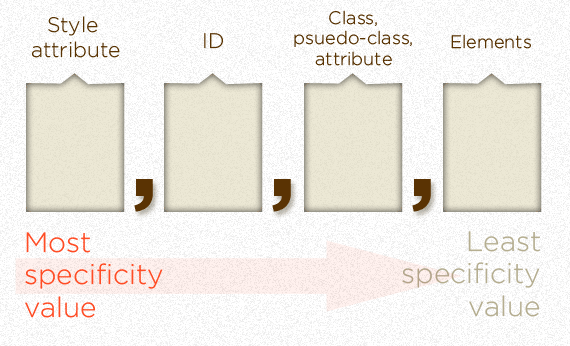
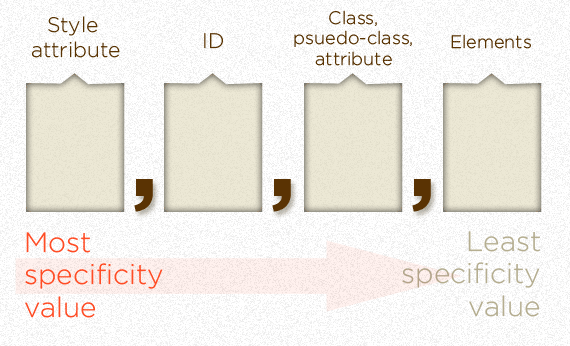
Existe algo llamado "Cálculo del valor de especificidad de CSS". La Especificidad según lo estipulado por el W3C se calcula separando, primero Los Selectores de CSS y las reglas en cuatro categorías o grupos, y luego asignando a cada grupo una clasificación que asigna un valor ponderado. Para fines de representación gráfica, la primera agrupación categorizada en el lado izquierdo tiene un valor de especificidad más alto y, a medida que las agrupaciones se mueven de izquierda a derecha, los valores de especificidad continúan disminuyendo, y la última agrupación tiene el menor valor de especificidad. La especificidad se basa únicamente en la forma del selector. Veamos:

- Si el elemento tiene un estilo en línea, automáticamente 1 gana
(1,0,0,0 puntos)
- Por cada valor de ID, aplicar 0,1,0,0 puntos.
- Para cada valor de clase (o pseudo-clase o selector de atributo),
aplique 0,0,1,0 puntos
- Para cada referencia de elemento, aplicar 0,0,0,1 punto.
En general, puede leer los valores como si fueran solo un número, como 1,0,0,0 es "1000", y así claramente gana una especificidad de 0,1,0,0 o "100". Las comas están ahí para recordarnos que esto no es realmente un sistema "base 10", ya que técnicamente podría tener un valor de especificidad de 0,1,13,4 como, y que "13" no se deriva como un sistema base 10 lo haría.
Al crear su hoja de estilo CSS, debe mantener la menor especificidad posible. Según mis cálculos esta sentencia sería la más rápida.
.my-box p {
color: red;
}