He subido una web hecha con React a Github pages y no me esta cargando las fuentes de una librería (Semantic UI) que esta importa desde el CSS. En local las carga pero NO una vez enviadas al repositorio.
El problema se ve con los iconos, si se entra a una página de detalle por ejemplo, hay un icono para los enlaces externos en la parte inferior:
que una vez subida se ve así:
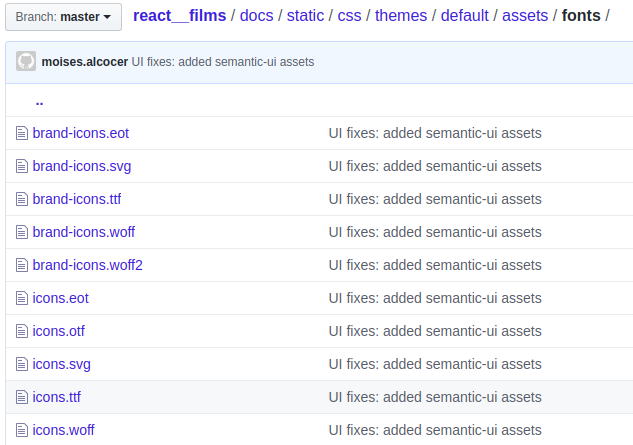
Para publicar la página tengo los ficheros en el directorio 'docs' de la rama master. Cargo el CSS de la librería (Semantic UI) localmente y esta a su vez sus assets). Los assets estan subidos aparentemente en el lugar correcto, por ejemplo uno de los que falla es icons.woff:
 que el el inspector tiene la ruta:
que el el inspector tiene la ruta:
https://oricis.github.io/react__films/static/css/themes/default/assets/fonts/icons.woff
Este fichero si esta en el repo:
Editado
Es un problema con las rutas, de como intento cargar los ficheros en el CSS. Dentro del CSS de la librería:
@font-face{
font-family:Icons;
src:url(./themes/default/assets/fonts/icons.eot);
src:url(./themes/default/assets/fonts/icons.eot?#iefix) format('embedded-opentype'),url(./themes/default/assets/fonts/icons.woff2) format('woff2'),url(./themes/default/assets/fonts/icons.woff) format('woff'),url(./themes/default/assets/fonts/icons.ttf) format('truetype'),url(./themes/default/assets/fonts/icons.svg#icons) format('svg');
font-style:normal;
font-weight:400;
font-variant:normal;
text-decoration:inherit;
text-transform:none
}
Esta a su vez, se carga en el head del index.html:
<link rel="stylesheet" href="./static/css/semantic-ui.2.4.0.min.css">