Hola tengo un problema al meter un Datagrid dentro de un gridcell si le pongo altura en automático no me muestra el scrol.
Esta es mi tabla
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="5"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
</Grid.RowDefinitions>
Y esta es mi tabla
<DataGrid Grid.Column="1" Grid.Row="3" Grid.ColumnSpan="9" Grid.RowSpan="6"
Height="auto" FontSize="10" AutoGenerateColumns="False" SelectionMode="Single"
ItemsSource="{Binding Path=DG_Transaction}" SelectionUnit="FullRow"
IsReadOnly="True" HorizontalAlignment="Stretch" Name="DG_Transactions"
VerticalAlignment="Stretch" VerticalContentAlignment="Stretch"
HorizontalContentAlignment="Left" CanUserSortColumns="False" Margin="0,5,0,0">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
<DataGridTextColumn Binding="{Binding Path=Lot}" MinWidth="100" Width="*" Header="Lote" />
</DataGrid.Columns>
</DataGrid>
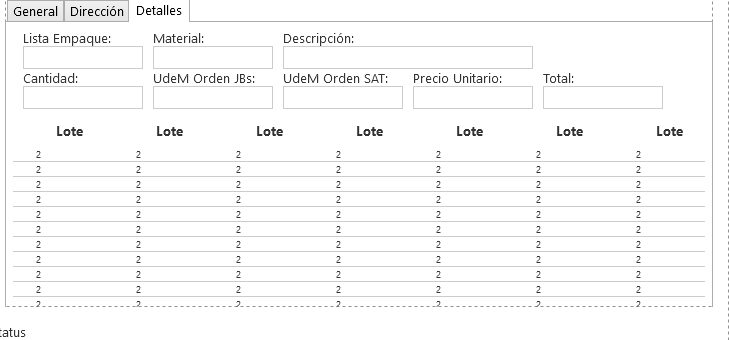
y asi se ve
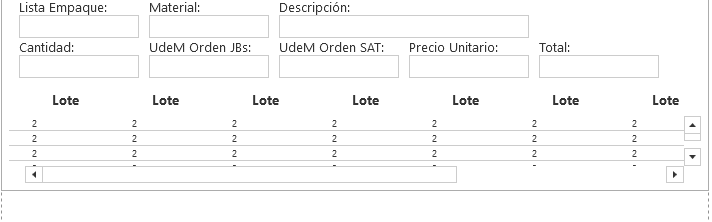
se le pongo una altura fija si se muestra pero si hacen grande la pantalla no llena el espacio faltaste