La cuestión es la siguiente tengo un simple formulario de ordenes de trabajo, en este caso a modo de prueba estoy creando una nueva orden, como tengo un solo archivo blade para la creación y edición de las ordenes de trabajo lo que quiero lograr es habilitar input text MOTIVO solo si se selecciona la opcion NO TERMINADO de mi select ,este campo status tiene 3 opciones: "en proceso", "terminado" y "no terminado".**
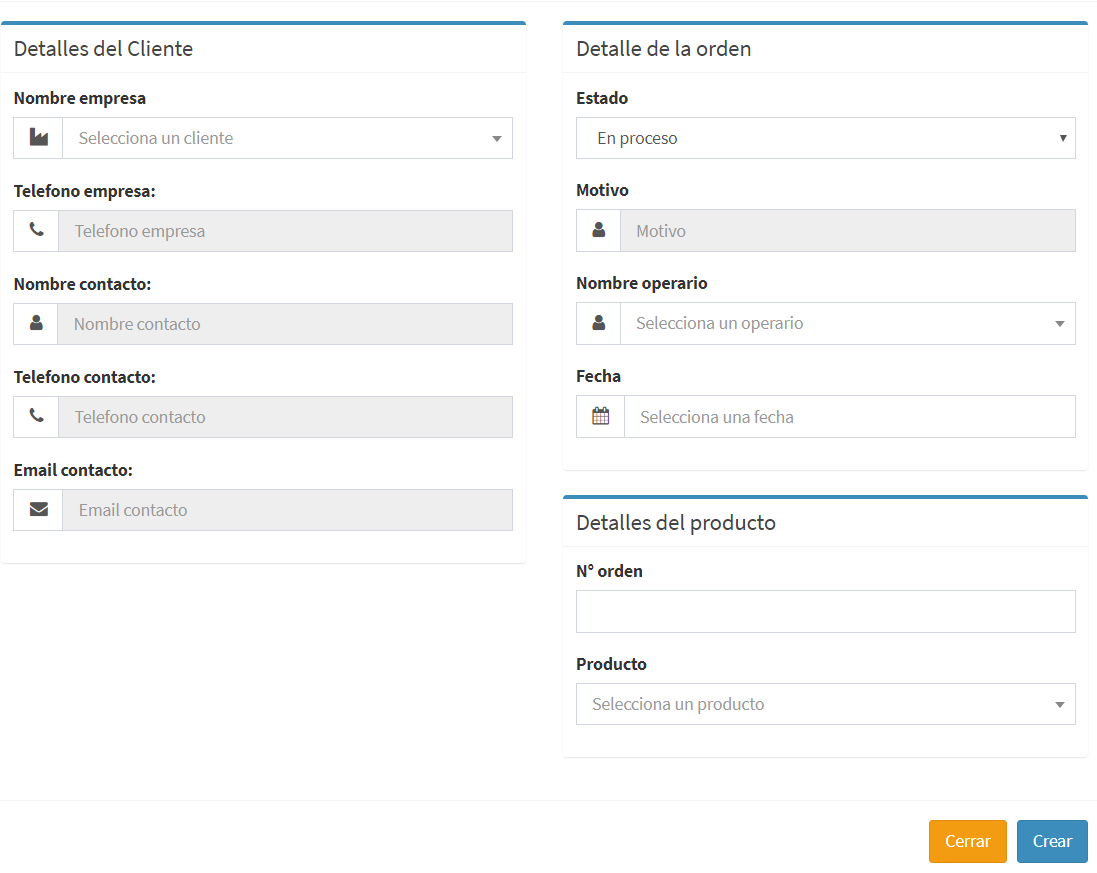
Esta es una imagen de mi formulario actualmente:
como se puede observar en la imagen quiero habilitar el input motivo solo si selecciona la opcion NO TERMINADO
Este es mi modelo:
class Order extends Model implements Auditable
{
protected $fillable = ['client_id', 'user_id', 'num', 'name_product', 'status', 'date'];
public $timestamps = true;
protected $dates = ['date'];
protected $status = [
'EN PROCESO' => 'En proceso',
'TERMINADO' => 'Terminado',
'NO TERMINADO' => 'No terminado'
];
public function getStatus()
{
return $this->status;
}
Este es mi OrderController:
public function create()
{
$order = new Order();
$this->authorize('create', $order);
return view('admin.orders.partials.form', [
'clients' => Client::all(),
'users' => User::NotRole(['Admin', 'Supervisor'])->get(),
'products' => Order::pluck('name_product', 'name_product'),
'order' => $order
]);
}
public function edit($id)
{
$order = Order::findOrFail($id);
$this->authorize('update', $order);
return view('admin.orders.partials.form', [
'clients' => Client::all(),
'users' => User::NotRole(['Admin', 'Supervisor'])->get(),
'products' => Order::pluck('name_product', 'name_product'),
'order' => $order
]);
}
archivo blade:
Bueno en esta parte quiero aplicar la lógica si el usuario selecciona la opcion NO TERMINADO se deberia habilitar el input text Motivo Asi es como lo estoy intentando pero no me funciona Como obtengo la opcion seleccionada de mi select para asi poder realizar la verificacion?
<div class="col-md-6">
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">Detalle de la orden</h3>
</div>
<div class="box-body">
<div class="form-group">
{!! Form::label('status', 'Estado') !!}
{!! Form::select('status', $order->getStatus(), '[0]', ['class' => 'form-control', 'id' => 'status']) !!}
</div>
<div class="form-group">
{!! Form::label('reason', 'Motivo') !!}
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-user"></i>
</div>
@if ( $order->getStatus('[2]') === 'NO TERMINADO')
{!! Form::text('reason', null, ['class' => 'form-control', 'id' => 'reason', 'placeholder' => 'Motivo']) !!}
@else
{!! Form::text('reason', null, ['class' => 'form-control', 'id' => 'reason', 'disabled' => 'disabled', 'placeholder' => 'Motivo']) !!}
@endif
</div>
</div>
Bueno espero que me puedan ayudar con este cambio que le quiero realizar a mi formulario. Gracias por su tiempo voy a estar atento a sus comentarios! Saludos!!

disableddeshabilitas un input, condiciónalo desde tu script