Estoy intentando poner botones y alguna que otra imagen por encima de una imagen para lo cual quiero que se mantengan en su posición a lo cual use un ConstraintLayout pensando que de esa manera se mantendrán siempre en el mismo lugar pero
A la hora de probarla se muestran algunos mas abajo y otros correctos, mi intención es que tal como se muestra en el editor de android studio se muestre en los telefonos
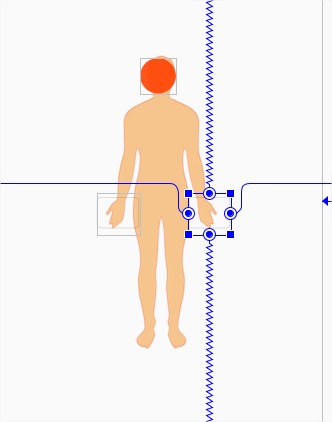
intento realizar algo parecido a lo siguiente
Mi XML es el siguiente
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".Fragments.RegistrarDolorFragment">
<ImageView
android:id="@+id/view_cuerpo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:src="@drawable/cuerpohumano"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<android.support.design.button.MaterialButton
android:id="@+id/temporal"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="49dp"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="@+id/view_cuerpo"
app:layout_constraintEnd_toEndOf="@+id/view_cuerpo"
app:layout_constraintHorizontal_bias="0.36"
app:layout_constraintStart_toStartOf="@+id/view_cuerpo"
app:layout_constraintTop_toTopOf="@+id/nameUser"
app:layout_constraintVertical_bias="0.515" />
<ImageView
android:id="@+id/pruebaImage"
android:layout_width="41dp"
android:layout_height="41dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:background="@drawable/button_redondo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.281" />
<android.support.design.button.MaterialButton
android:id="@+id/temporal2"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="49dp"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="@+id/view_cuerpo"
app:layout_constraintEnd_toEndOf="@+id/view_cuerpo"
app:layout_constraintHorizontal_bias="0.678"
app:layout_constraintStart_toStartOf="@+id/view_cuerpo"
app:layout_constraintTop_toTopOf="@+id/nameUser"
app:layout_constraintVertical_bias="0.515" />
<!-- TODO: Update blank fragment layout -->
</android.support.constraint.ConstraintLayout>