No es posible detectar estos tiempos usando únicamente software.
Un teclado es un dispositivo que convierte una magnitud lineal (la altura de la tecla) en una magnitud binaria (el circuito eléctrico de la tecla está abierto o cerrado).
Las teclas tienen un umbral de fuerza por debajo del cual no se detecta la pulsación, y por encima sí. Los teclados "profesionales" (léase: caras) publican esta información como parte de las especificaciones, y la miden en gramos de presión (o Newton-centímetros). Una tecla típico opera entre 30 y 80 gramos de presión.
Cuando empiezas a pulsar una tecla, aplicas cero presión. Pasado un determinado umbral, la tecla comienza su recorrido, y su altura empieza a bajar. Según pasan los milisegundos y aplicas más fuerza, la tecla sobrepasa el umbral de detección, se cierra un circuito eléctrico, y se envía una señal al ordenador. Pero la tecla continúa su recorrido hasta que choca físicamente con el fondo del teclado.
(Y viceversa: según relajas la presión, la tecla retrocede hasta rebasar de nuevo el umbral, el circuito se abre, la tecla continúa el recorrido hasta que finalmente aplicas cero presión y levantas el dedo)
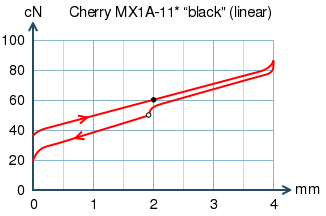
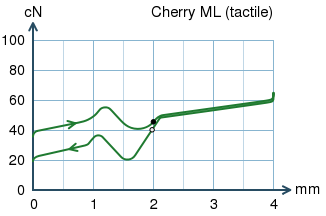
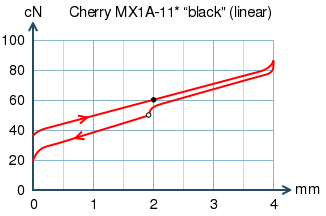
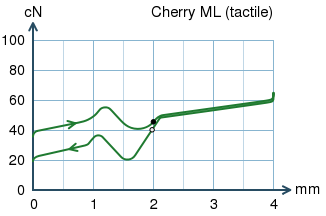
Voy a copy-pastear unos gráficos de https://deskthority.net/wiki/Force :


Una pulsación de una tecla es un evento contínuo en el tiempo (duración) y en el espacio (altura de la tecla), pero el ordenador sólo tiene una visión binaria de si la tecla está pulsada o no.
En los gráficos puedes ver la altura de la tecla según se le aplica más presión, y los puntos negro y blanco determinan los umbrales en los cuales el ordenador interpreta que esa tecla está presionada.
Cuando ese estado cambia, el software actúa en consecuencia y dispara eventos keydown y keyup en consecuencia. Los eventos keypress son distintos, pues dependen de conceptos como mapas de caracteres y teclas de combinación.
Si la pregunta fuera...
Con un teclado normal y corriente, ¿Cómo puedo medir el tiempo que transcurre desde que el dedo del usuario entra en contacto con la tecla hasta que el circuito eléctrico de la tecla se cierra?
...o viceversa...
Con un teclado normal y corriente, ¿Cómo puedo medir el tiempo que transcurre desde que el circuito eléctrico de la tecla se abre hasta el dedo del usuario deja de estar en contacto con la tecla?
...entonces la respuesta es: no se puede.
(Actualización tras leer los comentarios)
Uno se puede preguntar...
Pero si no se puede, y el ordenador sólo tiene una visión binaria de si una tecla está pulsada o no, ¿entonces porqué se generan eventos keypress? ¿No sería lógico que existieran únicamente keydown y keyup?
Porque los keydown y keyup contienen información relativa a teclas, mientras que los keypress contienen información relativa a caracteres.
Por ejemplo: Cuando yo pulso la tecla del dedo meñique de mi mano derecha, se disparan keydown y keyup, informando de un keycode o scancode de 47.
Además, se dispara un keypress, informando de un caracter ñ.
Si estuviera en un ordenador con un teclado configurado en inglés, se generaría un keydown de 47, idéntico, pero un keypress diferente, informando de un caracter ;. (Ídem para teclados dvorak, cirílicos, etc etc)
Si pulso una tecla modificadora (como Shift, Ctrl, Alt o Bloq May) o una tecla muerta (como las de los símbolos diacríticos ´, ` o ¨ en español o °, ~ o ^ en otros idiomas), entonces se disparan keydown y keyup pero no keypress.
Por ejemplo: si escribes á pulsando ´ y después A, se disparan:
keydown con keycode 48keyup con keycode 48keydown con keycode 38keypress con carácter á keyup con keycode 38
Uno también se puede preguntar...
¿Pero por qué veo caracteres en mis eventos keydown y keycodes en mis eventos keypress?
Porque el estándar de eventos de teclado para DOM especifica que los eventos deben dispararse después de que el sistema operativo (y librerías del sistema, etc etc) hayan realizado el mapeo de keycodes a caracteres, y porque las implementaciones son un puñetero lío y cada navegador web hace lo que le sale de los coj*****s.
Uno también se puede preguntar...
¿Porqué veo una diferencia al medir los tiempos en los que se disparan los eventos keydown y keypress? ¿No deberían dispararse exactamente al mismo tiempo?
Porque no estás midiendo el tiempo en el que se pulsan las teclas, sino que estás midiendo el tiempo en el que estás gestionando cada evento que se ha disparado.
Si estás programando en JavaScript, estás en un entorno asíncrono pero no concurrente, por lo que los eventos se gestionan uno detrás de otro, pero sin que tú puedas saber cuándo, y siempre habrá una diferencia de tiempos cuando el navegador cambie el ámbito de las variables, haga nuevas llamadas a funciones, el SO cambie el contexto de los procesos, etc etc etc.
Tu código no se ejecuta instantáneamente. El navegador debe hacer cosas y realizar cálculos y ejecutar otros manejadores de eventos desde que se dispara un keydown hasta que se dispara un keypress.