Quiero colocar un botón flotante de opciones que al realizar el hover se desplieguen 4 botones más para la ventana de caja: las opciones serían abrir caja, cerrar caja, imprimir y entrada / salida.
Hasta ahora lo logre con el siguiente código:
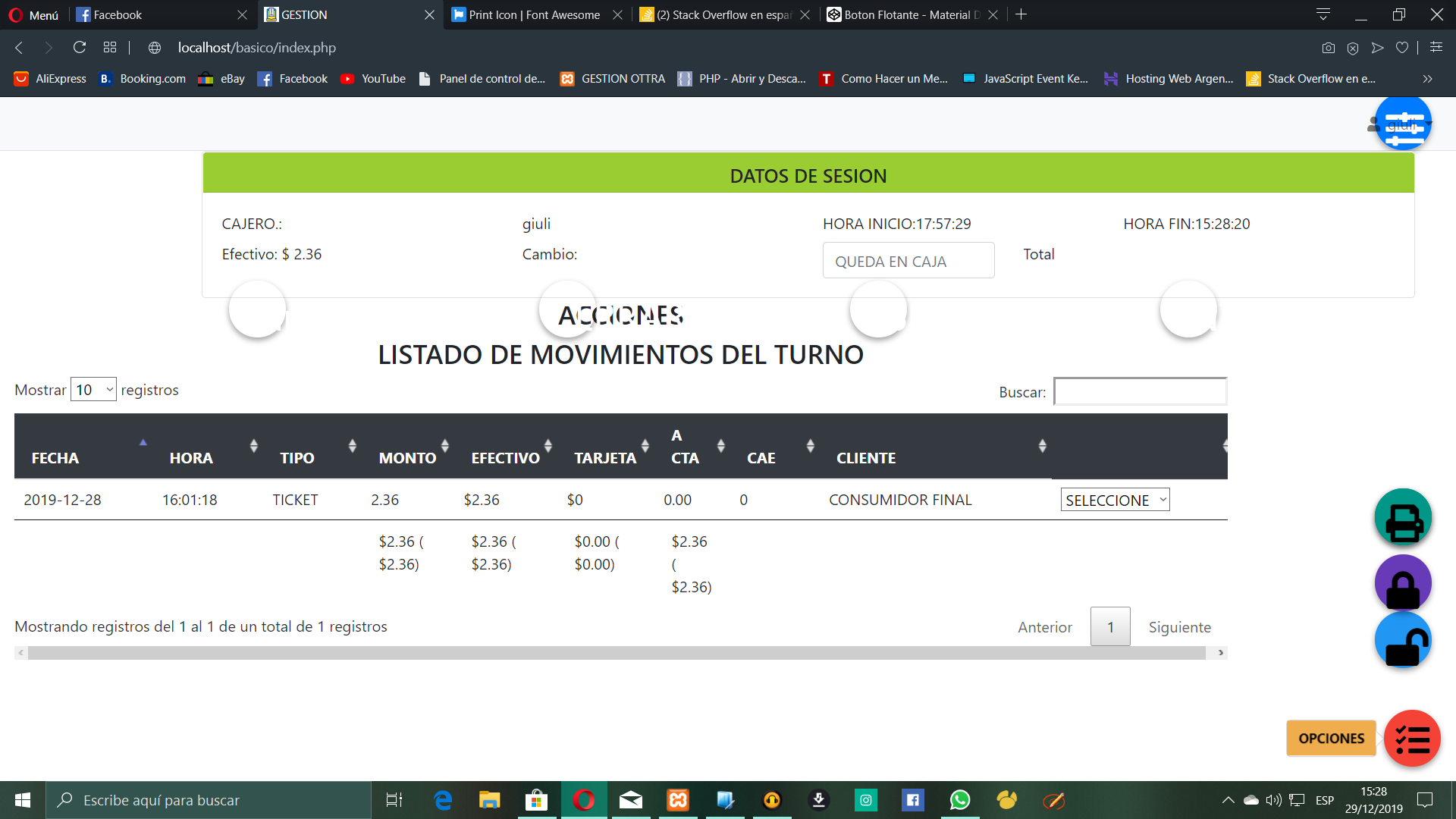
Pero el caso es que se me mezcla con el botón que abre el sidebar que tengo escondido a la izquierda dado que es de tipo btn, y al querer ir a un determinado botón se esconden los tres:
Como veran el toggle del menu que estaba arriba a la izquierda se cambia y aparece solo al hacer hover..no se que estoy haciendo mal. Añadop el codigo JQUERY al salir del contenedor para que se escondan los 3 botones flotantes, lom publico porque no puedo acceder al segundo y tercero:
Vuelvo a colocar todo el codigo junto, y el problema es que al salir del boton flotante de clase .botonF1, los demas botones se desaparecen y no se puede hacer click sobre ellos.
