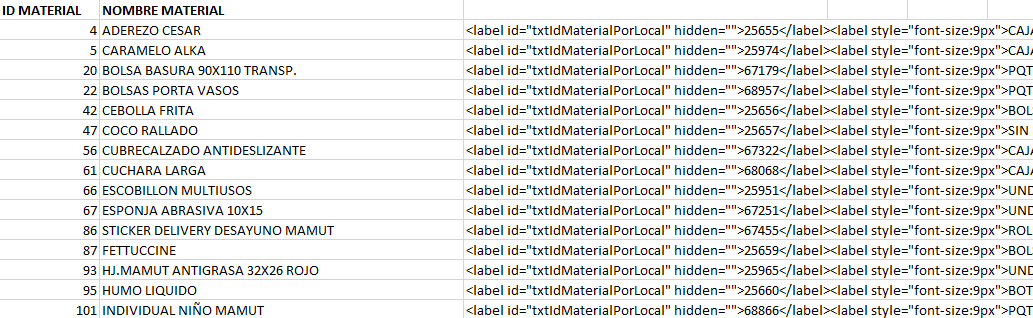
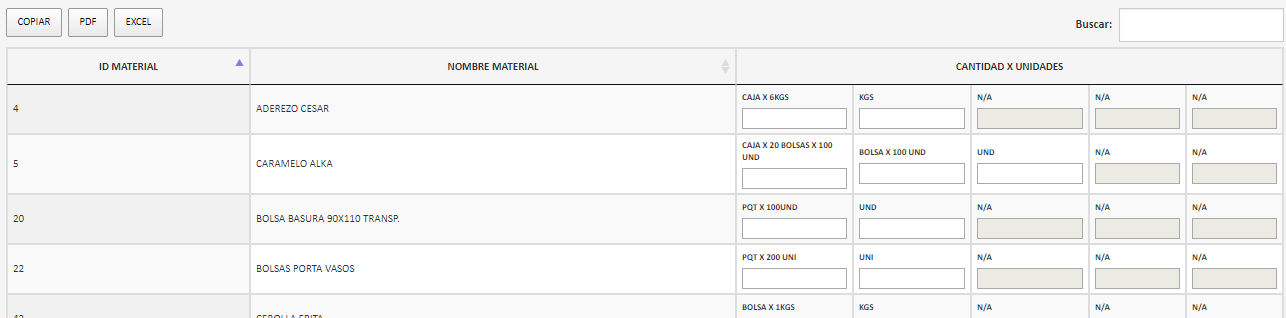
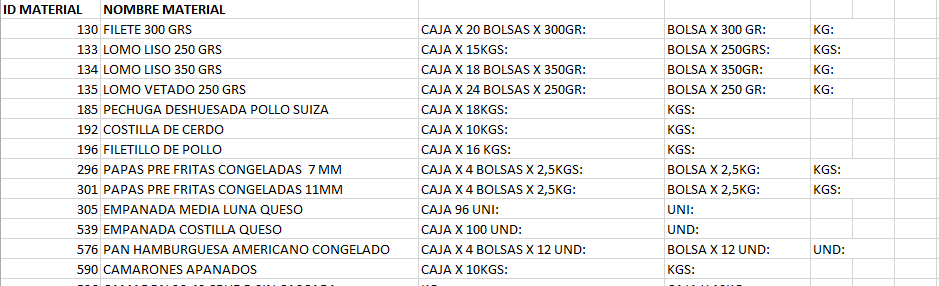
estoy utilizando el plugin DataTable para levantar unos datos en una Vista Parcial. Parte de la tabla viene pre cargada como html. El problema es que al exportar, me exporta algunos registros sin considerarlos como celdas.
El codigo que utilizo para cargar la vista parcial de la tabla (el valor '@item.inputCantidadXMaterial' contiene 5 tags "< td >" con contenidos label e input):
<table id="LibreriaMaterialGeneral" class="table-bordered display table-responsive" cellspacing="0">
<thead>
<tr>
<th class="text-center">OCULTO ID MATERIAL POR LOCAL</th>
<th class="text-center col-md-1">ID MATERIAL</th>
<th class="text-center col-md-2">NOMBRE MATERIAL</th>
<th class="text-center col-md-2" colspan="5">CANTIDAD X UNIDADES</th>
<th class="text-center">OCULTO ID UMEDIDA</th>
<th class="text-center">OCULTO FACTOR DE CONVERSION</th>
<th class="text-center">OCULTO UMEDIDA BASE</th>
<th class="text-center">OCULTO NETO BASE</th>
<th class="text-center">OCULTO MATINVPARCIAL</th>
</tr>
</thead>
<tbody>
@foreach(var item in Model.MaterialPorLocales)
{
<tr>
<td class="text-center">@item.txtIdMaterialPorLocal</td>
<td>@item.txtIdMaterial</td>
<td>@item.txtNombreMaterial</td>
@item.inputCantidadXMaterial
<td class="text-center">@item.txtIdUMedida</td>
<td class="text-center">@item.txtFactor</td>
<td class="text-center">@item.txtIdUMedidaBase</td>
<td class="text-center">@item.txtValorNeto</td>
<td class="text-center">@item.txtMatInvParcial</td>
</tr>
}
</tbody>
<tfoot>
</tfoot>