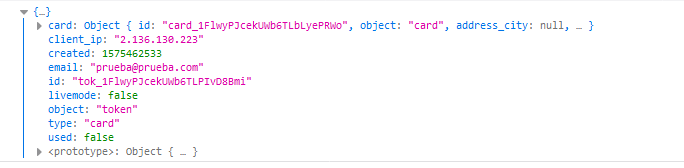
Tengo una aplicación con Angular, estoy intentando implementarle un sistema de pagos, ya me crea el token, se supone que ahora debo de crear un servicio y mandar ese token a stripe para que registre el pago, pero claro nose por donde van los tiros estoy un poco perdido, os dejo mi código actual de stripe donde obtengo el token y el enlace a la web de donde seguí los pasos.
// Realización de renovaciones de licencias con stripe
loadStripe() {
if(!window.document.getElementById('stripe-script')) {
var s = window.document.createElement("script");
s.id = "stripe-script";
s.type = "text/javascript";
s.src = "https://checkout.stripe.com/checkout.js";
s.onload = () => {
this.handler = (<any>window).StripeCheckout.configure({
key: 'MIKEYTEST',
locale: 'auto',
token: function (token: any) {
// You can access the token ID with `token.id`.
// Get the token ID to your server-side code for use.
console.log(token)
alert('Payment Success!!');
}
});
}
window.document.body.appendChild(s);
}
}
pay(amount) {
var handler = (<any>window).StripeCheckout.configure({
key: 'MIKEYTEST',
locale: 'es',
country: 'ES',
currency: 'eur',
token: function (token: any) {
// You can access the token ID with `token.id`.
// Get the token ID to your server-side code for use.
console.log(token)
alert('Token Created!!');
}
});
handler.open({
name: 'XXXXXX',
description: 'XXXXXX',
amount: amount * 100
});
}