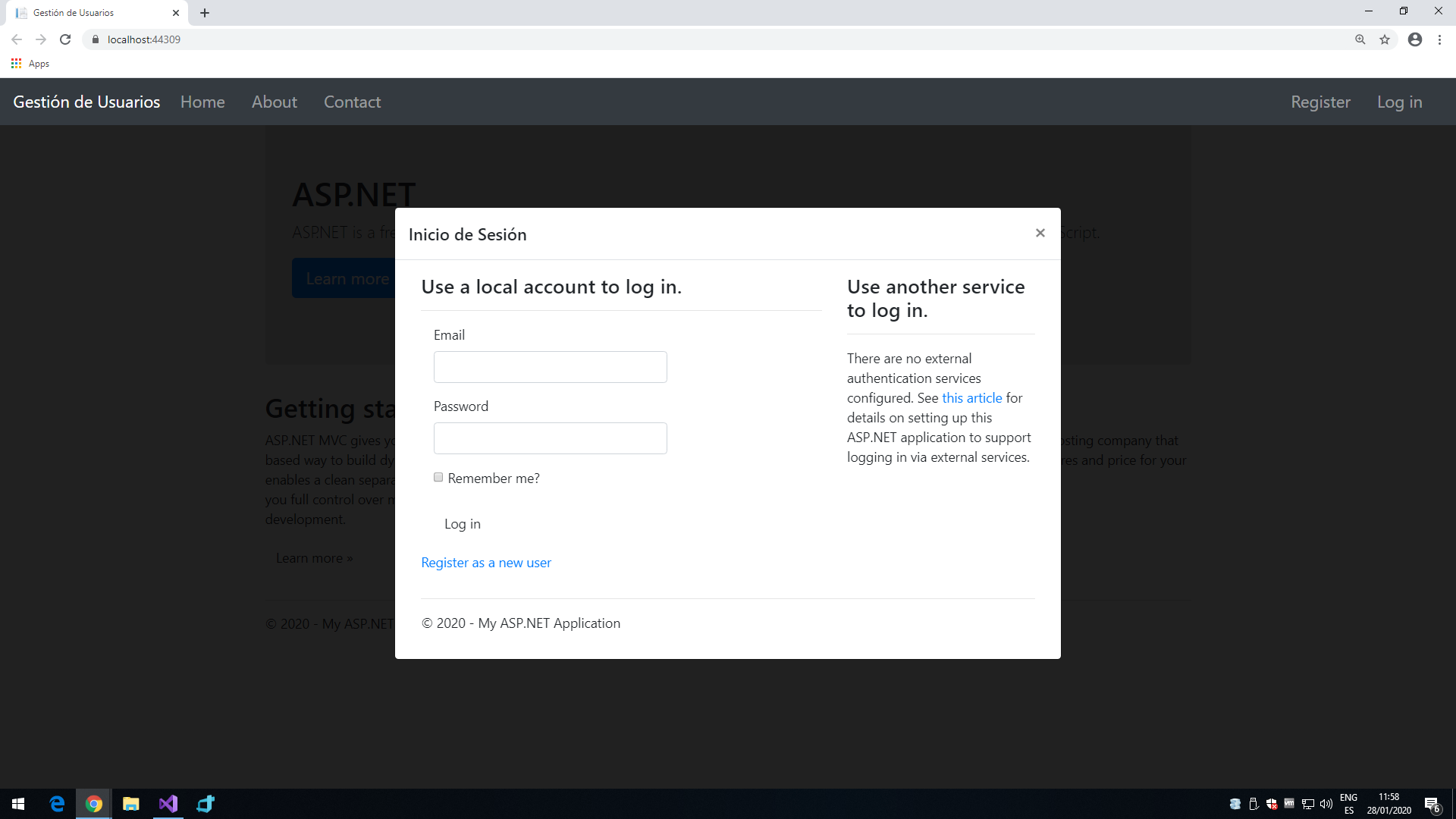
Conseguido...

Pasos a seguir:
Creamos lo que será la ventana modal con bootstrap 4, simplemente copiamos el código de ejemplo y lo modificamod. Este código debe ir al final de la vista (en este caso la vista Index) o en una vista parcial que invocaremos al final de la vista Index. Si se hace con vista parcial se mantiene separado el código del modal del de la vista, pudiendo agregar otros modales como se verá más adelante.
Código bootstrap 4:
<div class="modal fade" id="loginModal" data-backdrop="static" tabindex="-1" role="dialog" aria-labelledby="modalLoginLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLoginLabel">Inicio de Sesión</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
@{
Html.RenderAction("Login", "Account");
}
</div>
</div>
</div>
</div>
En el div principal (class="modal fade"), se ha utilizado data-backdrop="static" para que la ventana sea realmente modal y no desaparezca al hacer clic fuera de ella.
En el segundo div (class="modal-dialog modal-dialog-centered modal-lg", como nos podemos dar cuenta, modal-dialog-centered es para centrar el cuadro modal en la pantalla, modal-lg es para mostrar el cuadro más grande. Por último, en el modal-body es donde se renderiza la página que queremos mostrar con Html.RenderAction("acción", "controlador")
En el enlace que nos dirige a la página de login debemos agregar los data-toggle y data-target correspondientes que lo vinculan con el modal; como en los ejemplos de Bootstrap:
ActionLink Original
<li>@Html.ActionLink("Log in", "Login", "Account", routeValues: null, htmlAttributes: new { id = "loginLink", @class = "nav-link navbar-brand"})</li>
ActionLink Modificado:
<li>@Html.ActionLink("Log in", "", "", routeValues: null, htmlAttributes: new { id = "loginLink", @class = "nav-link navbar-brand", data_toggle = "modal", data_target = "#loginModal"})</li>
Por último, en este caso, en la vista index.cshtml añadir al final o bien el código del modal o la llamada a la vista parcial si se ha creado:
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="https://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>
ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that
enables a clean separation of concerns and gives you full control over markup
for enjoyable, agile development.
</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301865">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301866">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301867">Learn more »</a></p>
</div>
</div>
@Html.Partial("_Modal")
En vez de utilizar la vista parcial se podría haber copiado el código de la ventana modal copiado de bootstrap, pero con la vista parcial podemos tener más de un modal y o complicar demasiado la vista index. A continuación la vista parcial _Modal.cshtml
div class="modal fade" id="loginModal" data-backdrop="static" tabindex="-1" role="dialog" aria-labelledby="modalLoginLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLoginLabel">Inicio de Sesión</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
@{
Html.RenderAction("Login", "Account");
}
</div>
</div>
</div>
</div>
<div class="modal fade" id="registerModal" data-backdrop="static" tabindex="-1" role="dialog" aria-labelledby="modalLoginLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLoginLabel">Registro de usuarios</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
@{
Html.RenderAction("Register", "Account");
}
</div>
</div>
</div>
</div>
Espero haber ayudado con este pequeño post.
Saludos