Estoy desarrollando una aplicación web que tiene que tener un login para usuario y otro para administrador.
Con el de usuario no he tenido ningún problema: permite iniciar sesión correctamente y demás.
Sin embargo con el de administrador tengo un problema que no logro identificar su origen: técnicamente es problema de la vista pero es prácticamente igual que la del login de usuario así que no entiendo qué clase de error puede estar produciéndose.
Código de la vista del login de usuario (el que funciona correctamente):
@extends('layouts.app')
@section('content')
<div class="container" style="text-align:center;padding:70px 0;">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header bg-info" style="color:white; font-size:150%;" >Vesta Asistencia</div>
<div class="card-body">
<form method="POST" action="{{ route('login') }}">
@csrf
<div class="form-group row">
<label for="email" class="col-sm-4 col-form-label text-md-right">Correo electrónico</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control{{ $errors->has('email') ? ' is-invalid' : '' }}" name="email" value="{{ old('email') }}" required autofocus>
@if ($errors->has('email'))
<span class="invalid-feedback">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Contraseña</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }}" name="password" required>
@if ($errors->has('password'))
<span class="invalid-feedback">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<div class="col-md-6 offset-md-4">
<div class="checkbox">
<label>
<input type="checkbox" name="remember" {{ old('remember') ? 'checked' : '' }}> Recuérdeme
</label>
</div>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
Login
</button>
<a href="register" class="btn btn-info">Sign up</a>
<a class="btn btn-link" href="{{ route('password.request') }}">
¿Olvidó su contraseña?
</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Código de la vista del login del administrador (el que da problemas):
@extends('layouts.app')
@section('content')
<div class="container" style="text-align:center;padding:70px 0;">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header bg-info" style="color:white; font-size:150%;" >Vesta Asistencia Admin Login</div>
<div class="card-body">
<form method="POST" role="form" action="{{ route('admin.login.submit') }}">
{{ csrf_field()}}
<div class="form-group row">
<label for="email" class="col-sm-4 col-form-label text-md-right">Correo electrónico</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control{{ $errors->has('email') ? ' is-invalid' : '' }}" name="email" value="{{ old('email') }}" required autofocus>
@if ($errors->has('email'))
<span class="invalid-feedback">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Contraseña</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }}" name="password" required>
@if ($errors->has('password'))
<span class="invalid-feedback">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<div class="col-md-6 offset-md-4">
<div class="checkbox">
<label>
<input type="checkbox" name="remember" {{ old('remember') ? 'checked' : '' }}> Recuérdeme
</label>
</div>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
Login
</button>
<a class="btn btn-link" href="{{ route('password.request') }}">
¿Olvidó su contraseña?
</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
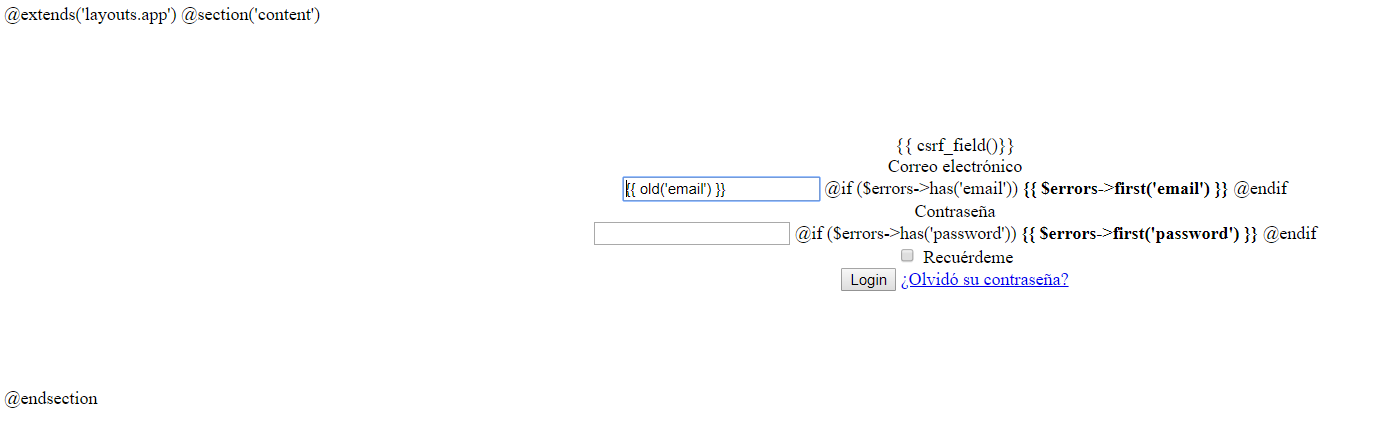
Aparece de esta forma en el navegador este login:

Como he dicho antes, no sé cuál puede ser el problema. Creo que quizás tenga que ver con el controlador, pero agradecería una orientación para encauzar el problema al ser bastante novato en Laravel.
Controlador del login de usuario:
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
class LoginController extends Controller
{
/*
|--------------------------------------------------------------------------
| Login Controller
|--------------------------------------------------------------------------
|
| This controller handles authenticating users for the application and
| redirecting them to your home screen. The controller uses a trait
| to conveniently provide its functionality to your applications.
|
*/
use AuthenticatesUsers;
/**
* Where to redirect users after login.
*
* @var string
*/
protected $redirectTo = '/home';
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest')->except('logout');
}
}
Controlador del login de administrador:
<?php
namespace App\Http\Controllers\Auth;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class AdminLoginController extends Controller
{
//
public function __construct()
{
$this->middleware('guest:admin');
}
public function showLoginForm(){
return view('auth.admin-login');
}
public function login(){
return true;
}
}
Y las rutas:
Route::get('/home', 'HomeController@index');
Route::get('users','UserController@index');
Route::get('createUser','UserController@create');
Route::post('storeUser','UserController@store');
Route::prefix('admin')->group(function(){
Route::get('/login','Auth\AdminLoginController@showLoginForm')->name('admin.login');
Route::post('/login','Auth\AdminLoginController@login')->name('admin.login.submit');
Route::get('/','AdminController@index')->name('admin.dashboard');
});
Auth::routes();
admin-login.phpoadmin-login.blade.php?