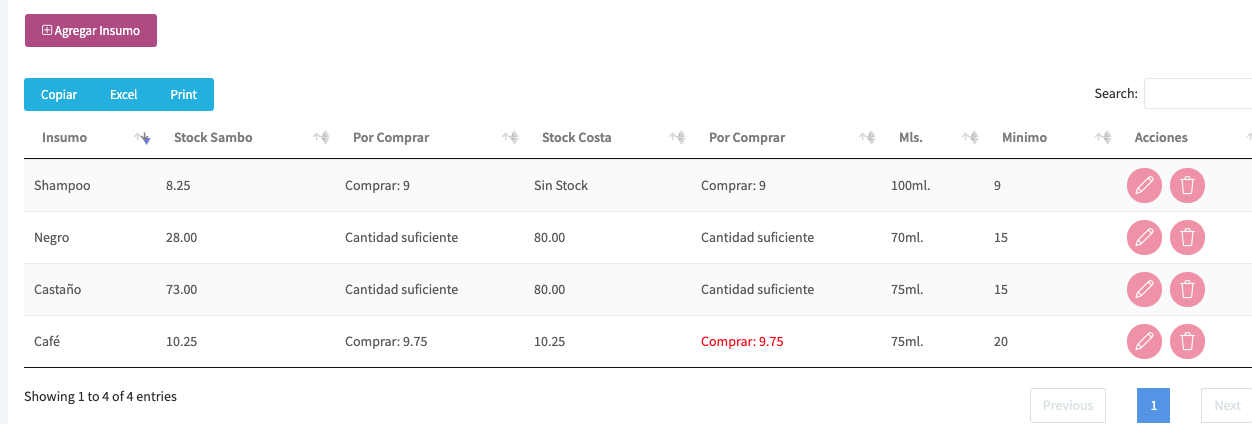
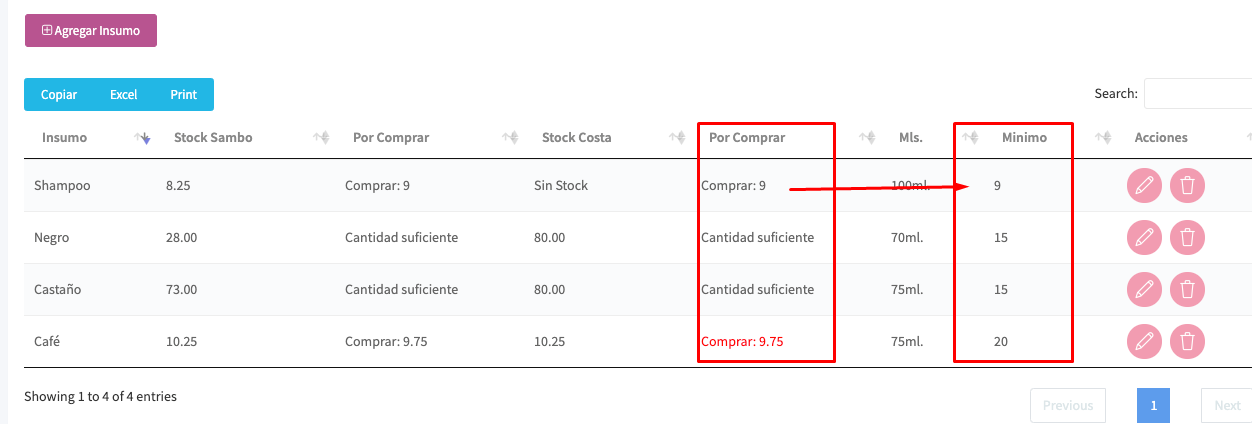
Tengo un datatable que me muestra mi información, pero necesito que los que dicen "comprar: (numero)" se pinten siempre de rojo, he probado varias cosas pero solo he logrado que se pinte una, y la idea es que pinten todas las que esten por debajo del valor de la columna minimo. Aqui adjunto una capture de la tabla
Si miran detenidamente veran que solo me ha pintado una pero necesito que pinte las demas. Aqui adjunto mi codigo donde lleno la tabla.
returnedData["insumos"].forEach(function(insumos){
let stock_ceibos = insumos["stock_ceibos"];
let stock_sambo = insumos["stock_sambo"];
let alert_ceibos;
let alert_sambo;
if(stock_ceibos < insumos["minimo"]){
alert_ceibos = "Comprar: " + (parseFloat(insumos["minimo"]) - parseFloat(insumos["stock_ceibos"]));
}else if(stock_ceibos >= insumos["minimo"]){
alert_ceibos = "Cantidad suficiente";
}
if(stock_sambo < insumos["minimo"]){
alert_sambo = "Comprar: " + (parseFloat(insumos["minimo"]) - parseFloat(insumos["stock_sambo"]));
}else if(stock_sambo >= insumos["minimo"]){
alert_sambo = "Cantidad suficiente";
}
if(stock_ceibos == null || stock_ceibos == 0){
stock_ceibos = "Sin Stock";
}else if(stock_sambo == null || stock_sambo == 0){
stock_sambo = "Sin Stock";
}else{
stock_ceibos = insumos["stock_ceibos"];
stock_sambo = insumos["stock_sambo"];
}
$("#tableInsumos").append("<tr><td>" + insumos["nombre"] + "</td><td>" + stock_sambo + "</td><td>" + alert_sambo +"</td><td>" + stock_ceibos + "</td><td id='alert_ceibos'>" + alert_ceibos + "</td><td>" + insumos["mls"] +"ml.</td><td>" + insumos["minimo"] + "</td><td>" + "<a onclick='editarRegistro(" + '"E","' + insumos['nombre'] + '","' + insumos['id_insumo'] + '"' + ")' class='btn btn-accion btn-circle asignar' title='Editar'><i class='icon-pencil' style='color:white;'></i></a><a onclick='borrarRegistro(" + '"D","' + insumos['id_insumo'] + '"' + ")' class='btn btn-accion btn-circle asignar' title='Eliminar'><i class='icon-trash' style='color:white;'></i></a>" + "</td></tr>");
if(stock_ceibos < insumos["minimo"]){
document.getElementById("alert_ceibos").style.color = 'red';
}else if(stock_ceibos >= insumos["minimo"]){
alert_ceibos = "Cantidad suficiente";
}
});