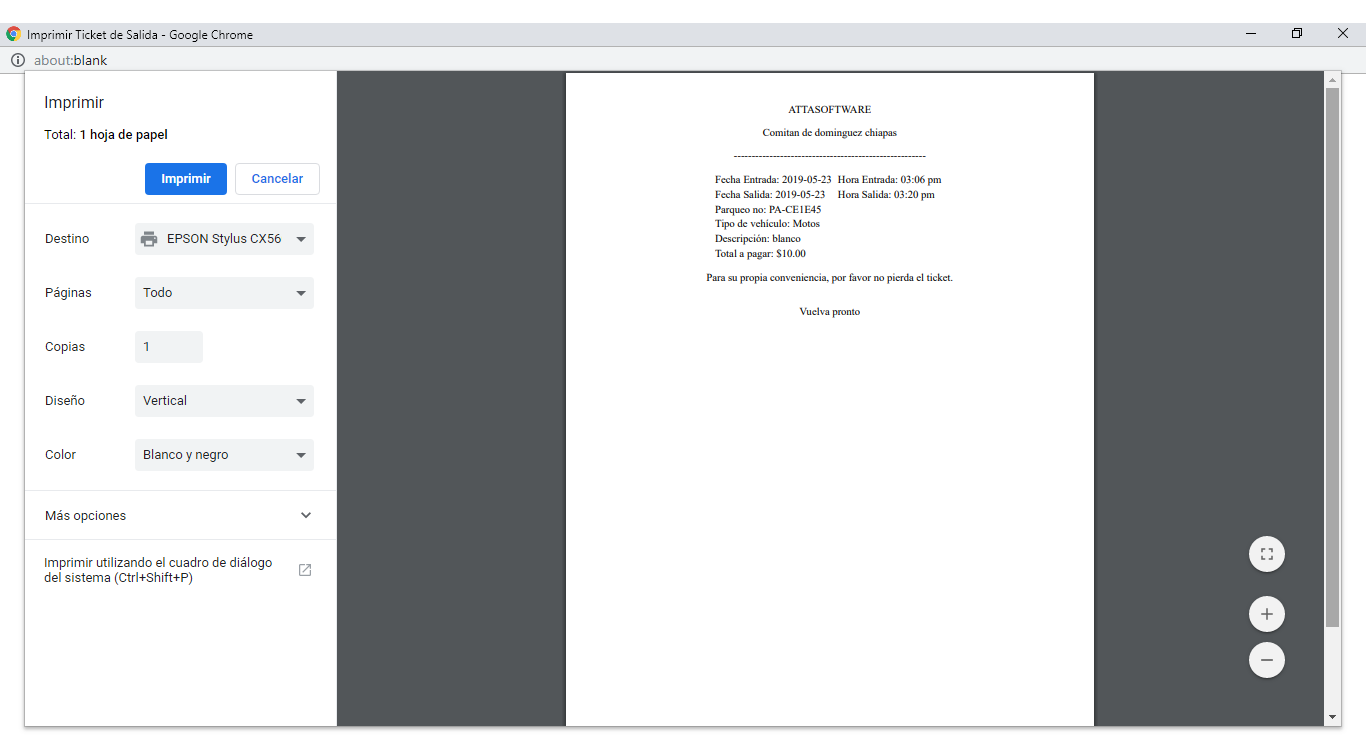
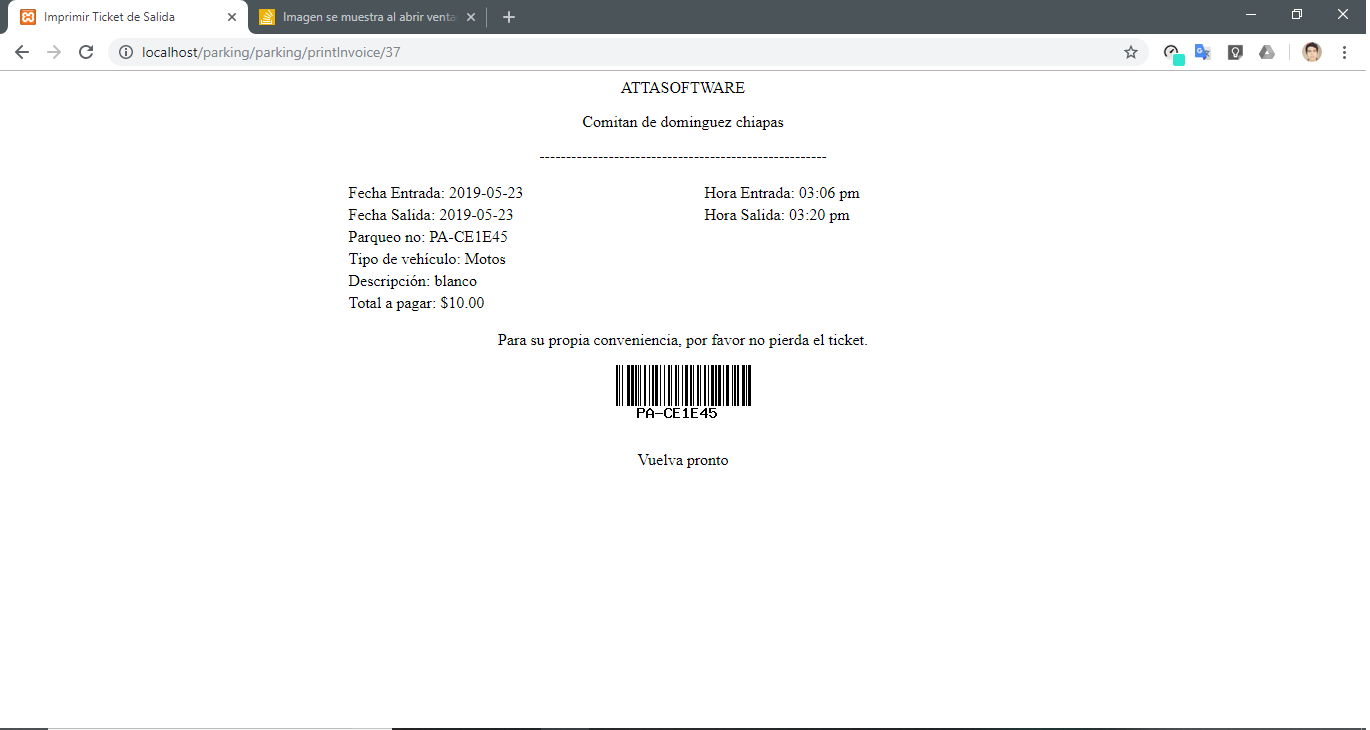
Con Javascript abro una ventana para imprimir un ticket, esta función recibe el url del método que contiene la información del ticket en html, en este genero un código de barras, al abrir la ventana de impresión se muestra toda la información del ticket menos el código de barras, pero si abro directamente el método sin la función que abre la ventana para imprimir el código si se muestra, también probé con una imagen local y en las dos formas se ve, solo da el problema con el código de barras, les dejo el código que uso y unas capturas, espero puedan ayudarme se los agradeceré mucho.
//CON ESTO ABRO LA VENTANA RECIBE COMO PARAMETRO LA URL DEL METODO DEL TICKET
<script type="text/javascript">
function printParking(parking_url)
{
$.ajax({
url: parking_url,
type: 'get',
success:function(response) {
var mywindow = window.open('', 'PrintWindow', 'height=400,width=600');
mywindow.document.write(response);
mywindow.document.close();
mywindow.focus();
mywindow.print();
mywindow.close();
}
})
}
$(document).ready(function() {
$('#datatables').DataTable({
'order': []
});
$("#parkingSideTree").addClass('active');
$("#manageParkingSideTree").addClass('active');
});
</script>
//CON ESTO GENERO EL TICKET
public function printInvoice($id)
{
if(!in_array('viewParking', $this->permission)) {
redirect('dashboard', 'refresh');
}
if($id) {
$parking_data = $this->model_parking->getParkingData($id);
$company_info = $this->model_company->getCompanyData(1);
// get the vehicle type
$vehicle_category = $this->model_category->getCategoryData($parking_data['vechile_cat_id']);