$('.botonF1').hover(function(){
$('.btn2').addClass('animacionVer');
});
$('.contenedor').mouseleave(function(){
$('.btn2').removeClass('animacionVer');
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="views/modules/caja/caja.js"></script>
<style type="text/css">
*{
margin:0;
}
header{
height:170px;
color:#FFF;
font-size:20px;
font-family:Sans-serif;
background:#009688;
padding-top:30px;
padding-left:50px;
}
.contenedor{
width:90px;
height:240px;
position:absolute;
right:0px;
bottom:0px;
}
.botonF1{
width:60px;
height:60px;
border-radius:100%;
background:#F44336;
right:0;
bottom:0;
position:fixed;
margin-right:26px;
margin-bottom:16px;
border:none;
outline:none;
color:#FFF;
font-size:36px;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
transition:.3s;
}
span{
transition:.5s;
}
.botonF1:hover span{
transform:rotate(360deg);
}
.botonF1:active{
transform:scale(1.1);
}
.btn2{
width:60px;
height:60px;
border-radius:100%;
border:none;
color:#FFF;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
font-size:20px;
outline:none;
position:absolute;
right:0;
bottom:0;
margin-right:26px;
transform:scale(0);
}
.botonF2{
background:#2196F3;
margin-bottom:110px;
transition:0.5s;
}
.botonF3{
background:#673AB7;
margin-bottom:180px;
transition:0.7s;
}
.botonF4{
background:#009688;
margin-bottom:250px;
transition:0.9s;
}
.botonF5{
background:#FF5722;
margin-bottom:320px;
transition:0.99s;
}
.animacionVer{
transform:scale(1);
}
</style>
<form method="POST" action="views/modules/caja/reportecaja.php">
<div class="container" >
<div class="row">
<div class="col-sm-12">
<div class="card" style="width: 1280px;">
<div class="card-header">
<h5 class="panel-title" style="text-align: center;height: 10px;">DATOS DE SESION</h5>
</div>
<div class="card-body">
<div class="row">
<div class="col-sm-3">
<label>CAJERO.:</label>
</div>
<div class="col-sm-3">
<input type="hidden" name="nombre" value="<?php if (isset($_SESSION['username'])){echo $_SESSION['username'];}?>"/>
<label><?php if (isset($_SESSION['username'])){echo $_SESSION['username'];}?></label>
</div>
<div class="col-sm-3">
<label>HORA INICIO:<?php if (isset($_SESSION['inicio'])){echo $_SESSION['inicio'];}?></label>
</div>
<div class="col-sm-3">
<label>HORA FIN:<?php date_default_timezone_set("America/Argentina/Buenos_Aires");$horaactual=date("H:i:s"); echo $horaactual;?></label>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<label> Efectivo:</label>
<label id="subtotal"></label>
</div>
<div class="col-sm-3">
<label>Cambio:</label>
</div>
<div class="col-sm-2">
<input class="form-control" type="text" name="cambio" placeholder="QUEDA EN CAJA" id="cambio"/>
</div>
<div class="col-sm-3">
<label>Total</label>
<label id="total"></label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
<div id="contenedor" class="contenedor">
<button class="botonF1" id="opciones" data-container="body" data-toggle="popover" data-trigger="hover" data-placement="left" data-content="OPCIONES" style="color: black;">
<span><i class="fas fa-tasks"></i></span>
</button>
<button class="btn2 botonF2" id="abrircaja" data-container="body" data-toggle="popover" data-trigger="hover" data-placement="left" data-content="ABRIR CAJA" style="color: black;">
<span><i class="fas fa-lock-open"></i></span>
</button>
<button class="btn2 botonF3" id="cerrarcaja" data-container="body" data-toggle="popover" data-trigger="hover" data-placement="left" data-content="CERRAR CAJA" style="color: black;">
<span><i class="fas fa-lock"></i></span>
</button>
<button class="btn2 botonF4" id="es" data-container="body" data-toggle="popover" data-trigger="hover" data-placement="left" data-content="ENTRADA/SALIDA" style="color: black;">
<span><i class="fas fa-dollar-sign"></i></span>
</button>
<button class="btn2 botonF5" id="imprimir" data-container="body" data-toggle="popover" data-trigger="hover" data-placement="left" data-content="IMPRIMIR" style="color: black;">
<span><i class="fas fa-print"></i></span>
</button>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-primary" style="width: 1280px;">
<div class="panel-heading">
<h3 class="panel-title" style="text-align: center;">LISTADO DE MOVIMIENTOS DEL TURNO</h3>
</div>
<div class="table-responsive">
<table id="resumen" class="table table-hover">
<title>Comprobantes</title>
<thead class="thead-dark">
</thead><tfoot><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></tfoot>
<tbody>
</tbody>
</table></div>
</div>
</div>
</div>
.btn2, por ejemplo? Esa sería la solución más simple.