He estado leyendo en varias paginas como lograr esto:
Lo que he intentado hasta el momento:
onImageClickListener = new CardViewAdapter.IOnImageClickListener() {
@Override
public void onImageClickListener(int position) {
infoImage.setImageResource(R.drawable.photomadrid);
Fragment fragmentInfo = new InfoTripFragment();
// Setup enter transition on second fragment
fragmentInfo.setSharedElementEnterTransition(changeTransform);
fragmentInfo.setEnterTransition(changeTransform);
// Add second fragment by replacing first
FragmentTransaction ft = getActivity().getSupportFragmentManager().beginTransaction()
.replace(R.id.containerHome, fragmentInfo)
.addToBackStack(null)
.addSharedElement(infoImage, getString(R.string.transition));
// Apply the transaction
ft.commit();
}
};
El problema esta en que el imageView que necesito esta en un cardView:
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/cardView"
style="@style/MyCardView"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_margin="8dp"
android:layout_weight="1"
card_view:cardCornerRadius="14dp"
card_view:cardElevation="2dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageInfoPoster"
android:transitionName="@string/transition"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="center"
android:contentDescription="@string/info_photo"
android:gravity="center"
android:scaleType="centerCrop"
card_view:layout_constraintBottom_toTopOf="@+id/guideline10"
card_view:layout_constraintEnd_toEndOf="parent"
card_view:layout_constraintHorizontal_bias="0.0"
card_view:layout_constraintStart_toStartOf="parent"
card_view:layout_constraintTop_toTopOf="parent"
card_view:layout_constraintVertical_bias="0.0"
card_view:srcCompat="@drawable/gradient_indigo" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
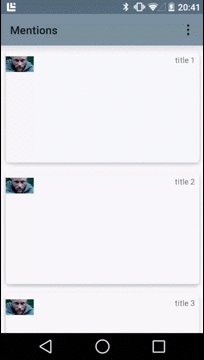
Tengo un bottom navigation y en el homefragment es donde tengo el recycler view implementado. Quiero que al darle click a la foto haga el efecto de la foto hacia un nuevo fragment el cual ya esta definido en el panel de navegacion asi:
...
<fragment
android:id="@+id/navigation_home"
android:name="com.everything.yuju.ui.home.HomeFragment"
android:label="@string/init"
tools:layout="@layout/fragment_home" >
<action
android:id="@+id/action_navigation_home_to_navigation_info"
app:destination="@id/navigation_info" />
</fragment>
<fragment
android:id="@+id/navigation_info"
android:name="com.everything.yuju.ui.info.InfoTripFragment"
android:label="Información del viaje"
tools:layout="@layout/fragment_info_trip" />
...
Como puedo hacer para lograrlo? Una de las dudas que me surgieron mientras lo intentaba era como obtener el recurso de la imagen dentro del cardview en el home fragment creo que ahi esta la clave.
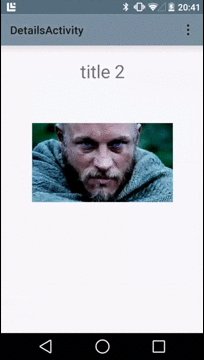
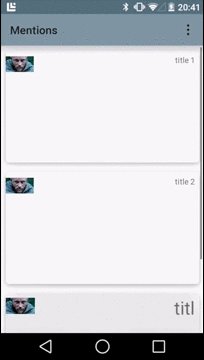
EDIT: Logre que funcionara con uno de mis cardView y no funciona siempre y ademas no es una animacion suave y no siempre realiza la animación, es algo un poco rigido. Pero no logro hacer que funcione con los otros cardView no se xq solo funciona con el primero. Quiero lograr exactamente lo que está en esa foto pero que sea entre fragments. La infomarcion se esta pasando bien por el Bundle.
Transicion personalizada:
<?xml version="1.0" encoding="utf-8"?>
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeImageTransform />
</transitionSet>
onBindViewHolder:
((CardInfo) holder).imageViewPosterInfo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final AppCompatActivity activity = (AppCompatActivity) context;
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder()
.addSharedElement(((CardInfo) holder).imageViewPosterInfo, context.getString(R.string.transition)) // recuerda aquí debe ser igual a transitionName de los xml
.build();
Bundle bundle = new Bundle(); // para enviar datos al fragment info, ejemplo:
bundle.putString("description", ((CardInfo) holder).description.getText().toString());
bundle.putInt("imagen", infoCards.get(position).getPosterInt());
Navigation.findNavController(activity, R.id.nav_host_fragment).navigate(R.id.navigation_info, bundle, null, extras);
}
});
InfoTripFragment:
if (getArguments() != null) {
int imagenx = getArguments().getInt("imagen");
String description = getArguments().getString("description");
Picasso.get()
.load(imagenx)
.fit()
.noFade()
.centerCrop()
.into(imageViewInfoTrip, new Callback() {
@Override
public void onSuccess() {
startPostponedEnterTransition();
}
@Override
public void onError(Exception e) {
startPostponedEnterTransition();
}
});
textViewInfo.setAnimation(new TranslateAnimation(imageViewInfoTrip.getHeight() + 25, imageViewInfoTrip.getHeight(), textViewInfo.getPivotY(), textViewInfo.getPivotY()));
textViewInfo.animate();
textViewInfo.setVisibility(View.VISIBLE);
textViewInfo.setText(description);
}
Nota: Si me pudieran aclarar tambien como puedo hacer para que el textView no aparezca arriba de la foto y luego se arregle se los agradeceria. Algo asi como la animacion del gif que puse que se mueva a una posicion debajo de la foto.