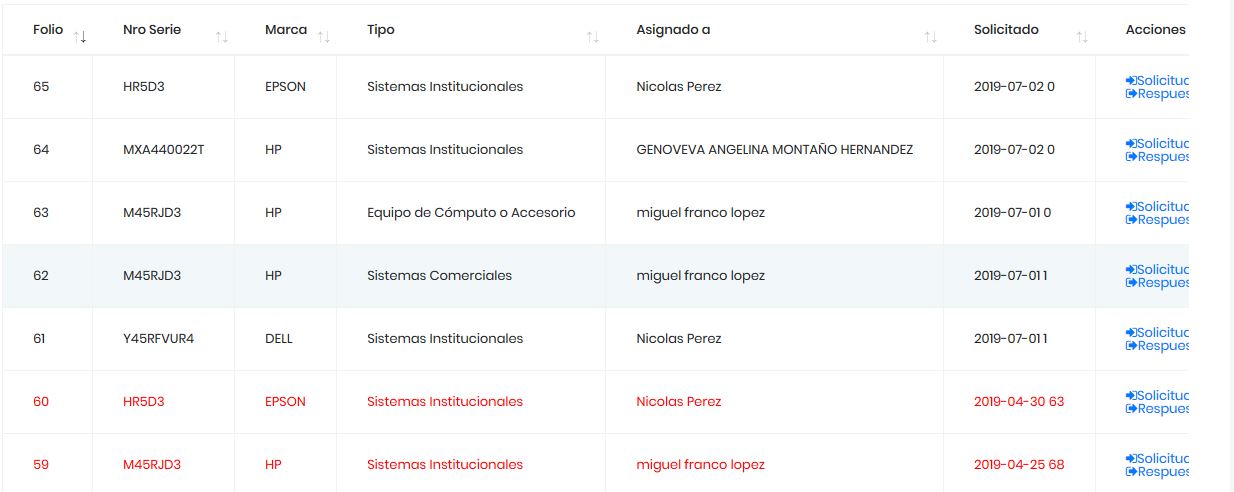
Tengo una tabla de la siguiente manera, donde se muestra los datos de la base de datos
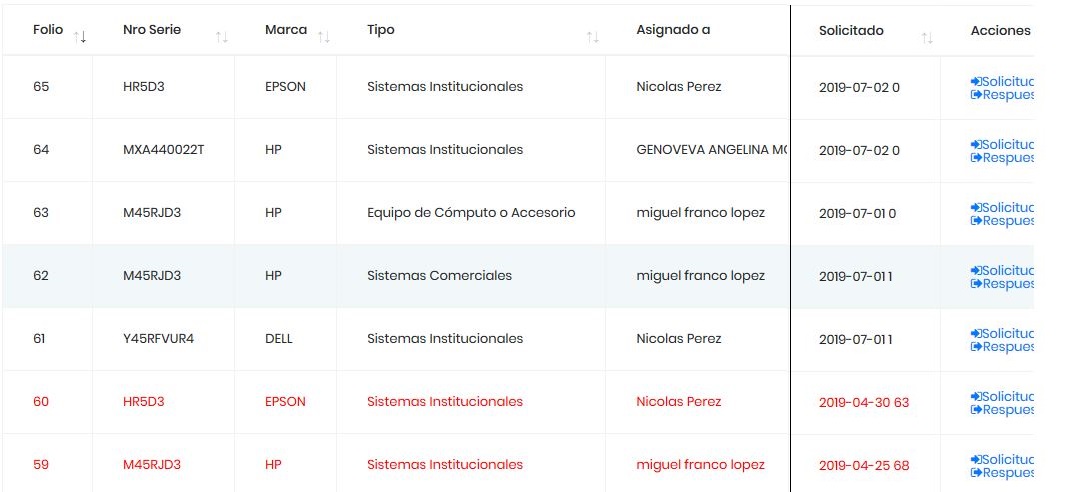
Lo que quiero lograr es que la columna Asignado a sea de menor tamaño, es la única columna que tiene más dato, he intentado que quede de la siguiente manera. No eh podido lograrlo. Estoy usando las clases table-bordered table-hover table-condensed
Tengo el siguiente Código de la tabla
<div class="table-responsive">
<table style="width: 100%" id="table_principal" class="table table-bordered table-hover table-condensed" >
<thead>
<tr>
<th>
Folio
</th>
<!-- <th >
Contacto
</th> -->
<th >
Nro Serie
</th>
<th >
Marca
</th>
<th >
Tipo
</th>
<th >
Asignado a
</th>
<th >
Solicitado
</th>
<th >
Acciones
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>


<td>con la propiedadwhite-space: nowrap;o añadirlo directamente a la etiqueta. Céntanos cómo te va con eso. developer.mozilla.org/es/docs/Web/CSS/white-space:nth-child(n), dondenes el número de la columna seleccionada, de izquierda a derecha.max-width; 50px, pero ahora le letras están sobre encimadas, traté de ponerwhite-space: nowrappero no funciona