soy nuevo programando y tengo un problema con el hover en css, trato de hacer una transicion al pasar el mouse por la pantalla y cuando lo hago no funciona, se queda el section de hola mundo y no aparece el texto del section "des", adjunto codigo de html
y adjunto el codigo del css
section.menu{
width: 400px;
height: 33px;
text-align: center;
color: yellow;
background-color: blue;}
section.des{
width: 400px;
height: 0px;
overflow: hidden;
background: blue;
transition: height 0.9s;
}
section.menu:hover section.des{
height: 400px;
} <html>
<head>
<link href="css/estilo.css" type="text/css" rel="stylesheet">
<meta charset="utf-8">
</head>
<body>
<section class="menu">HOLA MUNDO</section>
<section class="des">BLABLABLABLA</section>
</body>
</html>se agradece de antemano , muchas gracias.

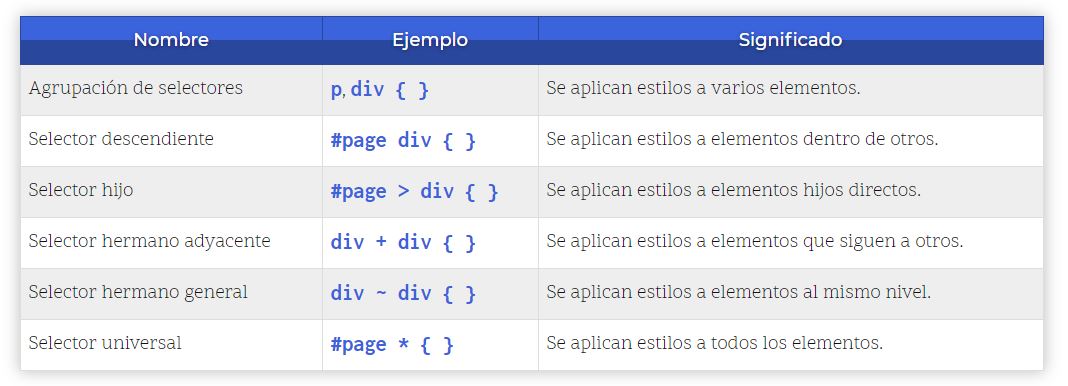
section.menu:hover section.des?section.deso añadiendo ~ al mismo? algo comosection.menu:hover ~ section.des