Estoy haciendo una representación con plotly express y me sale correctamente pero me gustaría cambiar los colores que trae por defecto.
Este es el código:
fig = go.bar(df2_participation_v2_, x="id", y="count", color='action',
barmode='group',height=400)
plotly.offline.plot(fig, filename='test.html')
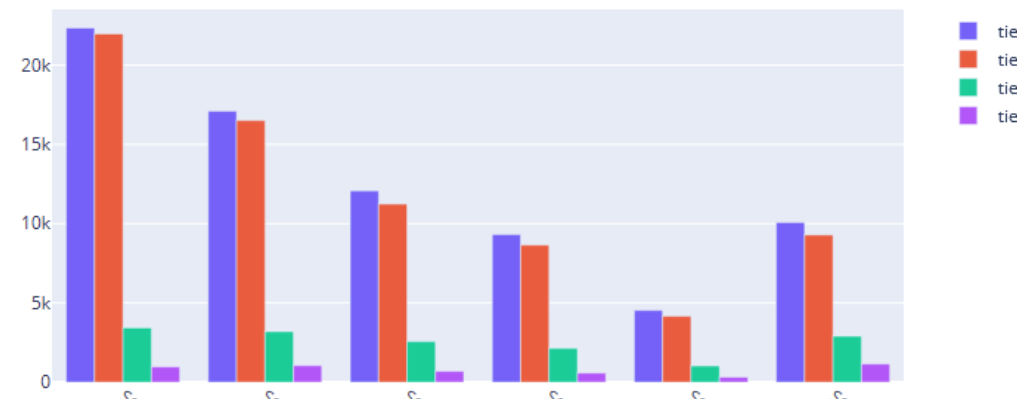
Obtengo algo así:
Me gustaría poder cambiar el color por defecto y poder elegir mediante rgb los que quiero, si no es posible con esta librería(con la que se dibuja esto de manera muy rápida y sencilla) estaría abierto a otras.
Saludos