tengo el siguiente inconveniente quiero realizar la paginación de un div que contiene 4 tablas y no tengo idea de como hacerlo, no puedo usar datatables y traigo la información desde una consulta a la que le paso información con ajax Adjunto el código html
<div class="col-lg-12" id="resultado" >
<table id="resultados1" class="table table-striped table-bordered" cellspacing="0" width="100%" border="1" > </table>
<table id="resultados2" class="table table-striped table-bordered" cellspacing="0" width="100%" border="1" > </table>
<table id="resultados4" class="table table-striped table-bordered" cellspacing="0" width="100%" border="1"> </table>
<table id="resultados3" class="table table-striped table-bordered" cellspacing="0" width="100%" border="1"> </table>
</div>
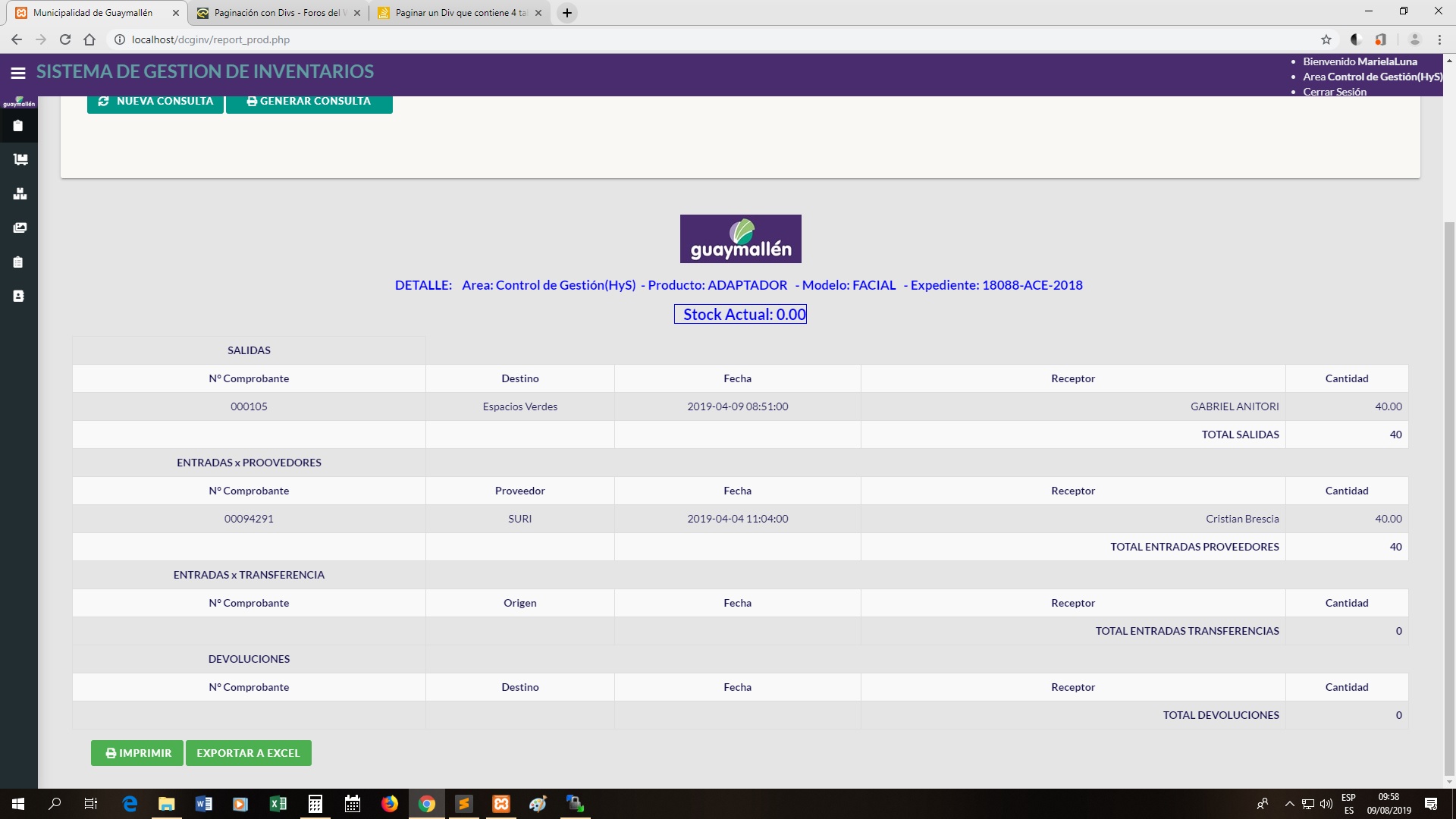
Cada tabla posee thead con distintos nombres "SALIDAS, ENTRADAS, DEVOLUCIONES adjunto una imagen para que tengan una mejor idea. desde ya muchas gracias