$check_in_date = date("Y-m-d", $parking_data['in_time']);
$check_in = date("h:i a", $parking_data['in_time']);
$description = $parking_data['description'];
$check_out_date = date("Y-m-d", $parking_data['out_time']);
$check_out = date("h:i a", $parking_data['out_time']);
$total = $parking_data['earned_amount'];
$html = '<html>
<head>
<title>Imprimir Ticket de Salida</title>
<style>
.main-content {
text-align: center;
width: 100%;
}
table.table {
width: 50%;
margin: 0 auto;
text-align: left;
}
</style>
</head>
<body>
<div class="main-content">
<div class="company-info">
<div class="company-name"><p>'.$company_info['name'].'</p></div>
<div class="company-address"><p>'.$company_info['address'].'</p></div>
<div class="company-address"><p>------------------------------------------------------</p></div>
</div>
<div class="parking-info">
<table class="table">
<tr>
<td>Fecha Entrada: '.$check_in_date.'</td>
<td>Hora Entrada: '.$check_in.'</td>
</tr>
<tr>
<td>Fecha Salida: '.$check_out_date.'</td>
<td>Hora Salida: '.$check_out.'</td>
</tr>
<tr>
<td>Parqueo no: '.$parking_data['parking_code'].' </td>
</tr>
<tr>
<td>Tipo de vehículo: '.ucwords($vehicle_category['name']).' </td>
</tr>
<tr>
<td>Descripción: '.$description.' </td>
</tr>
<tr>
<td>Total a pagar: $'.$total.'.00 </td>
</tr>
</table>
<p> Para su propia conveniencia, por favor no pierda el ticket. </p>
<img alt="testing" src="/parking/barcode?text='.$parking_data['parking_code'].'&size=40&print=true""/>
</div>
<div class="parking-message">
'.$company_info['message'].'
</div>
</div>
</body>
</html>
';
echo $html;
}