Tengo un problema al momento de llamar la función DataTable en un script dentro de una vista, a pesar de que creo que estoy importando los archivos de la manera correcta nada que me coje los datos
NOTA: el archivo jquery.js no es la libreria como tal, si no, un archivo donde pongo las funciones generales, La libreria jquery la estoy llamando como cdn
Contenido del HEADER
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js"></script>
<script src="{{ asset('js/app.js') }}" defer></script>
<script src="{{ asset('js/jquery.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" type="text/css" href="{{ asset('css/semantic.min.css') }}">
<link href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.css" rel="stylesheet"/>
<link href="{{ asset('css/login.css') }}" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
Contenido del BODY
{{-- scripts --}}
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<script src="{{ asset('js/semantic.min.js') }}"></script>
<script src="{{ asset('js/datatables.min.js') }}"></script>
<script src="{{ asset('js/dataTables.semanticui.min.js') }}"></script>
<script src="{{ asset('js/fixedHeader.semanticui.js') }}"></script>
@yield('scripts')
Script de la vista
$(document).ready(function() {
$('#programs').DataTable();});
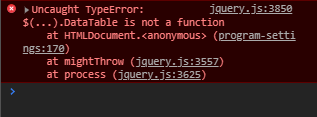
Y este es el error
Si me podrian dar una mano con eso