Estoy generando la siguiente tabla en jQuery:
//FUNCION MOSTRAR DATOS MAESTROS
function MostrarDatos() {
$('.tablaDatos').html('');
var lista="";
for (var i = 0; i < sizeTabla; i++) {
lista += '<tr>' +
'<td class="idTabla" style="display:none>' + listaDatos[i]["Id"] + '</th>' +
'<td class="contratoTabla">' + listaDatos[i]["Contrato"] + '</td>' +
'<td class="fechaTabla">' + listaDatos[i]["Fecha"] + '</td>' +
'<td class="nombreTabla">' + listaDatos[i]["Nombre"] +'</td>'+
'<td class="nombreTabla"><button type="button" class="btn btn-success btnDetalle">Ver Detalle</button></td>' +
'<td class="nombreTabla"><button type="button" class="btn btn-info btnEditar">Editar</button></td>' +
'</tr>';
}
console.log(lista);
$('.tablaDatos').append('<table class="table">'+
'<thead class="thead-dark">'+
'<tr>'+
'<th scope="col" style="display:none;">Id</th>'+
'<th scope="col">Contrato</th>'+
'<th scope="col">Fecha</th>'+
'<th scope="col">Nombre</th>'+
'<th scope="col">Detalle</th>'+
'<th scope="col">Editar</th>'+
'</tr>'+
'</thead>'+
'<tbody>'+
lista+
'</tbody>'+
'</table>');
}
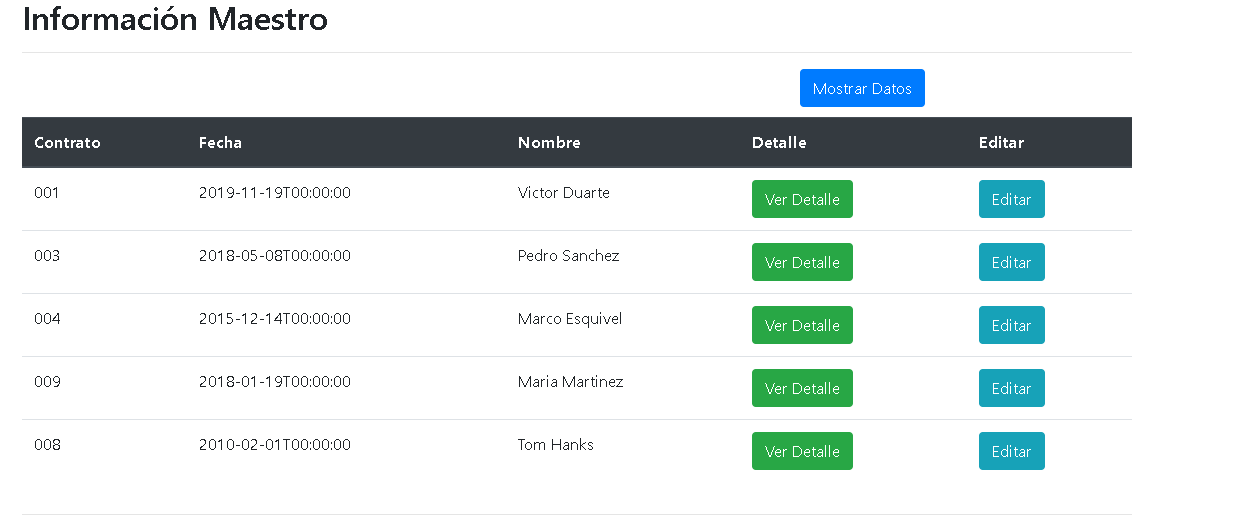
Cosa que queda asi:
La cuestión es que quiero recuperar el numero de id (que esta oculto en la tabla) usando lo siguiente:
var fila = $(this).closest("tr"); //obtiene la fila actual del evento
var col = fila.find("td:eq(0)").text(); //obtiene el valor de la celda
La cosa es que cada vez que presiono el boton detalle solo me devuelve el valor de la columna 1 visible, en este caso la columna "Contrato" y no la que esta oculta, como puedo hacer para recuperar el valor de la columna oculta? Gracias