Tengo la siguiente estructura:
<div class="row"> <!-- Información (con clasificación) -->
<div class="mr-3"> <?php echo '<span class="numero" data-contador="'.$contador.'">'.$contador.'</span>'; ?> </div> <!-- Clasificación -->
<div class="col informacion"> <!-- Información -->
<div class="row"><?php echo '<div class="puntos"><span class="titulos cancion">'.$titulo_cancion.'</span> de <span><a class="autor-recopilatorio" href="'.$enlace_rym.'" target="_blank">'.$nombre_autor.'</a></span></div>'; ?></div>
<div class="row"><?php echo '<div class="puntos">('.$nombre_ciudad.', '.$nombre_pais.')</div>'; ?></div>
<div class="row"><?php echo '<div class="puntos">Incluida en su '.$tipo.' <span class="titulos">'.$titulo_disco.'</span> '.$ano_disco.'</div>'; ?></div>
<div class="row "><?php echo '<span class="votos">'.$votos_facebook.' </span>'; if($votos_facebook == 1) echo 'voto'; else echo 'votos'; ?></div>
</div>
</div>
<div class="row"> <!-- Sistema de votación -->
<span class="estrellas mt-3 ml-2">
<?php
if($_SESSION['conectado']) for($i = 1; $i <= 5; $i++)
{
echo '<input type="radio" name="'.$id_cancion.'" value="'.$i.'"';
echo ($i == $nota) ? " checked><i></i>" : "><i></i>";
}
?>
</span>
</div>
Que está incluida en una llamada a la base de datos, de manera que se repite n veces, las necesarias para mostrar todas las canciones que es menester.
Bien, he hecho el siguiente script de jQuery para atrapar ciertos valores:
$(function()
{
$('input[type=radio]').change(function()
{
var voto = $(this).val();
var idCancion = $(this).attr('name');
var cancion = $(this).parents('.row').siblings('.row').find('.cancion').html();
var autor = $(this).parents('.row').siblings('.row').find('.autor-recopilatorio').html();
console.log(idCancion);
console.log(voto);
console.log(cancion);
console.log(autor);
})
});
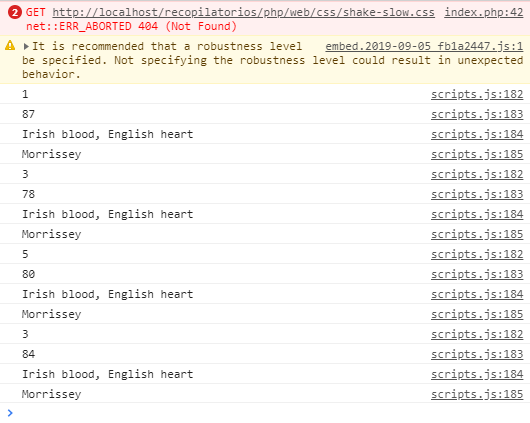
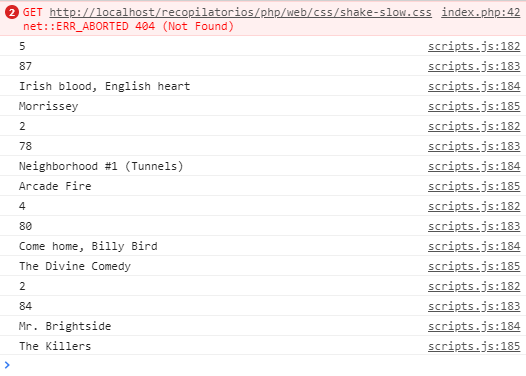
El problema es que funciona para idCancion y voto pero no para cancion y autor, dado que siempre me devuelve los mismos valores, los correspondientes a la primera canción que se muestra:
Atrapa los valores que quiero, pero parece que el this no está funcionando como espero, ¿a qué se puede deber? ¿Quizá usar type="radio" es demasiado inespecífico? La verdad es que es el único radiobotón que aparece en la web...
