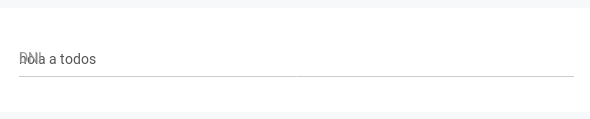
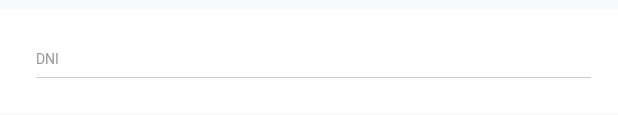
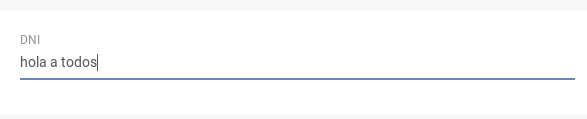
Tengo un formulario, en el cual los input text tienen unas clases para que el placeholder una vez se tiene seleccionado el input text pase a ser un label, el problema es que una vez deja de estar seleccionado este pasa de nuevo a su lugar, sin importar si tiene texto dentro lo cual queda muy mal. Eso se hace con la clase "nk-toggled" que se aplica cuando está seleccionado el input text, en teoría está en el código pero no sé porque no funciona.
Así cuando pierde el focus y sigue con texto adentro

El código javascript para eso es el siguiente:
$(".nk-int-st")[0] && ($("body").on("focus", ".nk-int-st .form-control", function() {
$(this).closest(".nk-int-st").addClass("nk-toggled")
}), $("body").on("blur", ".form-control", function() {
var p = $(this).closest(".form-group, .input-group"),
i = p.find(".form-control").val();
p.hasClass("fg-float") ? 0 == i.length && $(this).closest(".nk-int-st").removeClass("nk-toggled") : $(this).closest(".nk-int-st").removeClass("nk-toggled")
})), $(".fg-float")[0] && $(".fg-float .form-control").each(function() {
var i = $(this).val();
0 == !i.length && $(this).closest(".nk-int-st").addClass("nk-toggled")
});

IFde una linea, ¿ptiene la clasefg-floatcuando se ejecuta el evento?input:placeholder-shown