estoy intentado implementar un sistema de notificaciones en mi pagina web, y para ello estoy usando el siguiente plugin.
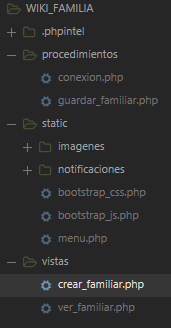
Lo primero que hice fue descargar el plugin, y lo inserte en mi directorio: ../static/notificaciones como muestro a continuacion:
Como se puede apreciar el dir padre es WIKI FAMILIA.
Le cambie el nombre del .zip del plugin (lo llame notificaciones) para que asi fuese mas comodo importarlo.
Bueno pues para hacer un test he creado un testing.php en este directorio: WIKI FAMILIA/testing.php, el cual, esta de la sigiente manera:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Testing</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<!-- TOASTR.CSS DEL PLUGIN -->
<link href="static/notificaciones/toastr.css" rel="stylesheet">
<script src="static/notificaciones/toastr.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>Testing</h1>
<button id="miBoton" class="btn btn-info" click>Float message</button>
</div>
</div>
</div>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"
integrity="sha256-T0Vest3yCU7pafRw9r+settMBX6JkKN06dqBnpQ8d30="
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$("#miBoton").click(function() {
toastr.warning('Warning');
});
</script>
</body>
</html>
He tenido que hacer eso porque no me funciona y estoy probando a ver porque. En este fichero testing.php simplemente lo que he hecho ha sido crear un boton y hacer que cuando pulse salga un toaster warning de la forma mas simple posible, pues no me lo hace. No se porque. ¿Alguien ha tenido un problema parecido con esto?

jqueryprimero debes cargarjqueryy luego el plugin. Tal como lo indicaron en la respuesta. Incluso así lo hacen acá https://www.jqueryscript.net/other/Highly-Customizable-jQuery-Toast-Message-Plugin-Toastr.html