A. Cedano, basicamente quisiera que cada usuario tenga su propia imageurl ya que la usarán como foto de perfil Espero que me puedas ayudar, igual muchas gracias!
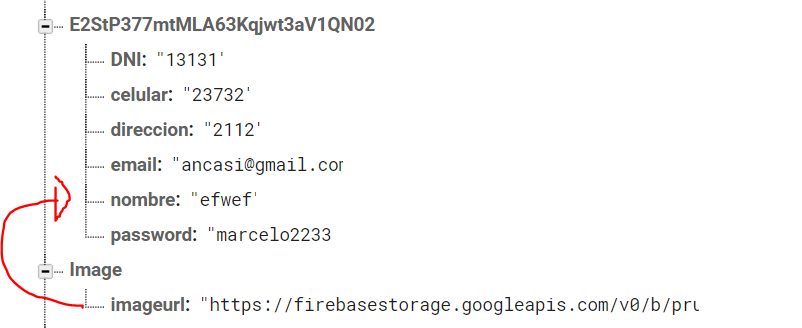
quisiera que la imageurl esté dentro de cada usuario
este es el codigo actual
//Esta parte es para guardar la imagen en el Storage
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == Gallery_Intent){
if(resultCode == RESULT_OK) {
Uri ImageData = data.getData();
final StorageReference Imagename = mstorage.child("image" + ImageData.getLastPathSegment());
//Desde aquí empieza la parte que debería mandarme la ImageUrl a la Database
Imagename.putFile(ImageData).addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
Imagename.getDownloadUrl().addOnSuccessListener(new OnSuccessListener<Uri>() {
@Override
public void onSuccess(Uri uri) {
DatabaseReference imagestore = FirebaseDatabase.getInstance().getReference().child("User/Image");
HashMap<String, String> hashMap = new HashMap<>();
hashMap.put("imageurl", String.valueOf(uri));
imagestore.setValue(hashMap).addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
Toast.makeText(Pantallaprincipal.this,"Exito", Toast.LENGTH_SHORT).show();
}
});
}
});
}
});
}
}
}

DatabaseReference imagestore = FirebaseDatabase.getInstance().getReference().child("User");2) No usesHashMap, simplemente añade la url de la imagen dentro de un hijo deUserque se llamaríaimageurl, algo así:imagestore.child("imageurl").push().setValue(String.valueOf(uri));Ahí te va a agregar el valor al mismo nivel denombre, email ...etc.child("imageurl").push().setValue(String.valueOf(uri))y se crearía correctamente. ¿Cómo asignas los otros valores,DNI, celular...etc? ¿Por qué no asignas ahí mismo el valor deimageurl?E2St...? Significa que se creó un objeto de forma automática y Firebase le asignó ese identificador. Entonces, para meter otro hijo dentro de ese objeto tienes que identificarlo de alguna manera. Quizá el método que estés usando para crear el usuario no sea el mejor ¿? Todo depende del contexto de tu app. Podrías identificarlo tú mismo por otro valor único, como elDNI, y también podrías ponerimageurlal mismo tiempo que pones los otros datos. Es extraño que lo quieras hacer en dos tiempos.