EDITO2: El archivo al completo:
<?php
$resultados = mysqli_query($conexion, $sql);
$filas = array();
while($filas[] = mysqli_fetch_assoc($resultados));
array_pop($filas);
if($_SESSION['id_usuario'])
{
$id_usuario = $_SESSION['id_usuario'];
$sql = "SELECT id_cancion, nota FROM votan WHERE id_usuario = $id_usuario";
$resultados = mysqli_query($conexion, $sql);
$filas2 = array();
while($filas2[] = mysqli_fetch_assoc($resultados));
mysqli_close($conexion);
$provisional = array();
foreach($filas as $clave => $fila)
{
foreach($filas2 as $clave2 => $fila2) if($fila['id_cancion'] == $fila2['id_cancion']) $fila['nota'] = $fila2['nota'];
array_push($provisional, $fila);
}
$filas = $provisional;
}
foreach($filas as $clave => $fila)
{
$enlace_youtube = $fila['enlace_youtube'];
$titulo_cancion = utf8_encode($fila['titulo_cancion']);
$id_autor = utf8_encode($fila['id_autor']);
$nombre_autor = utf8_encode($fila['nombre_autor']);
$enlace_rym = $fila['enlace_rym'];
$nombre_ciudad = utf8_encode($fila['nombre_ciudad']);
$nombre_pais = utf8_encode($fila['nombre_pais']);
$votos_facebook = $fila['votos_facebook'];
$tipo = $fila['tipo'];
$titulo_disco = utf8_encode($fila['titulo_disco']);
$ano = $fila['ano'];
$id_cancion = $fila['id_cancion'];
$nota = $fila['nota'];
$inicio = strpos($enlace_youtube, "watch?v=");
$enlace_youtube = substr_replace($enlace_youtube, "embed/", $inicio, 8);
if(strpos($nombre_autor, ", The")) $nombre_autor = "The ".substr($nombre_autor, 0, strpos($nombre_autor, ", The"));
$decada = substr($ano, 0, 3)."0s";
if(strpos($titulo_disco, "/")) $nombre_foto = substr($titulo_disco, 0, strpos($titulo_disco, "/"));
elseif(strpos($titulo_disco, ":")) $nombre_foto = substr($titulo_disco, 0, strpos($titulo_disco, ":"));
else $nombre_foto = $titulo_disco;
if($condicion == true) $ano_disco = '('.$ano.')';
else $ano_disco = null;
$contador++;
echo '<div class="row contenedor-youtube pt-4"><iframe class="youtube" width="575" height="323.5" src='.$enlace_youtube.' allowfullscreen></iframe></div>'; #Vídeo
?>
<div class="row pt-2"> <!-- Portada, información y sistema de votación -->
<div class="contenedor-portada mr-2" data-toggle="modal" data-target="#modal-imagen"> <!-- Portada -->
<?php echo '<img class="portada" src="imagenes/'.$decada.'/'.$ano.'/'.$nombre_foto.'.jpg" width="150" height="150">'; ?>
</div>
<div id="modal-imagen" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<img id="modal-imagen-in" style="width: 100%">
</div>
</div>
</div>
</div>
<div class="col"> <!-- Información y sistema de votación -->
<div class="row"> <!-- Información (con clasificación) -->
<div class="mr-3"> <?php echo '<span class="numero" data-contador="'.$contador.'">'.$contador.'</span>'; ?> </div> <!-- Clasificación -->
<div class="col informacion"> <!-- Información -->
<div class="row"><?php echo '<div class="puntos"><span id="'.$id_cancion.'" class="titulos cancion">'.$titulo_cancion.'</span> de <span id="'.$id_autor.'"><a class="autor-recopilatorio" href="'.$enlace_rym.'" target="_blank">'.$nombre_autor.'</a></span></div>'; ?></div>
<div class="row"><?php echo '<div class="puntos">('.$nombre_ciudad.', '.$nombre_pais.')</div>'; ?></div>
<div class="row"><?php echo '<div class="puntos">Incluida en su '.$tipo.' <span class="titulos">'.$titulo_disco.'</span> '.$ano_disco.'</div>'; ?></div>
<div class="row "><?php echo '<span class="votos">'.$votos_facebook.' </span>'; if($votos_facebook == 1) echo 'voto'; else echo 'votos'; ?></div>
</div>
</div>
<div class="row"> <!-- Sistema de votación -->
<span class="estrellas mt-3 ml-2">
<?php
if($_SESSION['conectado']) for($i = 1; $i <= 5; $i++)
{
echo '<input type="radio" name="'.$id_cancion.'" value="'.$i.'"';
echo ($i == $nota) ? " checked><i></i>" : "><i></i>";
}
?>
</span>
</div>
</div>
</div>
<?php
}
?>
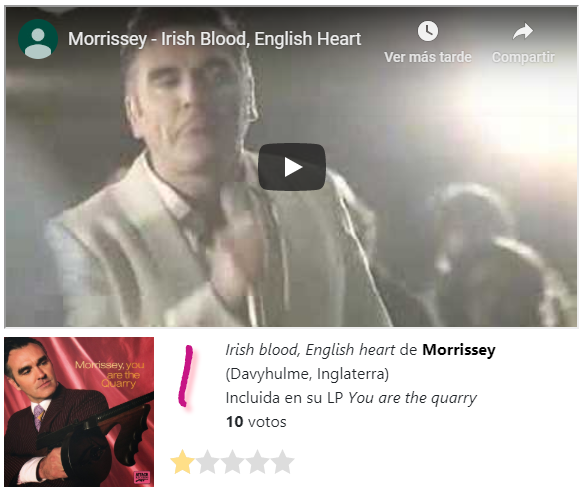
Que se vería así:



<!-- Información (con clasificación) -->esta dentro de un for y cada bloque implica una canción diferente. Por lo que estoy viendo si que debería sacarte el nombre de la canción y autor pertinentes. Sigo mirando....divvació sin clases que englobe toda la estructura de cada canción?<div><div class="row pt-2"> <!-- Portada, información y sistema de votación --> ... </div></div>