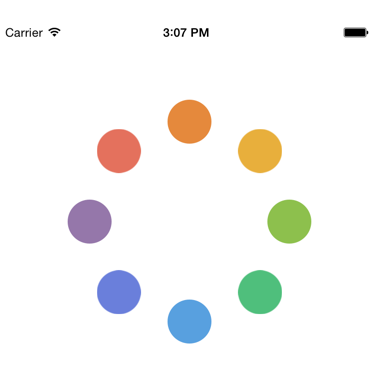
Necesito hacer un menú en IOS, que cuando arranque la aplicación salga un menú como este:

He estado mirando librerías pero ninguna se asemeja a lo que necesito.
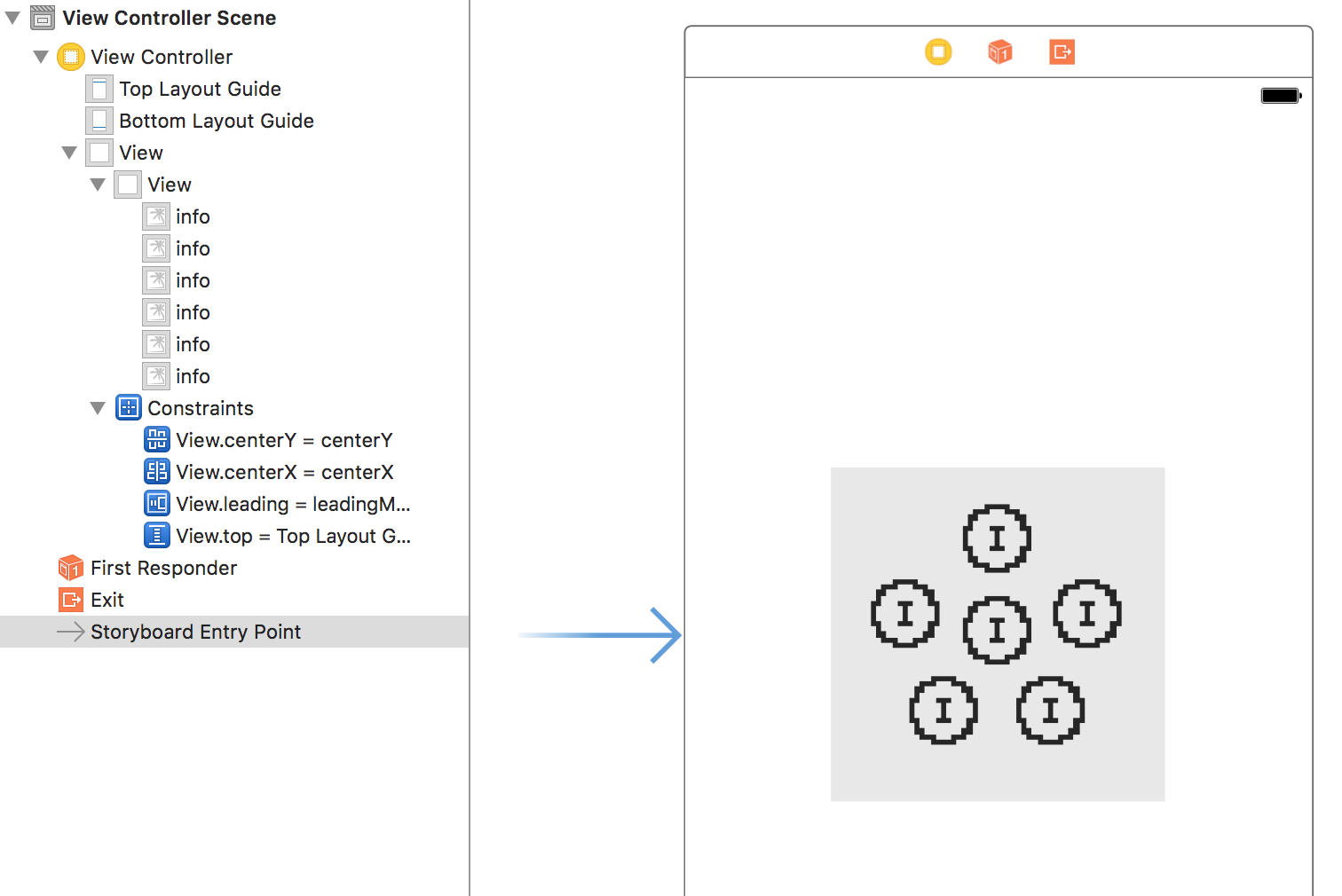
He probado también con constraints pero no consigo que me quede parecido
¿Hay alguna forma de realizar esto? ¿Hay alguna librería o alguna clase propia de swift?