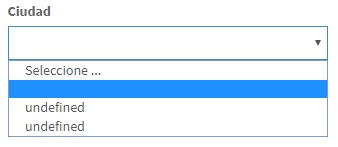
He realizado un servicio rest realizado con C# con petición ajax con combo box, pero este a su vez no muestra datos, la cual tengo un objeto html 5 como objeto combo box la cual debe llenar datos de una ciudad, pero esta no muestra las ciudades que realice en el servicio rest, esa muestra como no definido en el objeto del combo box, la sintaxis undefined, anexo código fuente
<div class="form-group has-feedback">
<label>Ciudad</label>
<select class="form-control" id="Ciudad" name="Ciudad" onchange="ValidarExisteCiudad()">
<option>Seleccione ...</option>
<option> </option>
</select>
</div>
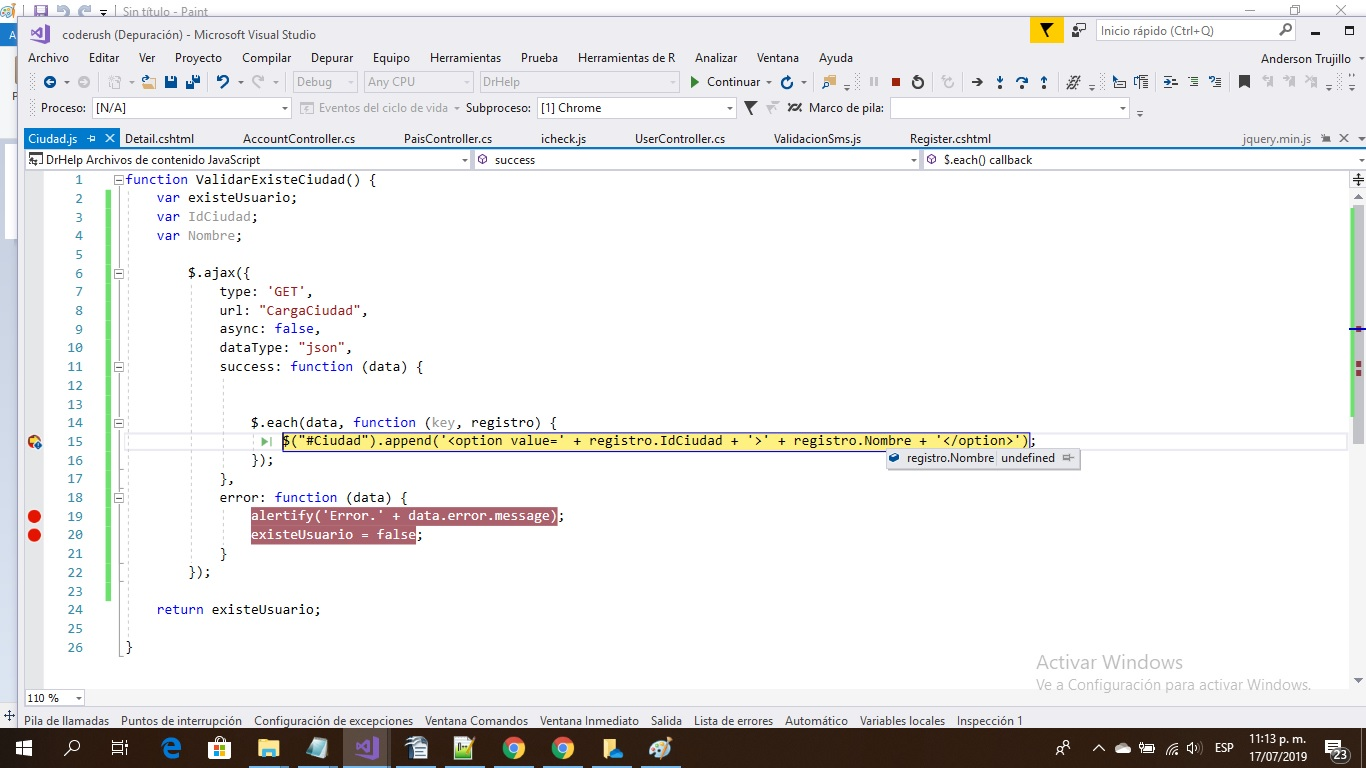
function ValidarExisteCiudad() {
var existeUsuario;
$.ajax({
type: 'GET',
url: "CargaCiudad",
async: false,
dataType: "json",
success: function (data) {
$.each(data, function (key, registro) {
$("#Ciudad").append('<option value=' + registro.IdCiudad + '>' + registro.Nombre + '</option>');
});
},
error: function (data) {
alertify('Error.' + data.error.message);
existeUsuario = false;
}
});
return existeUsuario;
}
[HttpGet]
[AllowAnonymous]
public async Task<IActionResult> CargaCiudad()
{
List<Cuidad> Items = await drHelpPrueba.Cuidad.ToListAsync();
int Count = Items.Count();
return Json(new { Items, Count });
}