Estoy usando WebAssembly y trato de importar algunas funciones de el archivo, aqui está el código javascript:
var wmodules;
fetch("main.wasm")
.then(response => response.arrayBuffer())
.then(bytes => WebAssembly.instantiate(bytes, {}))
.then(result => result.instance)
.then(main);
function main(wasm) {
wmodules = wasm; // No quiero escribir TODO el programa
// dentro de esta función
}
const { add, sub, mul, div } = wmodules.exports;
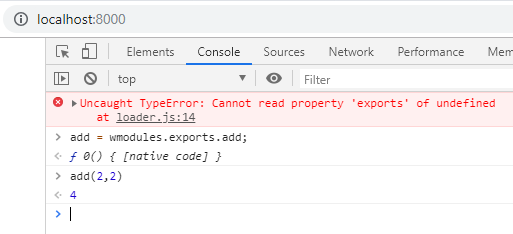
Cuando hago correr el codigo con python -m http.server lo primero que me aparece en la consola del navegador es Uncaught TypeError: Cannot read property 'exports' of undefined, pero cuando escribo en la consola wmodules.exports.add me aparece que sí existe la función.
Aquí coloco una foto de la consola de chrome:

y aquí dejo el codigo de WebAssembly:
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add)
(export "add" (func $add))
(func $sub (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.sub)
(export "sub" (func $sub))
(func $mul (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.mul)
(export "mul" (func $mul))
(func $div (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.div_s)
(export "div" (func $div)))
No busco saber que significa ese error (Uncaught TypeError: Cannot read property 'exports' of undefined), lo que busco es por qué cuando carga la pagina, la variable me aparece "undefined" y después cuando la uso en la consola aparece definida.