Lo que pasa es que debes definir las reglas del ConstraintLayout correctamente. Cuando tienes vistas las cuales quieres adaptar a los limites de la pantalla, con proporciones diferentes, debes definir las reglas de forma que cada una cumpla con las condiciones que quieres.
En tu caso, al parecer quieres establecer porcentajes o tamaños según tu percepción, por tanto, es importante tener claro las reglas que vas a definir.
- Reglas para el ancho de la vista (Width):
app:layout_constraintStart_toStartOf: Indica donde empieza la vista a
partir del comienzo de otra. Ejemplo: Empieza a dibujar donde empiece
la vista X.
app:layout_constraintEnd_toEndOf: Indica donde termina la vista a
partir de la terminacion de otra. Ejemplo: Termina el ancho donde
termina la vista X.
app:layout_constraintStart_toEndOf: Indica donde empieza la vista a
partir de la terminacion de otra. Ejemplo: Empieza a dibujar donde
termina una vista X.
app:layout_constraintEnd_toStartOf: Indica donde termina la vista a
partir del comienzo de otra. Ejemplo: Termina el ancho donde empieza
una vista X.
Por ejemplo, digamos que quieres crear una vista con las siguientes proporciones en tu ConstraintLayout:
Dos vistas con proporciones iguales en el ancho total del contenedor:
parent|<---(view1)--->|<--- (view2)--->|parent
Tus hijos del ConstraintLayout deberían tener reglas definidas así:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view1"
android:layout_width="0dp"
android:layout_height="30dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/view2"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="30dp"
app:layout_constraintStart_toEndOf="@+id/view1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
NOTA IMPORTANTE: Las vistas que se definen con android:layout_width="0dp" dentro de ConstraintLayout indican que tomaran todo el espacio disponible, para las restricciones asignadas.
view1: dice que tiene restricción al inicio con el padre (Empezara a dibujarse desde ahi). Restriccion al final con view2 (terminara donde empieza view2).
view2: dice que tiene restricción de inicio al final de view1 (empezara a dibujarse donde termine view1). Restricción al final con parent (terminara donde termine el padre, es decir al final del contenedor).
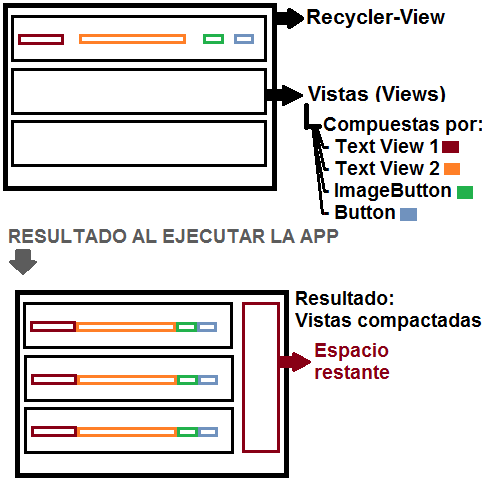
Lógicamente, son dos vistas que se compactan en un mismo espacio, por lo cual, tomara todo ese espacio disponible que las compacta y las dividirá en dos partes iguales, de modo que el resultado son dos vistas que ocupan el 50% total del ancho del contenedor cada una.
Así mismo, si quieres tener varias vistas en un contenedor que ocupen partes iguales a excepción de una que definas un tamaño, simplemente define las reglas necesarias para cumplir con las restricciones y asignale a tu vista en particular un tamaño especifico:
Ejemplo:
0dp 0dp 200dp
parent|<---view1---><---view2---><---------view3-------->|parent
pues tendrías algo como esto en código:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view1"
android:layout_width="0dp"
android:layout_height="30dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/view2"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="30dp"
app:layout_constraintStart_toEndOf="@+id/view1"
app:layout_constraintEnd_toEndOf="@+id/view3"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view3"
android:layout_width="200dp"
android:layout_height="30dp"
app:layout_constraintStart_toEndOf="@+id/view2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Solución
Para que llegues a tu solución, debes definir todas las reglas necesarias para cumpla con tu restricción. Solo tienes definidas algunas, pero no todas para que cumplan con el diseño que quieres. Por ejemplo, en tu Button tienes app:layout_constraintEnd_toEndOf="parent", pero Donde esta la regla de app:layout_constraintStart_toStartOf ?. De igual modo las demas vistas le faltan reglas. Te lo dejo de tarea, happy coding!.