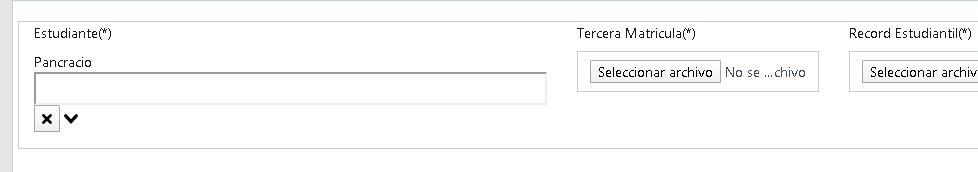
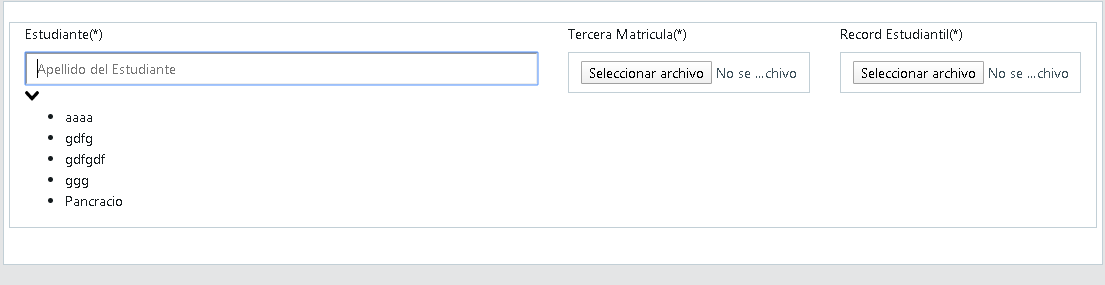
Actualmente tengo esto, no logro acomodar bien el select de vue

Si selecciono un dato, sucede eso
Y quiero lograr algo como el esto, no quiero que se extiendo el panel del select con la información
De antemano gracias.
<template>
<main class="main">
<ol></ol>
<div class="container-fluid">
<div class="card">
<template>
<div class="card-body">
<div class="form-group row border">
<div class="col-md-6">
<div class="form-group">
<label for="">Estudiante(*)</label>
<div class="form-group">
<v-select @search="selectEstudiante" label="apellidos" :options="arrayEstudiante" placeholder="Apellido del Estudiante" @input="getDatosEstudiante" v-model="selectedTodo">
<span slot="no-options">No hay registro</span>
</v-select>
</div>
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label>Tercera Matricula(*)</label>
<input type="file" id="file" ref="file" v-on:change="handleFileUpload()" accept=".XLSX, .XLS" class="form-control">
<br>
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label>Record Estudiantil(*)</label>
<input type="file" id="file" ref="file" v-on:change="handleFileUpload()" accept=".XLSX, .XLS" class="form-control">
<br>
</div>
</div>
</div>
</div>
</template>
</div>
</div>
</main>
<style>
.v-select .dropdown-toggle {
display: flex !important;
}
.v-select input[type=search],
.selected-tag + input[type="search"] ,
.v-select input[type=search]
:focus {
flex-basis: 20px;
flex-grow: 1;
height: 33px;
padding: 0 20px 0 10px;
width: 100% !important;
}
</style>